Pickle - Local review platform for dining spots
Pickle - Local review platform for dining spots
Pickle - Local review platform for dining spots
A social dining app transforming how users discover and review restaurants in Mongolia
A social dining app transforming how users discover and review restaurants in Mongolia
A social dining app transforming how users discover and review restaurants in Mongolia












Role - Founding Product Designer
Role - Founding Product Designer
Duration - 8 months
Duration - 8 months
Tools- Figma, Figjam, Notion, Illustrator, Github
Tools- Figma, Figjam, Notion, Illustrator, Github
Impact- Helped users make better dining decisions and boosted the visibility of local restaurants
Impact- Helped users make better dining decisions and boosted the visibility of local restaurants
Skills- Prototyping, Visual Design, User Research, Design Systems, Interaction Design
Skills- Prototyping, Visual Design, User Research, Design Systems, Interaction Design
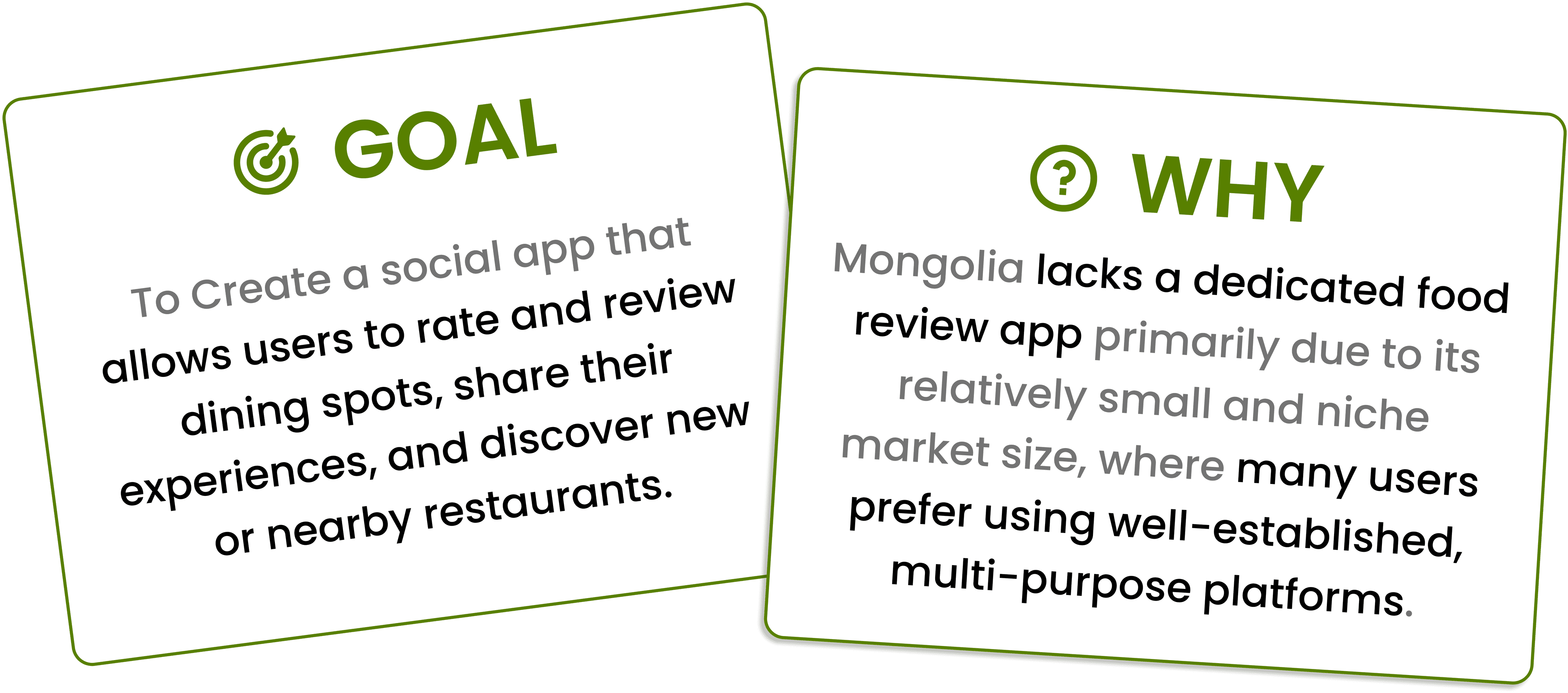
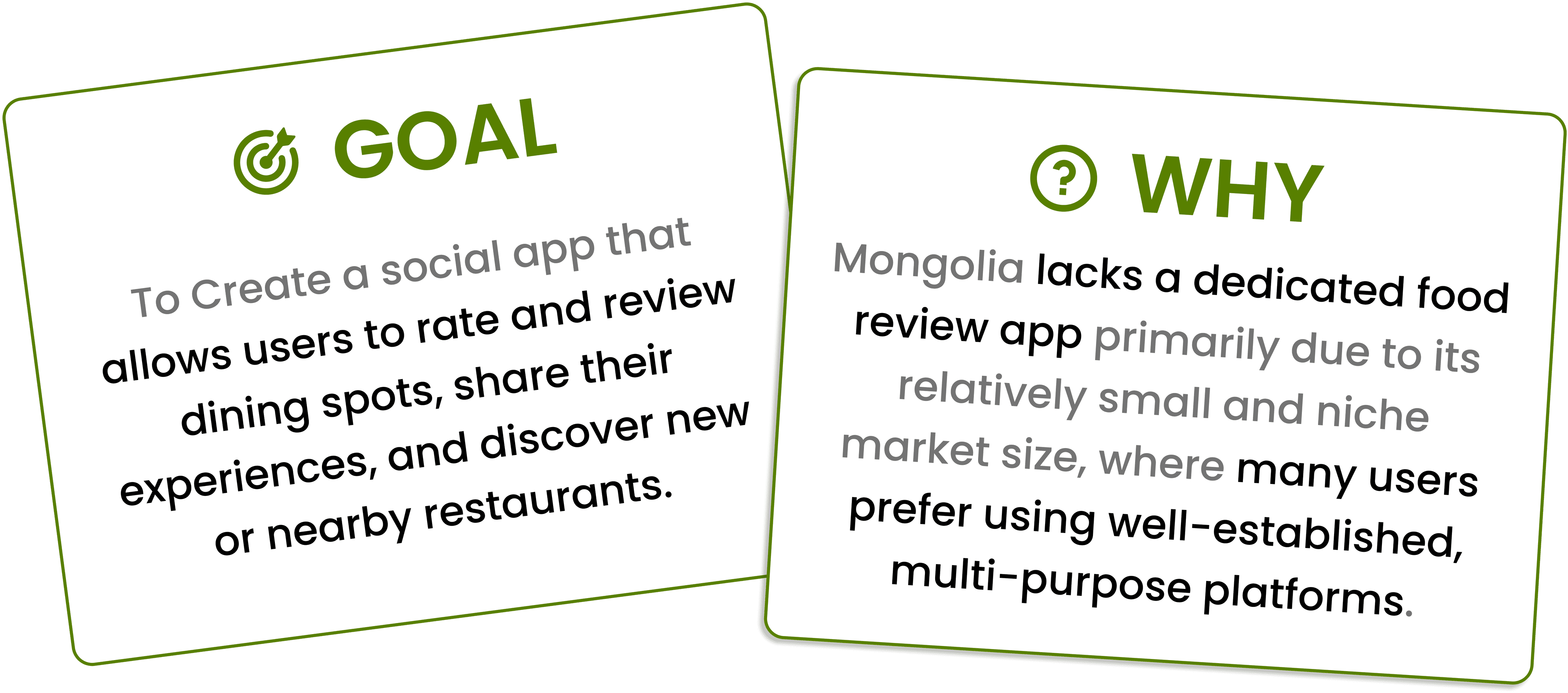
BACKGROUND
BACKGROUND
This startup project involved collaborating with colleagues to create a dedicated app for discovering and reviewing dining spots. Despite Mongolia's diverse food scene, there is currently no platform tailored for finding and evaluating restaurants.
This startup project involved collaborating with colleagues to create a dedicated app for discovering and reviewing dining spots. Despite Mongolia's diverse food scene, there is currently no platform tailored for finding and evaluating restaurants.


TARTEGED AUDIENCE
TARTEGED AUDIENCE




THE EXISTING PROBLEM
THE EXISTING PROBLEM
While several apps already offer review features as part of their service, most users rarely engage with these functions. Despite platforms like Google Maps and Facebook providing options for dining reviews, users often overlook these tools, and instead using them primarily for navigation or social interaction. As a result, discovering authentic restaurant reviews remains a challenge for users seeking reliable recommendations.
Thus, we asked:
HMW create a platform where reviews are the primary focus, making it easy for users to find and share dining experiences?
While several apps already offer review features as part of their service, most users rarely engage with these functions. Despite platforms like Google Maps and Facebook providing options for dining reviews, users often overlook these tools, and instead using them primarily for navigation or social interaction. As a result, discovering authentic restaurant reviews remains a challenge for users seeking reliable recommendations.
Thus, we asked:
HMW create a platform where reviews are the primary focus, making it easy for users to find and share dining experiences?
IT BEGAN WITH RESEARCH
IT BEGAN WITH RESEARCH
To gain insights into user behavior and the current landscape, Our team conducted interviews with 20 participants total, focusing on understanding their pain points when searching for dining spots.
Additionally, I surveyed another 25 participants to explore how they currently utilize review features on existing apps. After conducting the interviews and surveys, I mapped out an affinity diagram to find patterns and similarities from the data collected.
To gain insights into user behavior and the current landscape, Our team conducted interviews with 20 participants total, focusing on understanding their pain points when searching for dining spots.
Additionally, I surveyed another 25 participants to explore how they currently utilize review features on existing apps. After conducting the interviews and surveys, I mapped out an affinity diagram to find patterns and similarities from the data collected.




Current pain points:
Current pain points:






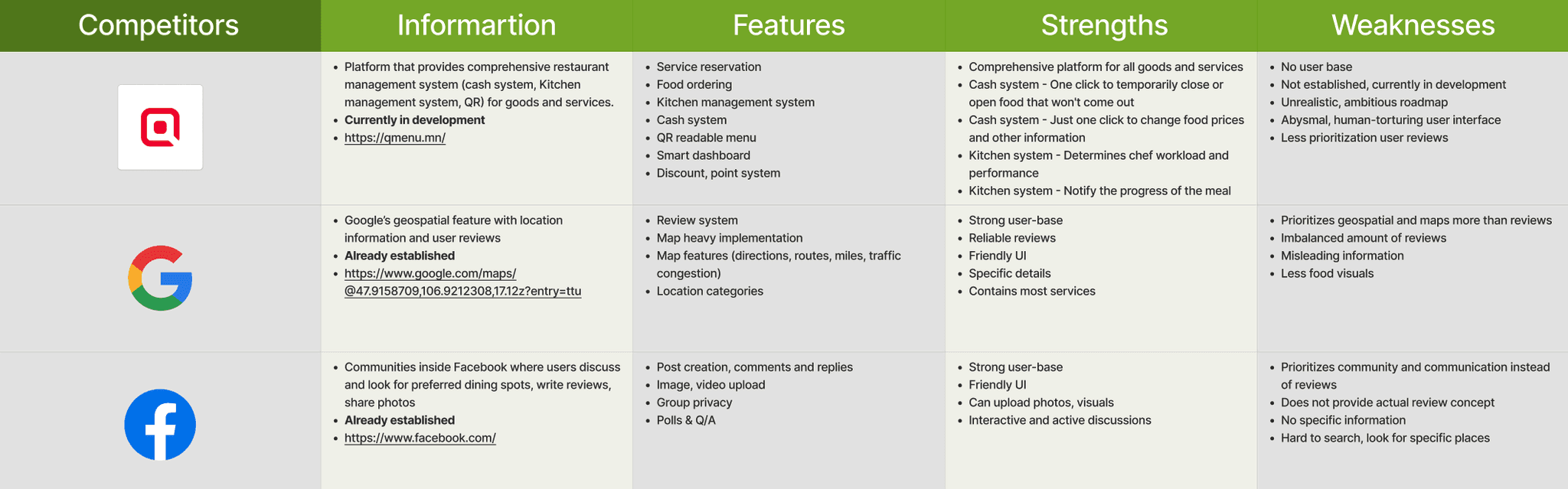
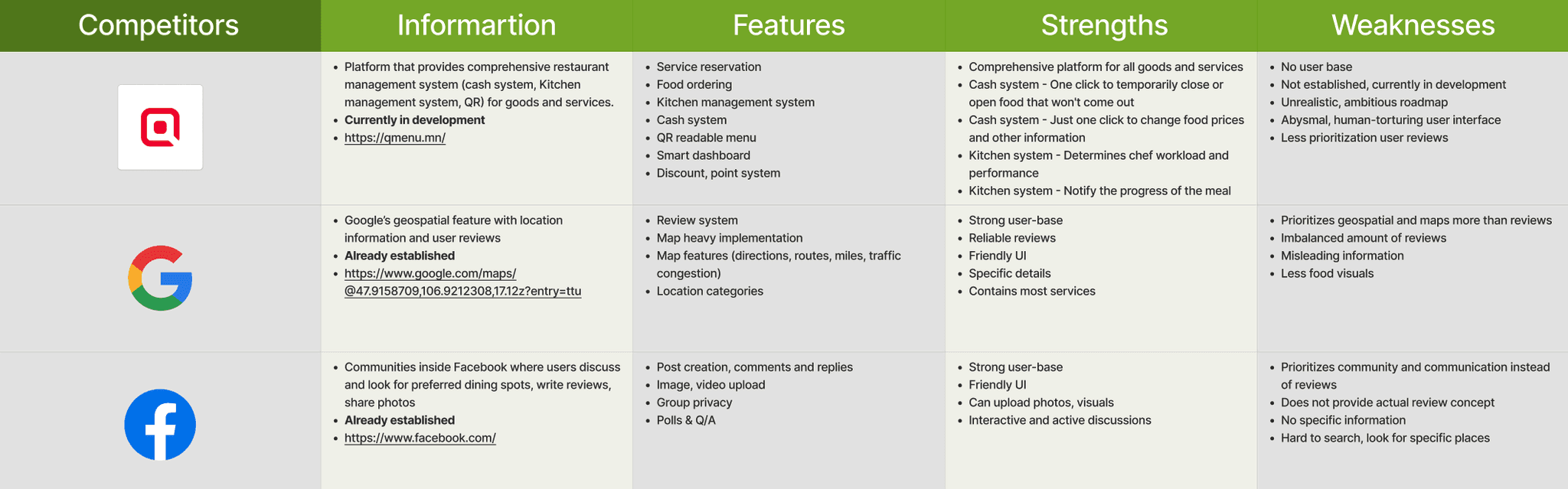
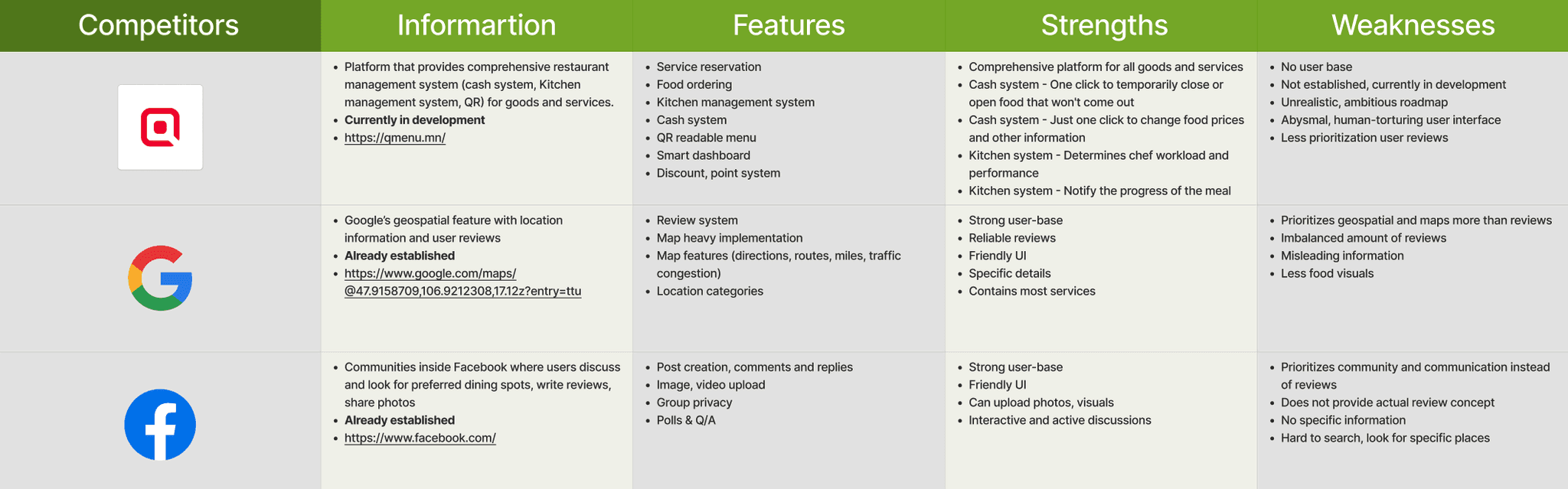
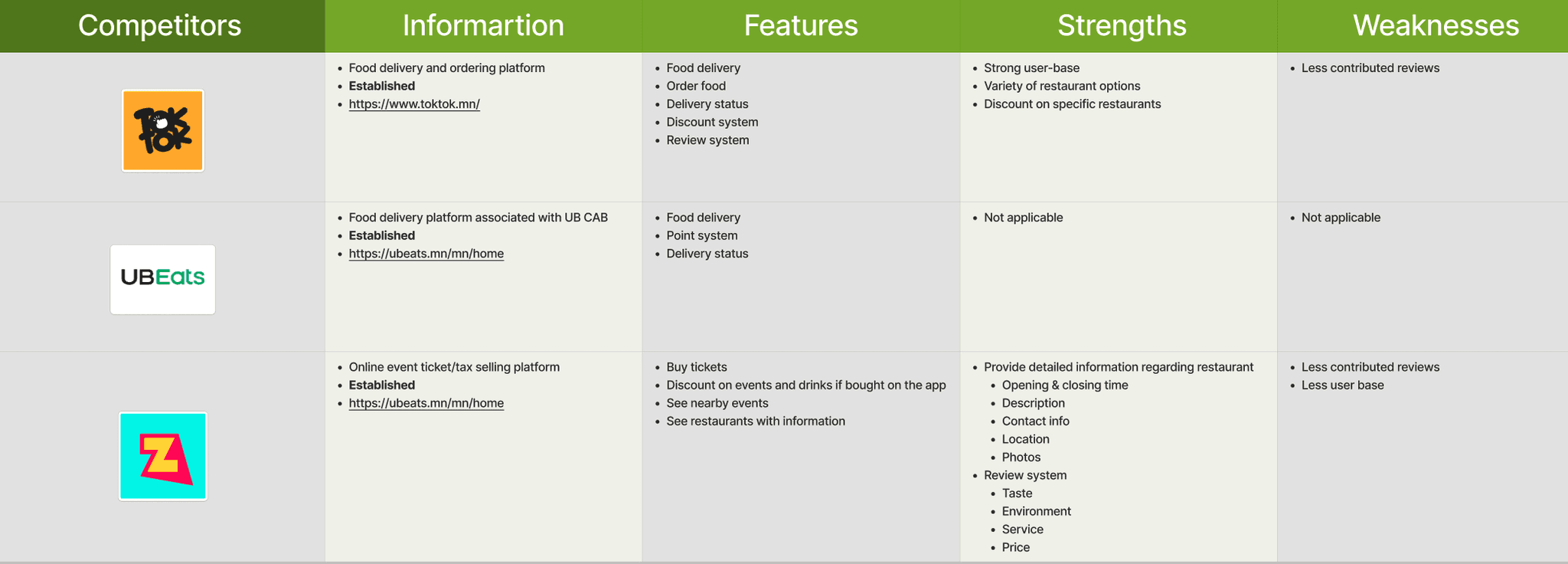
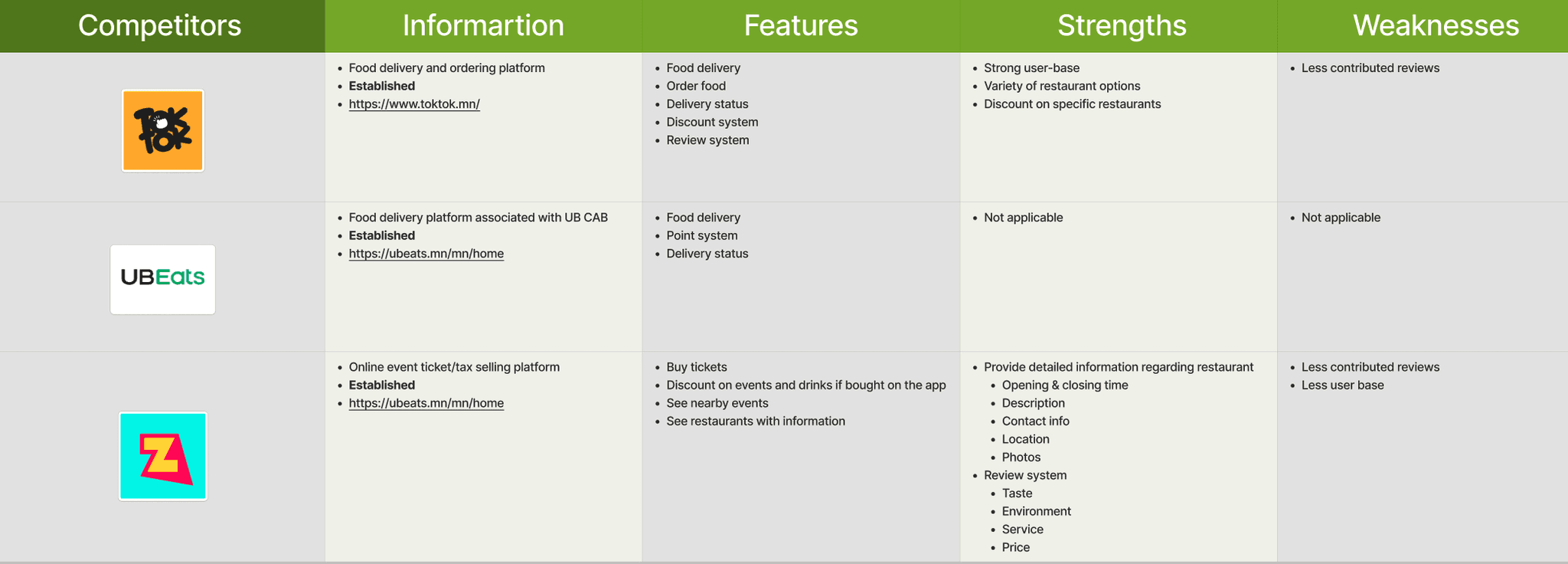
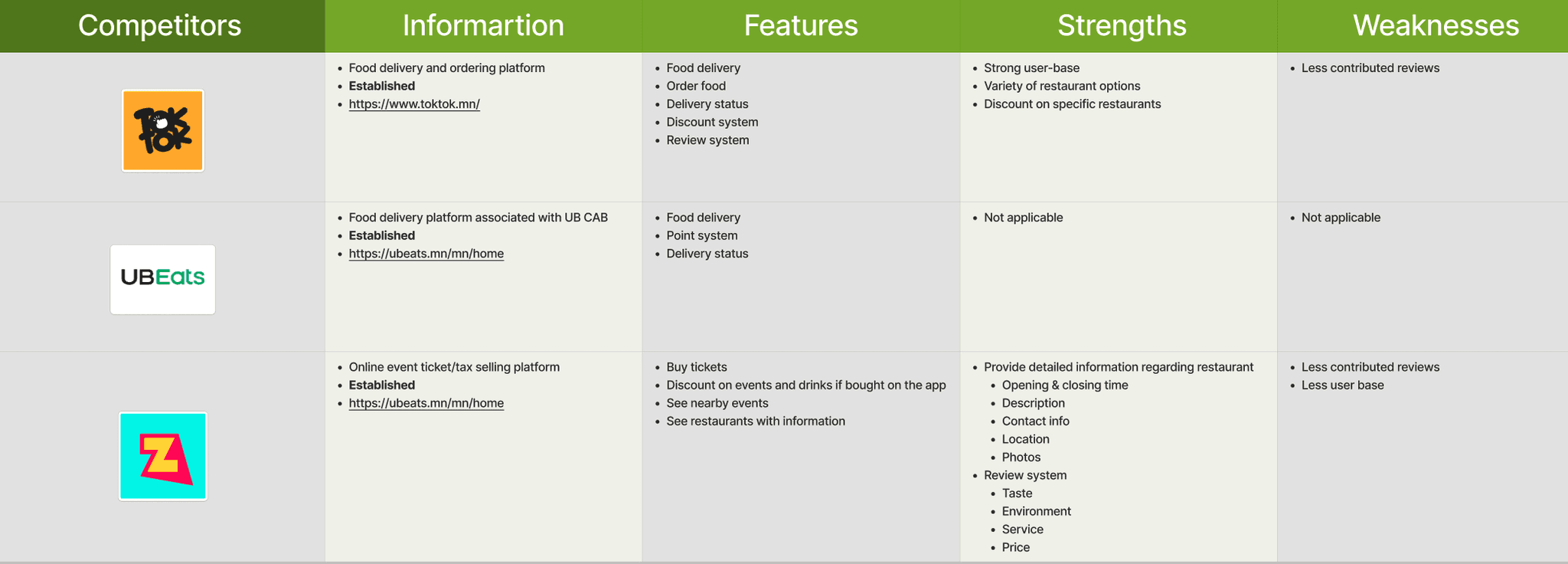
Competitive Analysis
Next, I wanted to understand the current landscape of review and discovery platforms by conducting a competitive audit of several existing apps. This included both direct and indirect competitors, focusing on what they offer in terms of user engagement and review features. I analyzed their key features, strengths, and weaknesses to identify gaps and opportunities for improvement.
Competitive Analysis
Next, I wanted to understand the current landscape of review and discovery platforms by conducting a competitive audit of several existing apps. This included both direct and indirect competitors, focusing on what they offer in terms of user engagement and review features. I analyzed their key features, strengths, and weaknesses to identify gaps and opportunities for improvement.






Research concluded that….
Research concluded that….
Most users don't actively engage with reviews on current platforms because they lack an environment that encourages interaction and participation.
Most users don't actively engage with reviews on current platforms because they lack an environment that encourages interaction and participation.
The app needs to be more engaging to encourage users to actively participate and write reviews. Implementing social media-like features such as following other food enthusiasts, would make the experience more appealing.
The app needs to be more engaging to encourage users to actively participate and write reviews. Implementing social media-like features such as following other food enthusiasts, would make the experience more appealing.
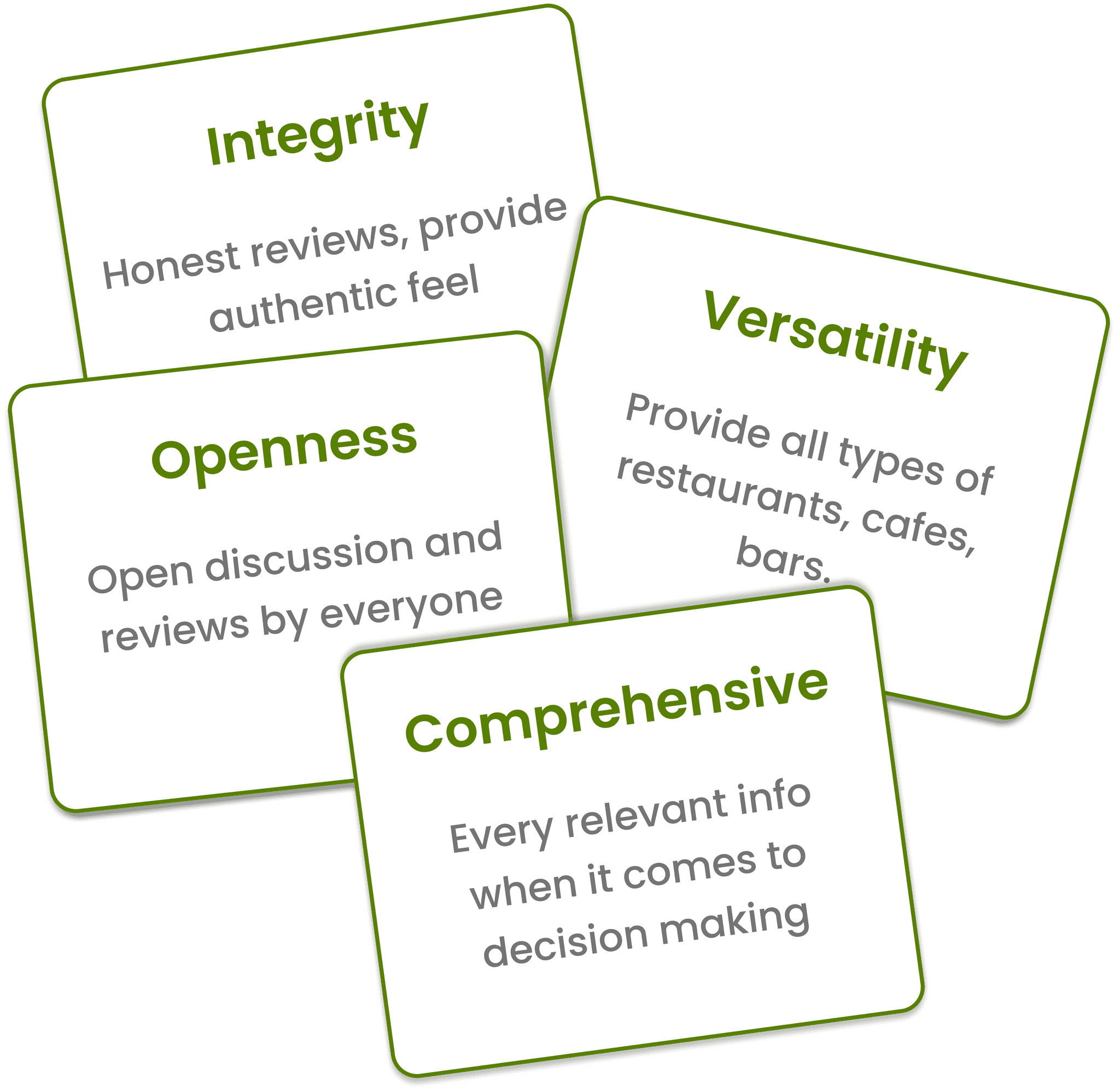
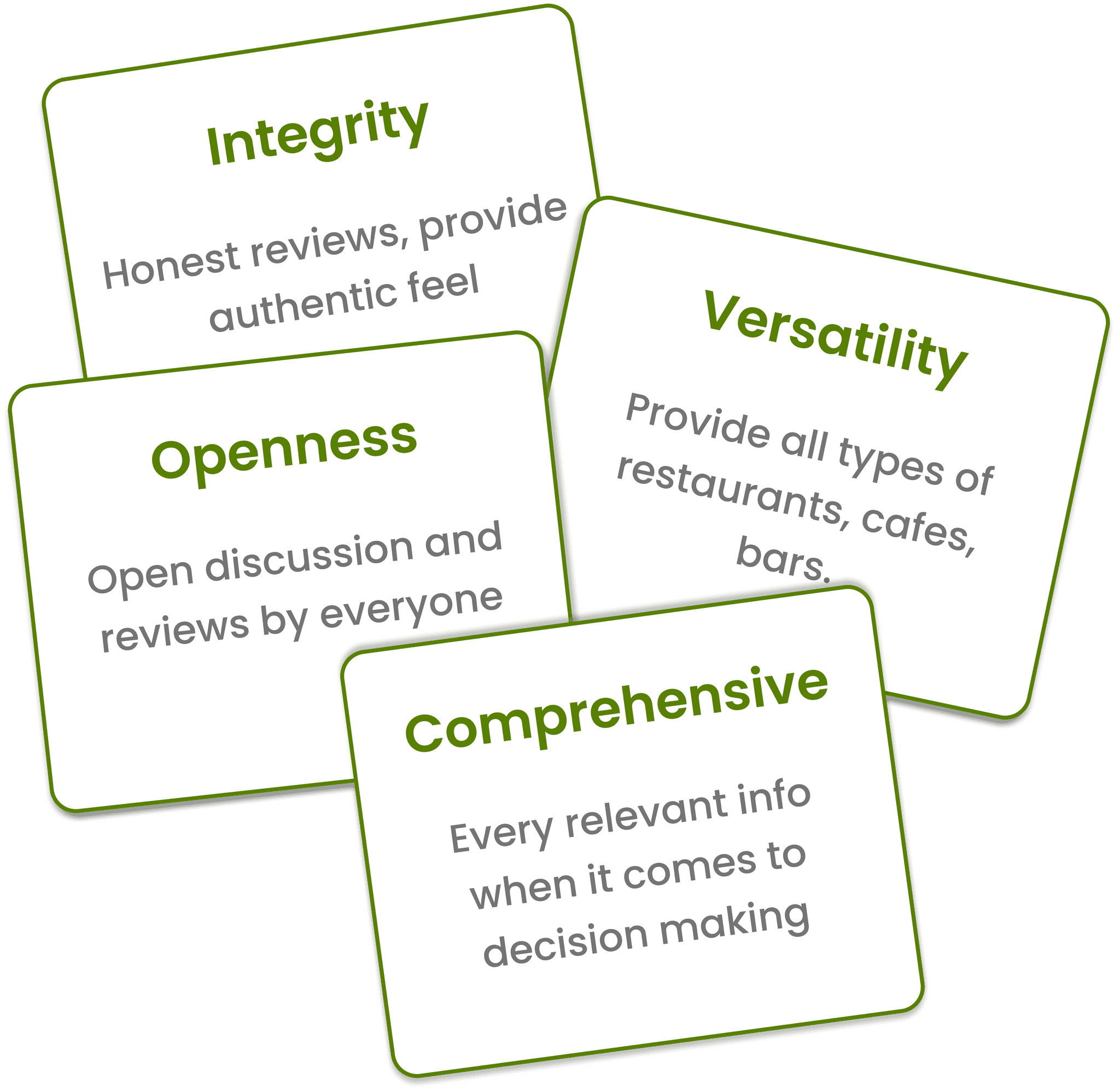
PRODUCT PRINCIPLES
PRODUCT PRINCIPLES
Based on the research, I identified four core principles for the product to guide the creation of an engaging and interactive review experience. These principles would serve as a foundation for designing features that encourage users to share their dining experiences actively.
Based on the research, I identified four core principles for the product to guide the creation of an engaging and interactive review experience. These principles would serve as a foundation for designing features that encourage users to share their dining experiences actively.


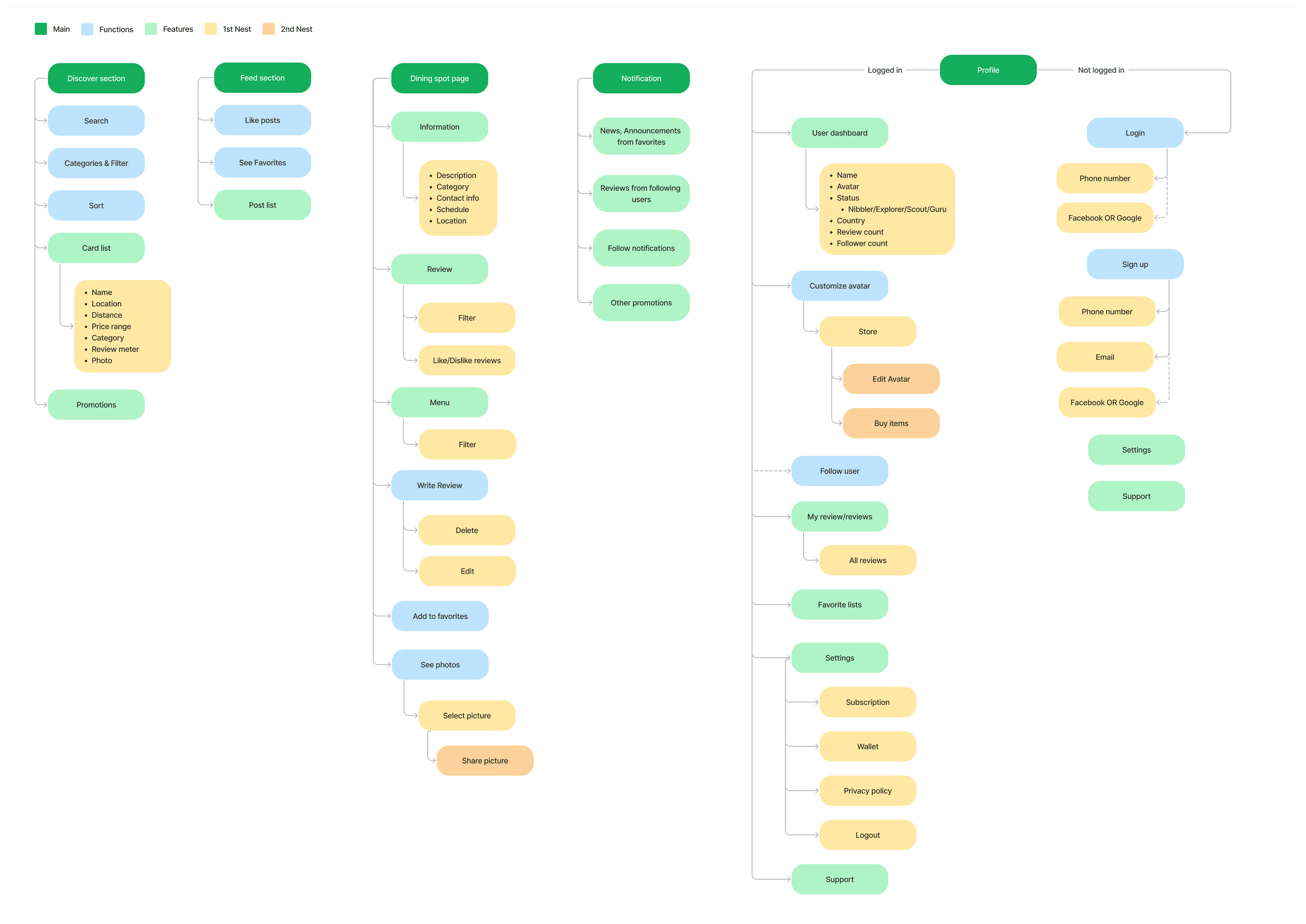
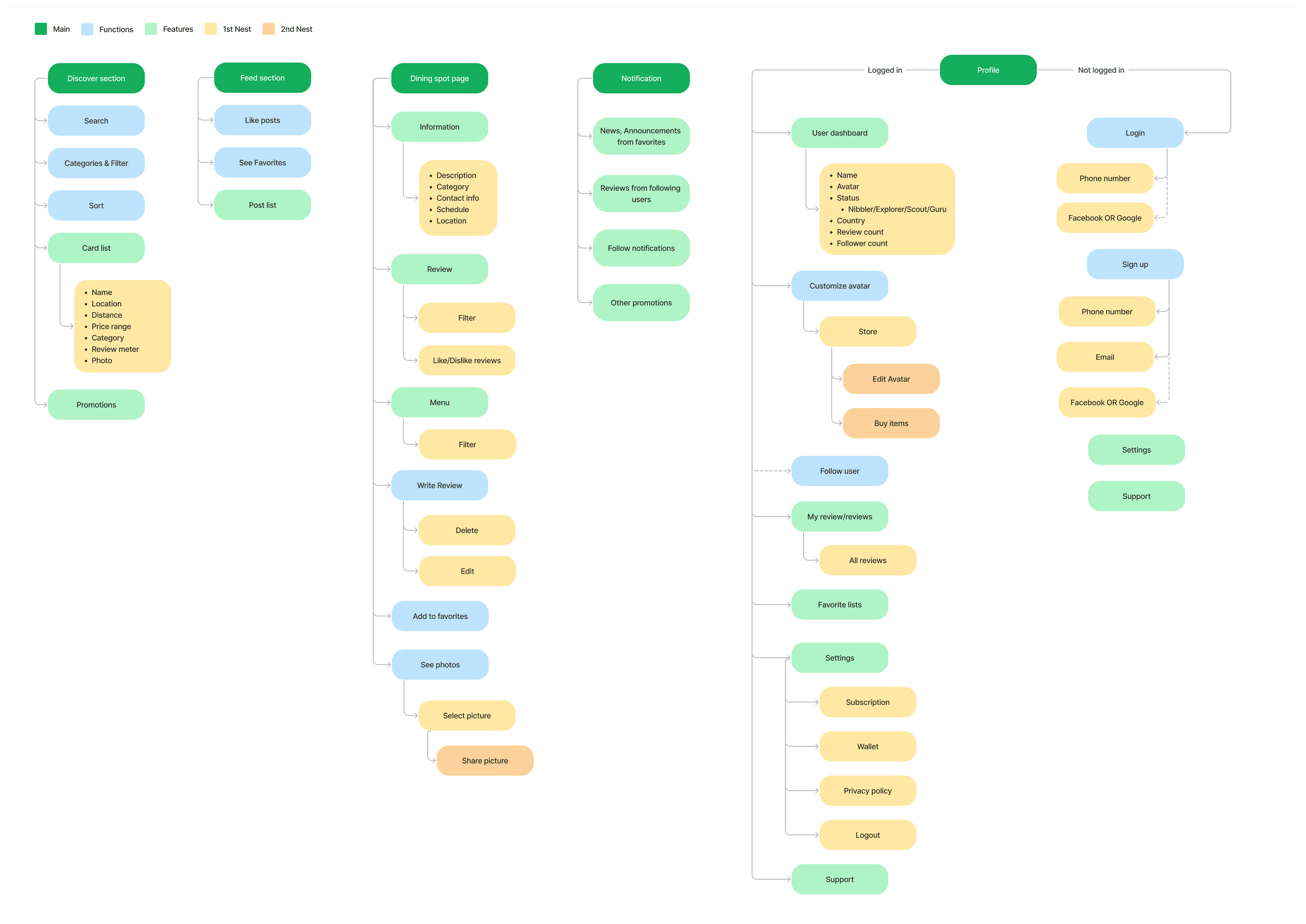
SKELETON & FLOW OF THE PRODUCT
To establish the app's foundation, I crafted an information architecture to map out key features and content hierarchies. This process created a clear skeleton of the app to provide the organization of screens and functionalities. Then I developed user flows to outline pathways for users to navigate through discovering restaurants and writing reviews.
To establish the app's foundation, I crafted an information architecture to map out key features and content hierarchies. This process created a clear skeleton of the app to provide the organization of screens and functionalities. Then I developed user flows to outline pathways for users to navigate through discovering restaurants and writing reviews.






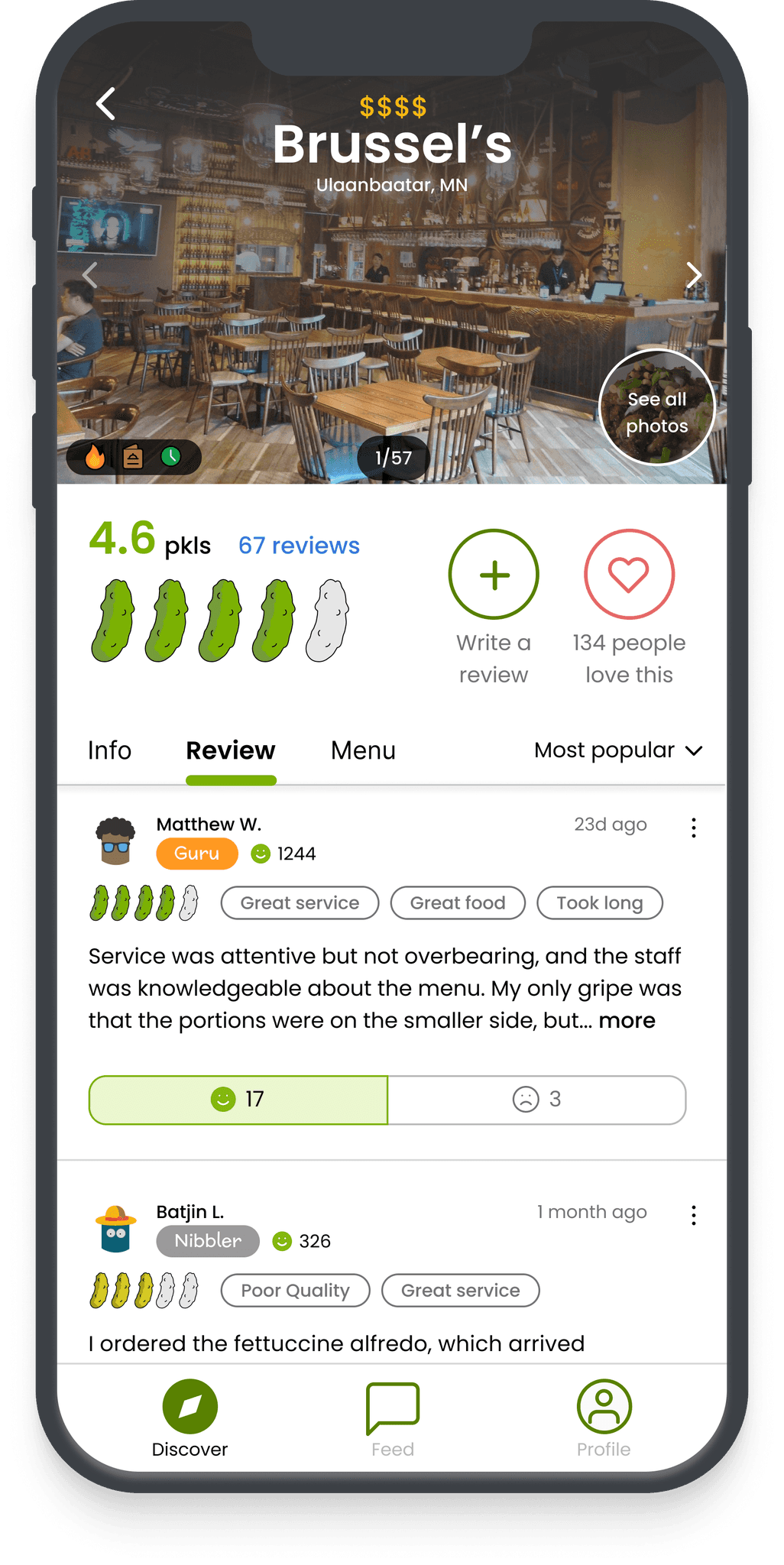
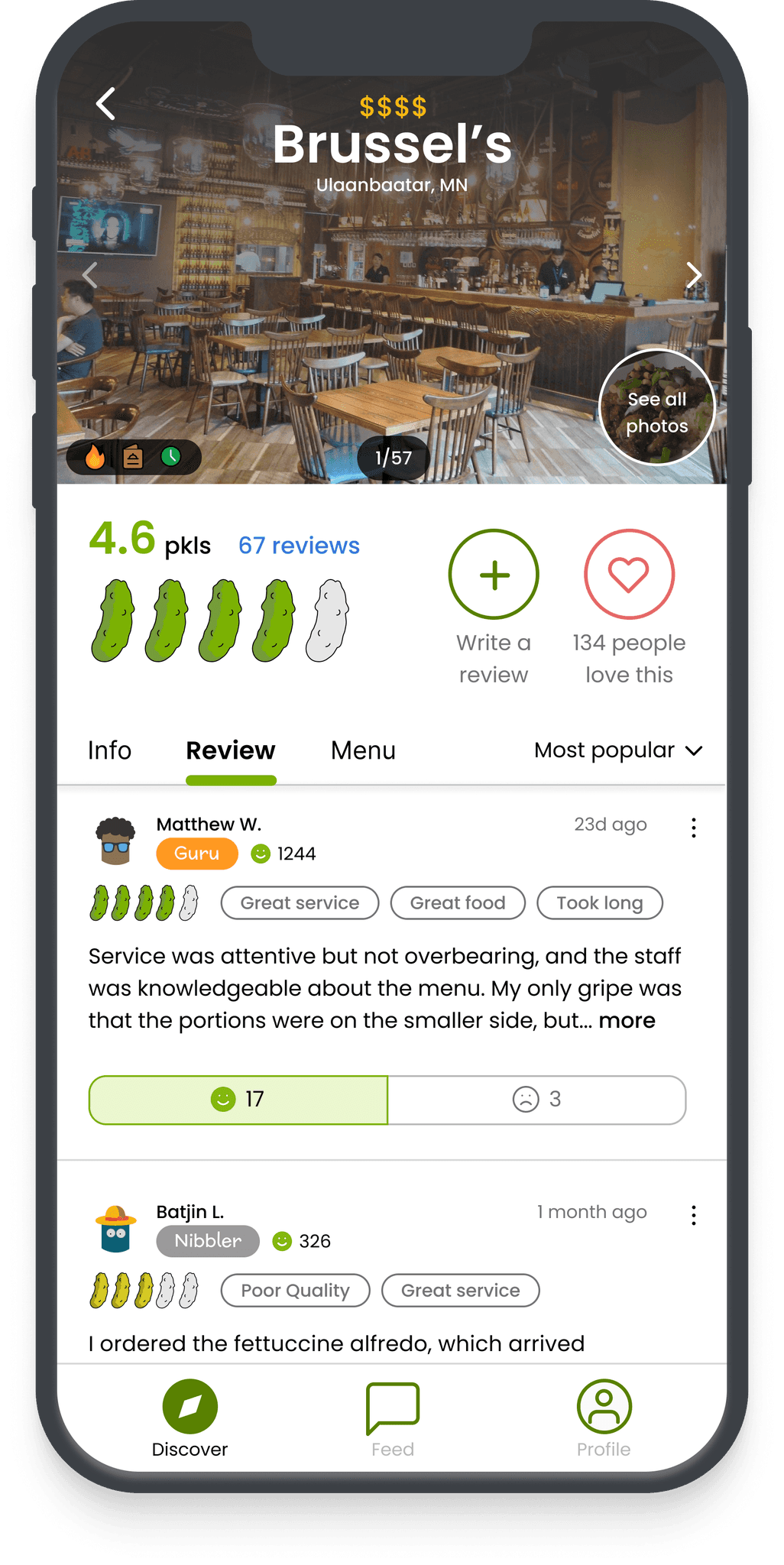
THE "PICKLE" CONCEPT
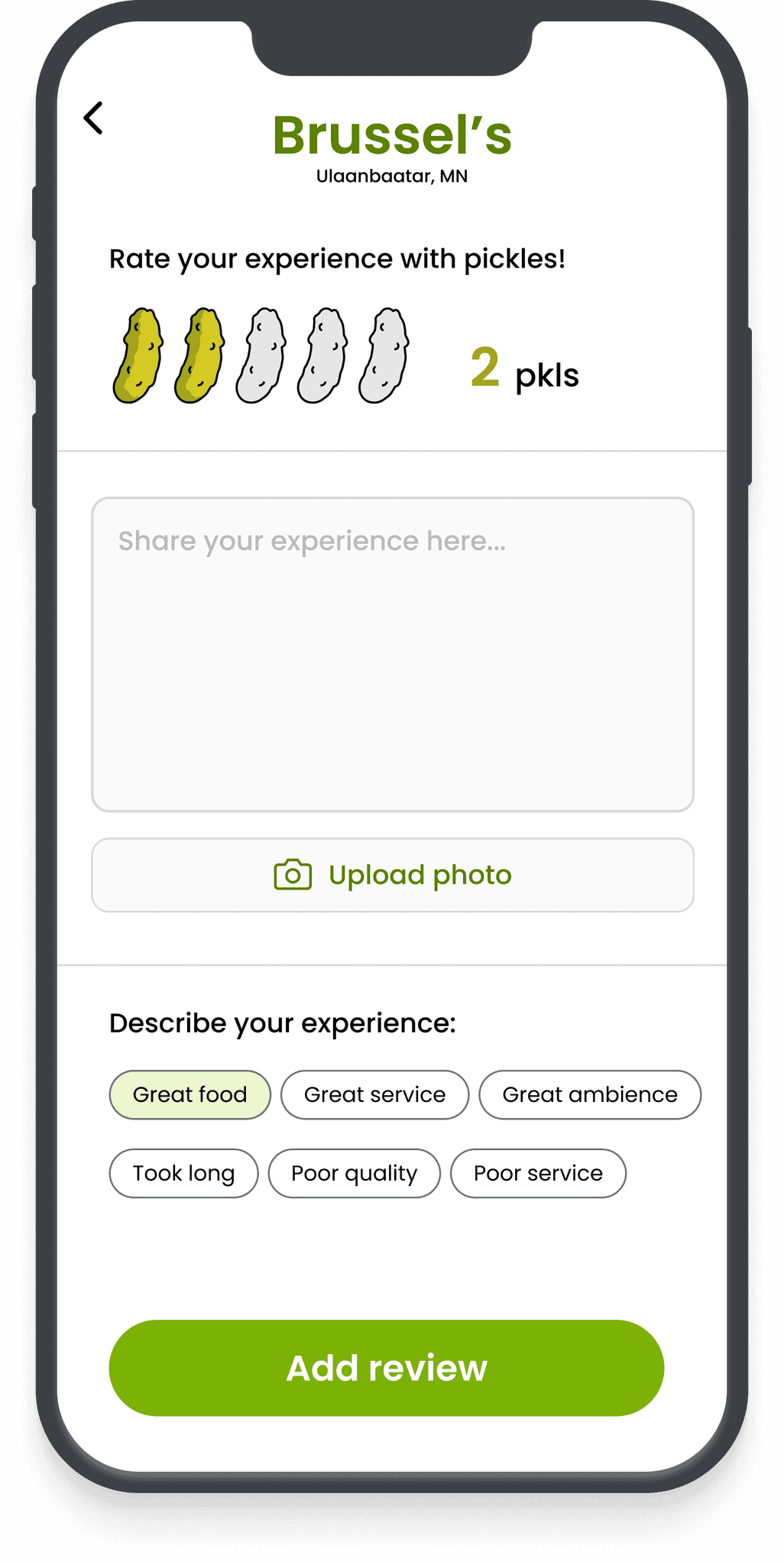
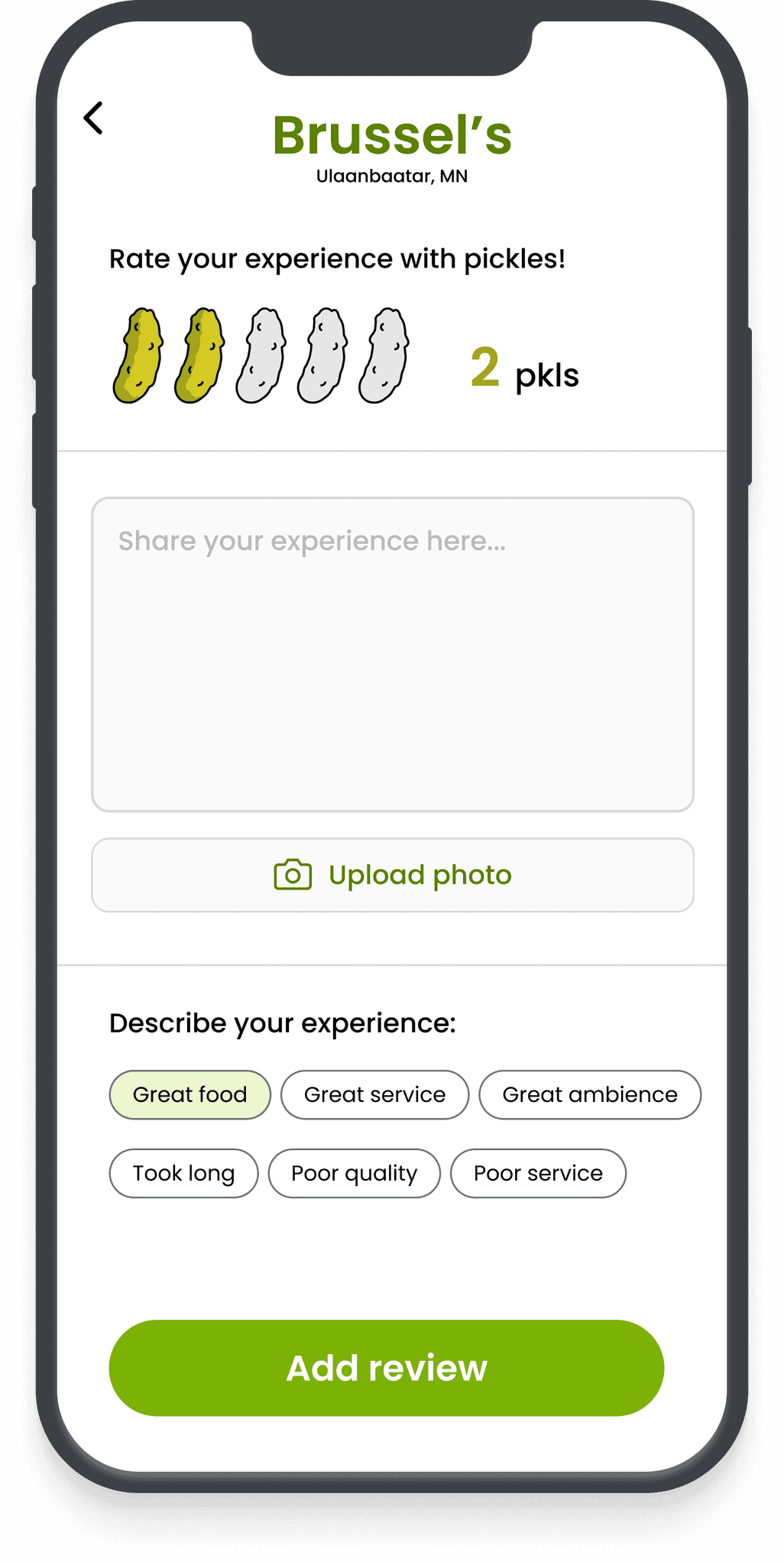
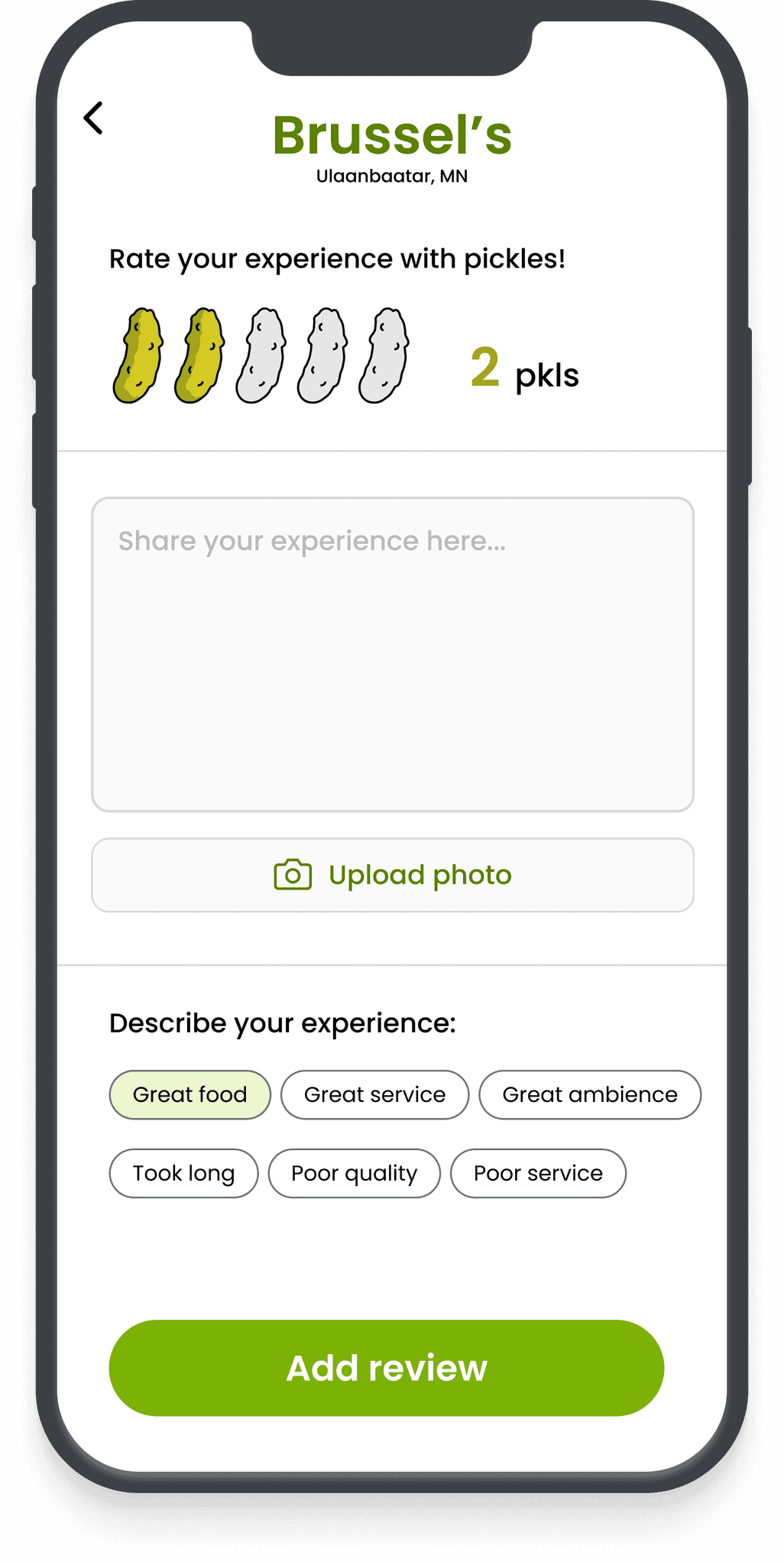
To set the app apart and add a playful twist, I implemented the concept of using a pickle as the review meter instead of the typical star rating system. This disruptive approach aims to make the review process more memorable and fun, spark some curiosity, and encourage users to engage with the app in a fresh way.
To set the app apart and add a playful twist, I implemented the concept of using a pickle as the review meter instead of the typical star rating system. This disruptive approach aims to make the review process more memorable and fun, spark some curiosity, and encourage users to engage with the app in a fresh way.



APPLYING SOCIAL MEDIA PATTERNS
During ideation, I concluded that utilizing popular social media patterns would be key to making the product more engaging. Features like status-casting allow users to post their dining experiences, while content shaping lets them customize their reviews with photos and tags. Emphasizing identity through personalized avatars and a personal dashboard allows users to build their profile and showcase their tastes.
During ideation, I concluded that utilizing popular social media patterns would be key to making the product more engaging. Features like status-casting allow users to post their dining experiences, while content shaping lets them customize their reviews with photos and tags. Emphasizing identity through personalized avatars and a personal dashboard allows users to build their profile and showcase their tastes.
BOOSTING ENGAGEMENT THROUGH INTERACTIVITY
To enhance user engagement, I used a status system where users can level up as time goes and write more reviews. Users also have a pickle avatar, allowing them to personalize their profile and showcase their foodie journey.
To enhance user engagement, I used a status system where users can level up as time goes and write more reviews. Users also have a pickle avatar, allowing them to personalize their profile and showcase their foodie journey.

Beginner users with 0-4 months of activity and 30+ reviews written.
Beginner users with 0-4 months of activity and 30+ reviews written.

Active users with 5-10 months of activity and 60+ reviews written
Active users with 5-10 months of activity and 60+ reviews written

Seasoned users who have been on the app for over a year with 100+ reviews.
Seasoned users who have been on the app for over a year with 100+ reviews.

Expert users with more than 2 years on the app and 150+ reviews written.
Expert users with more than 2 years on the app and 150+ reviews written.

Customizable pickle avatars!
PRODUCT FEATURES
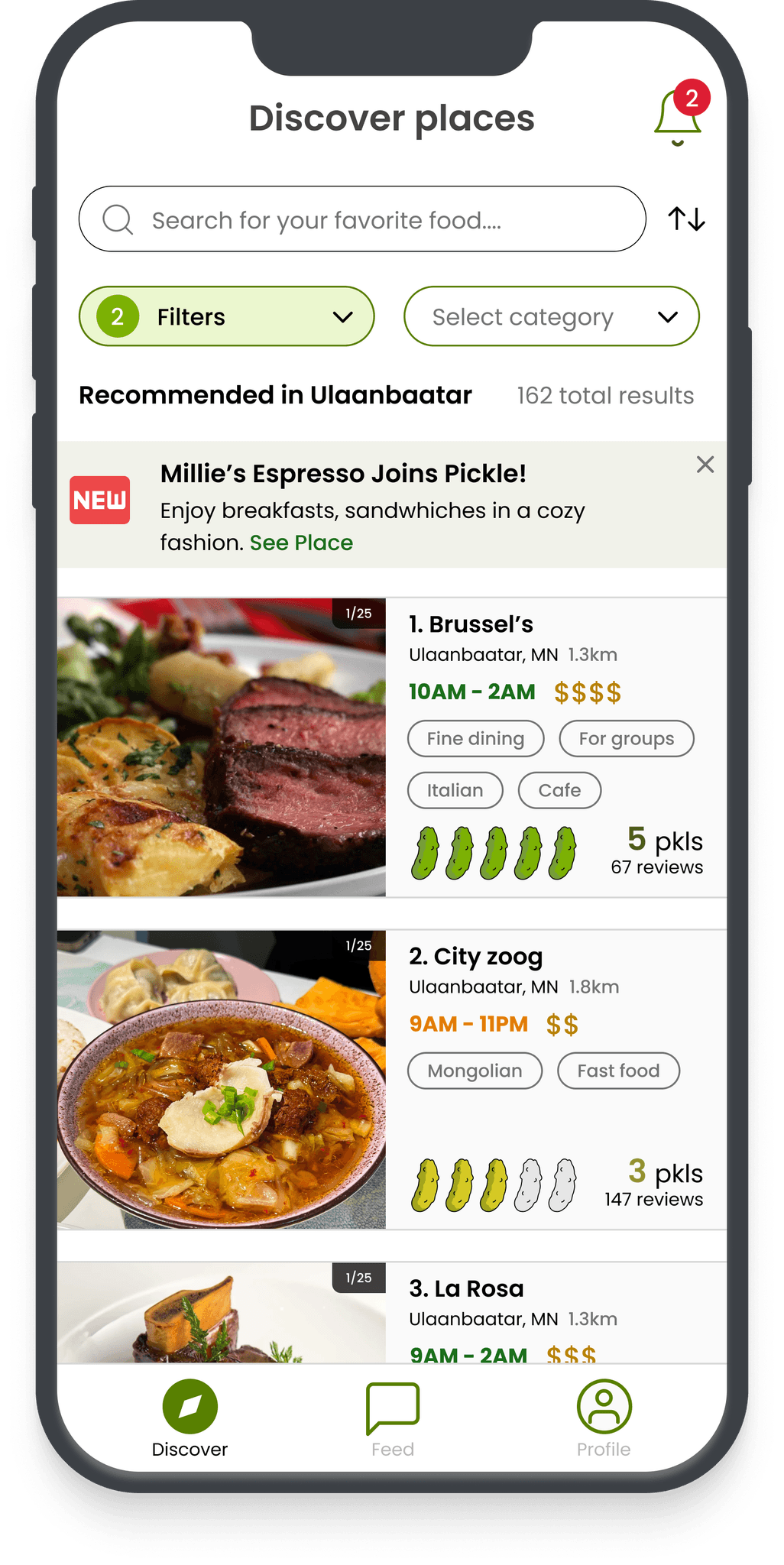
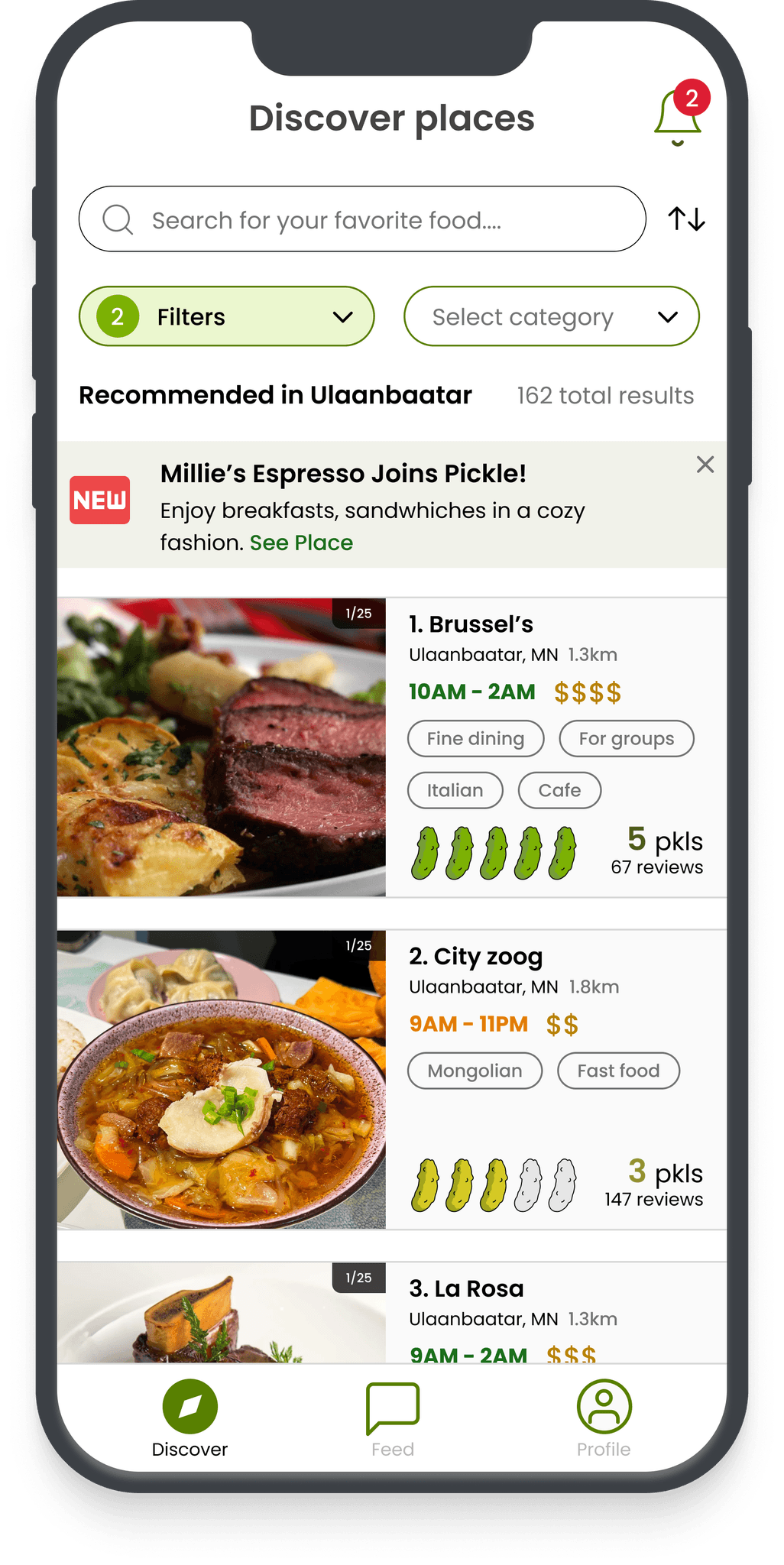
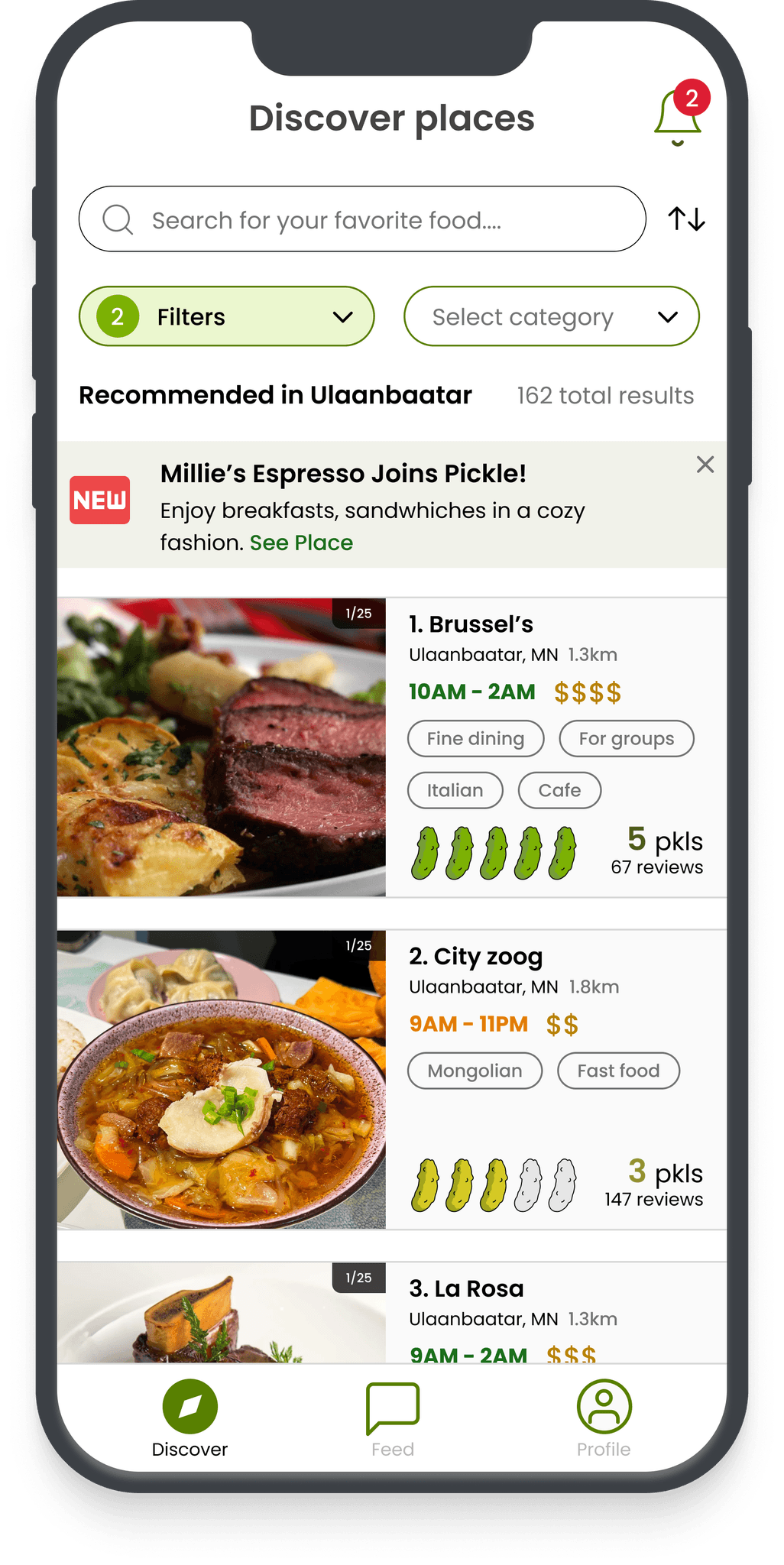
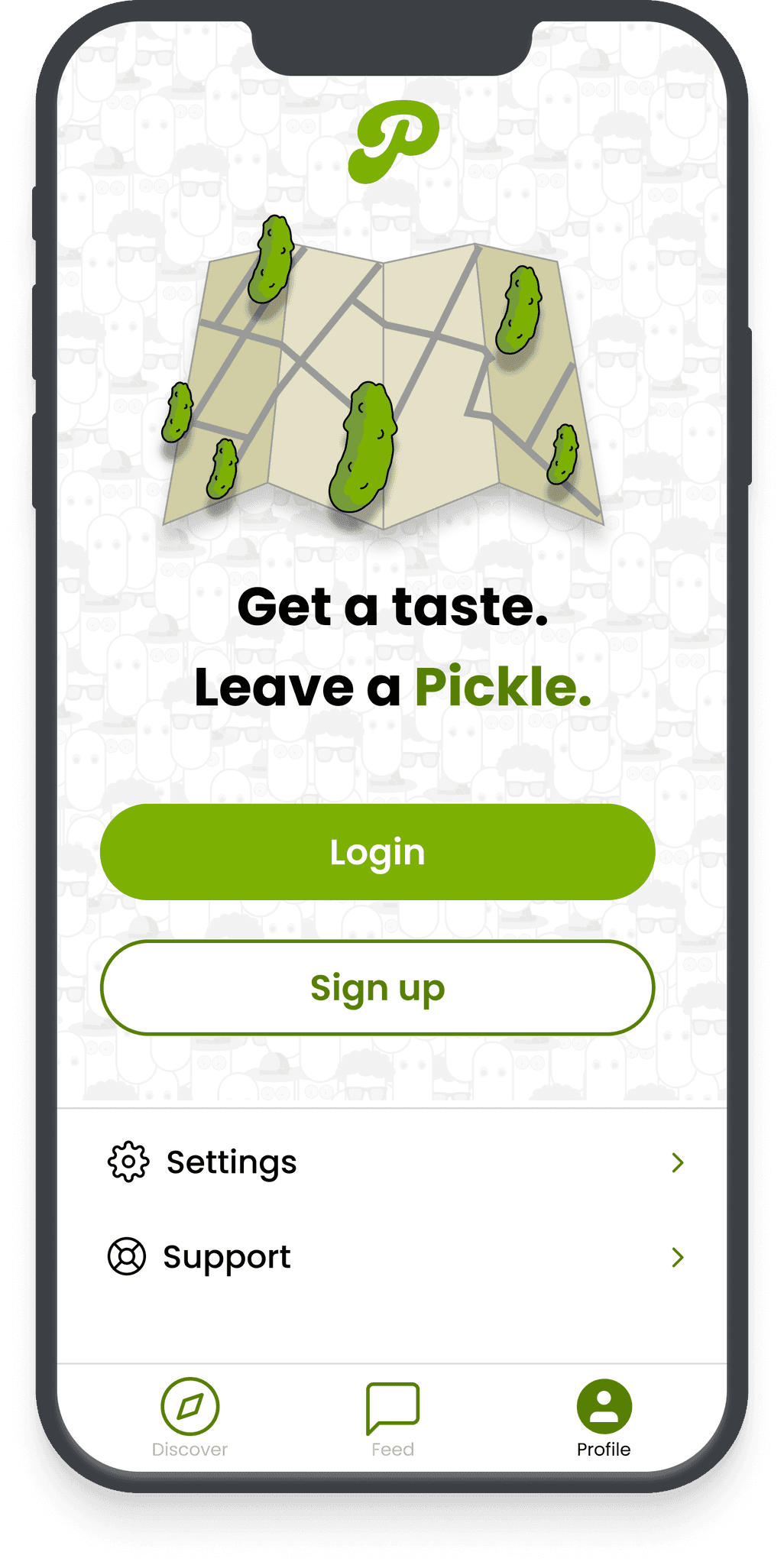
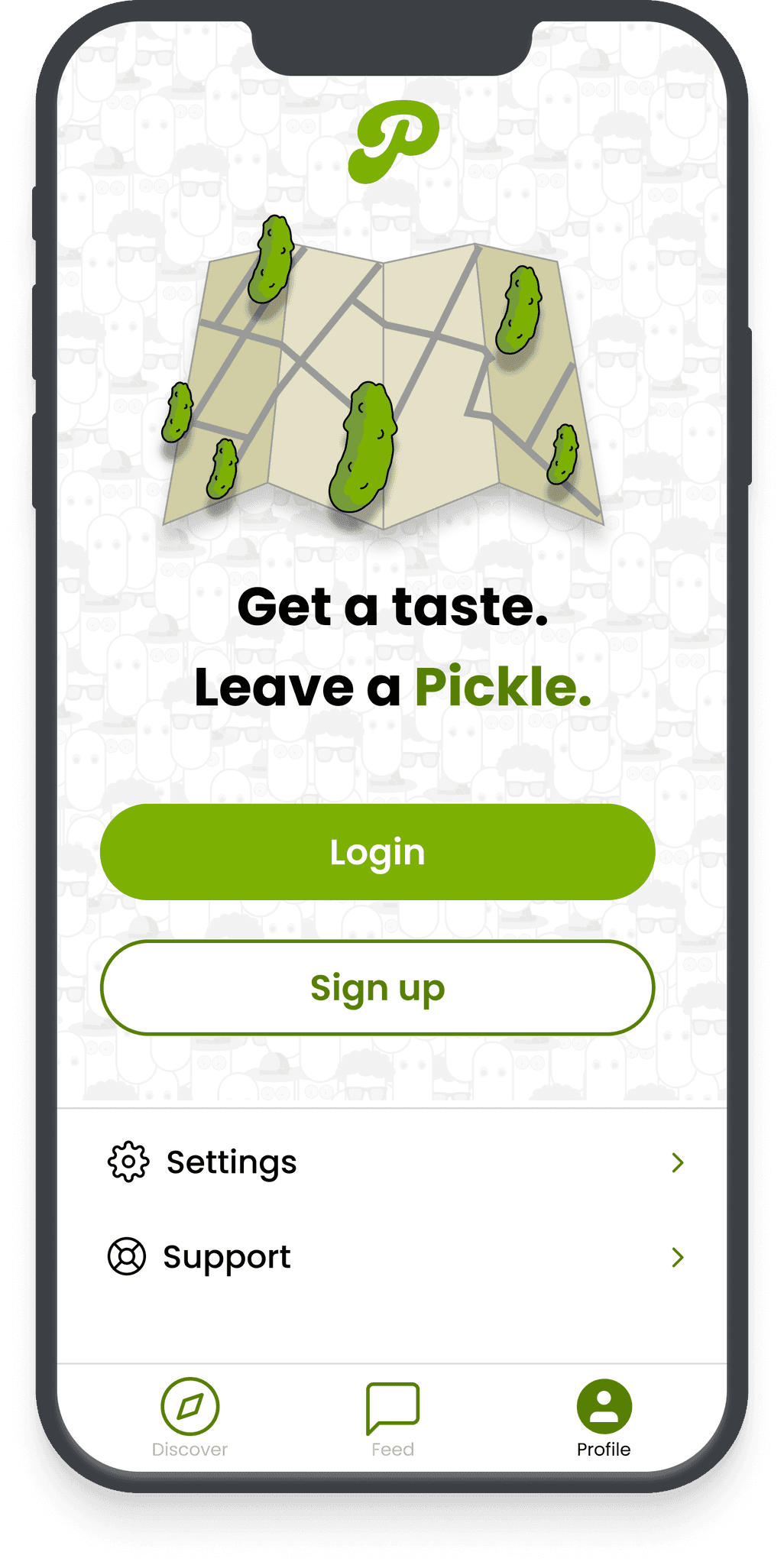
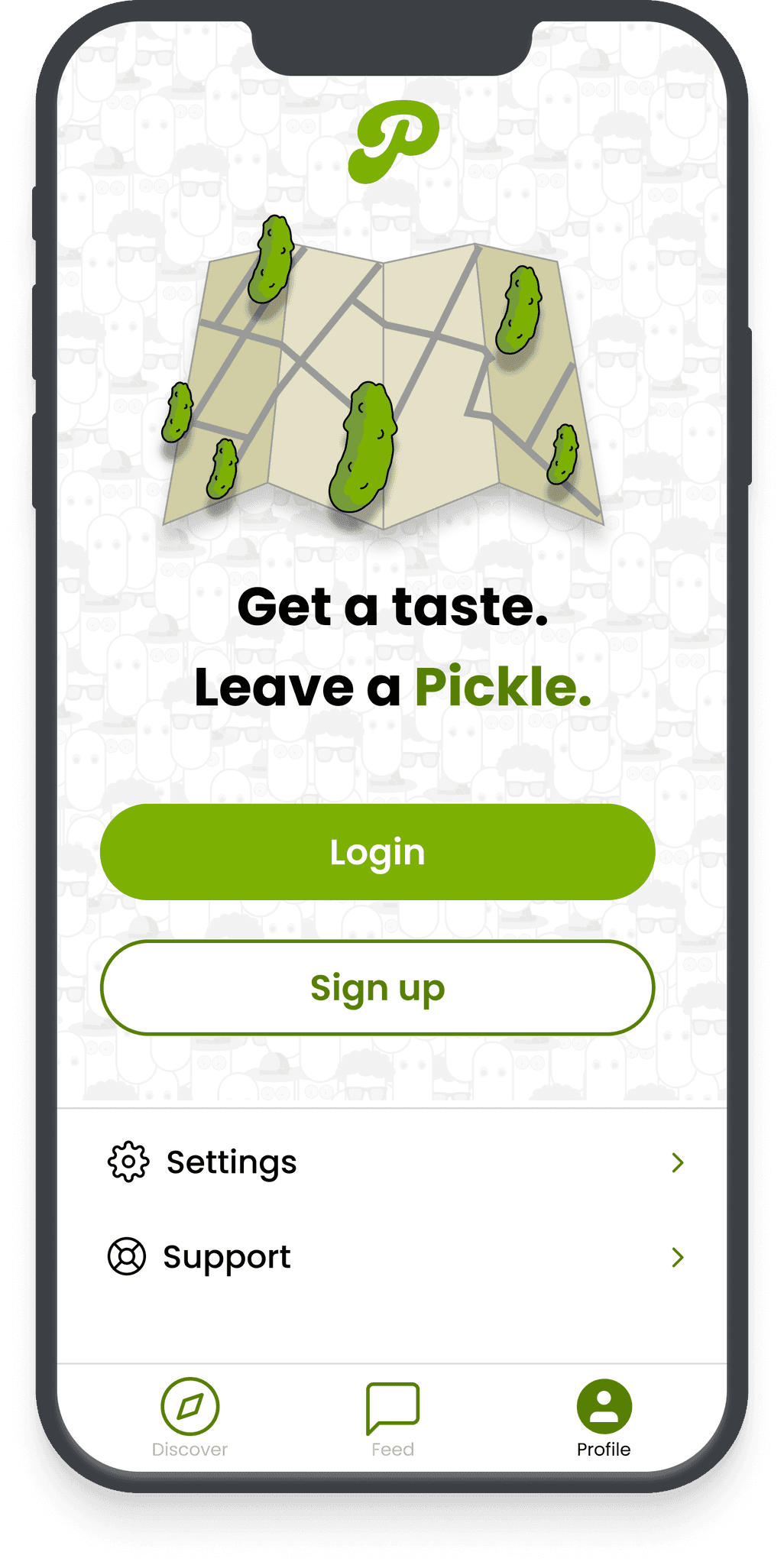
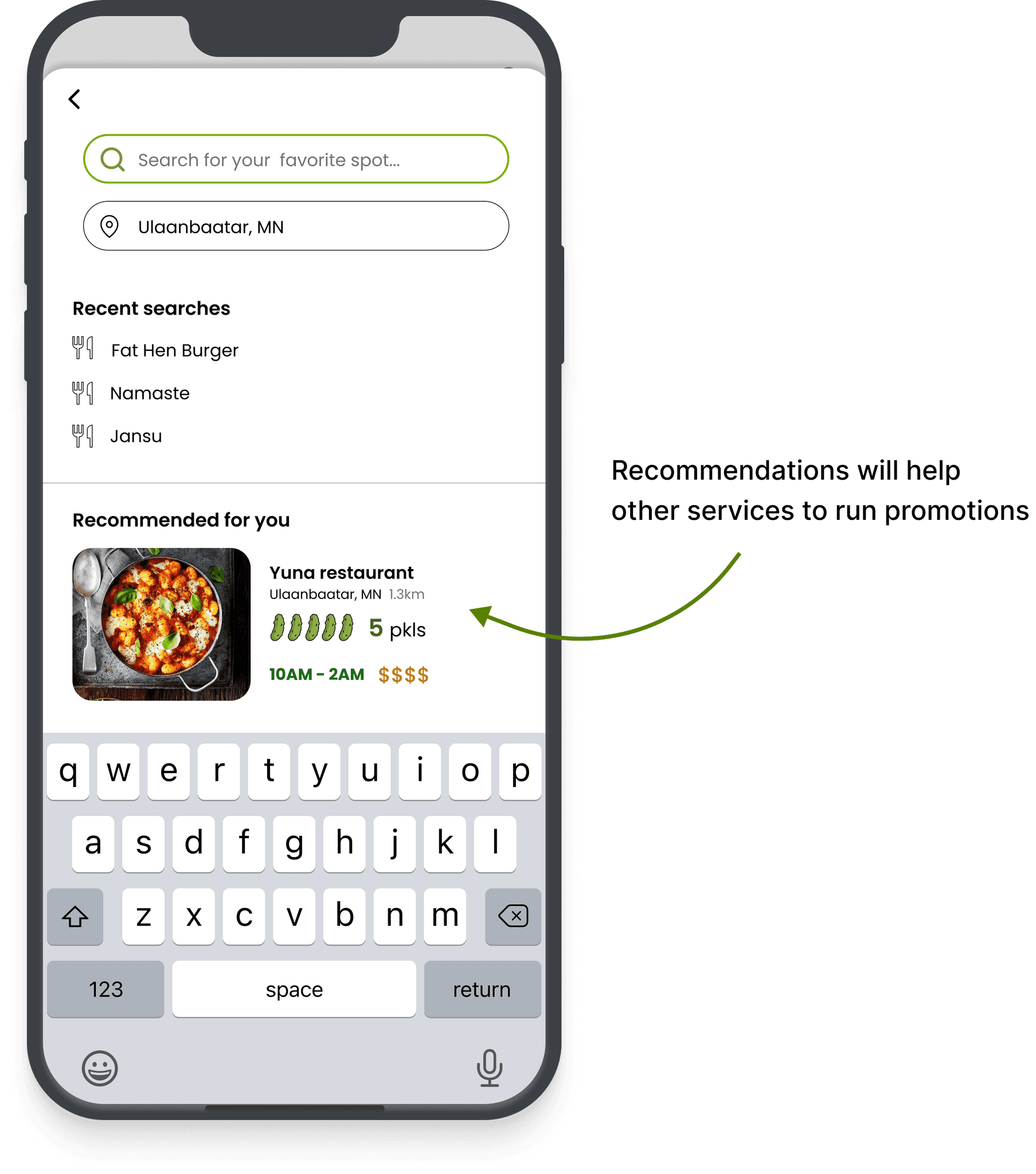
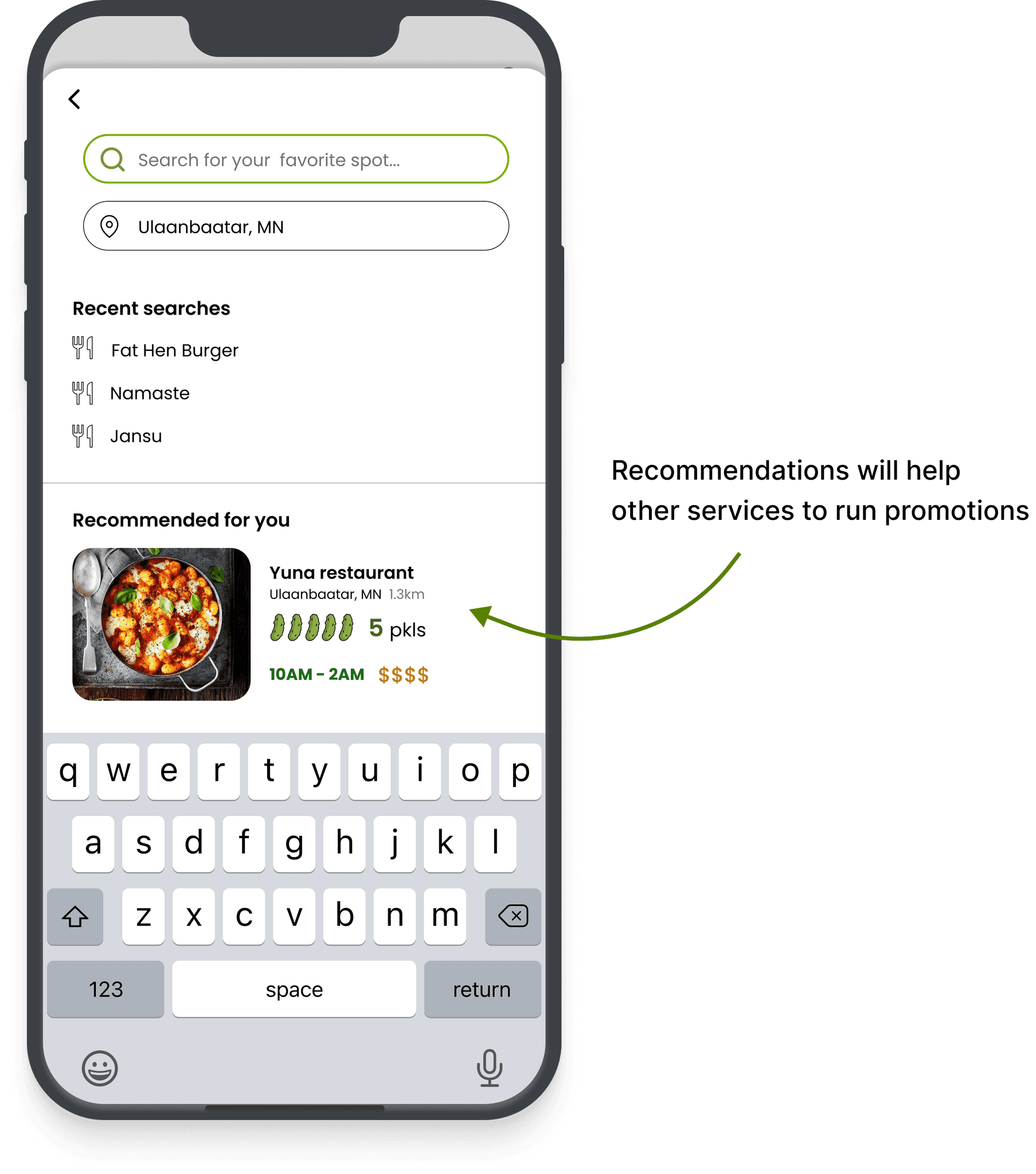
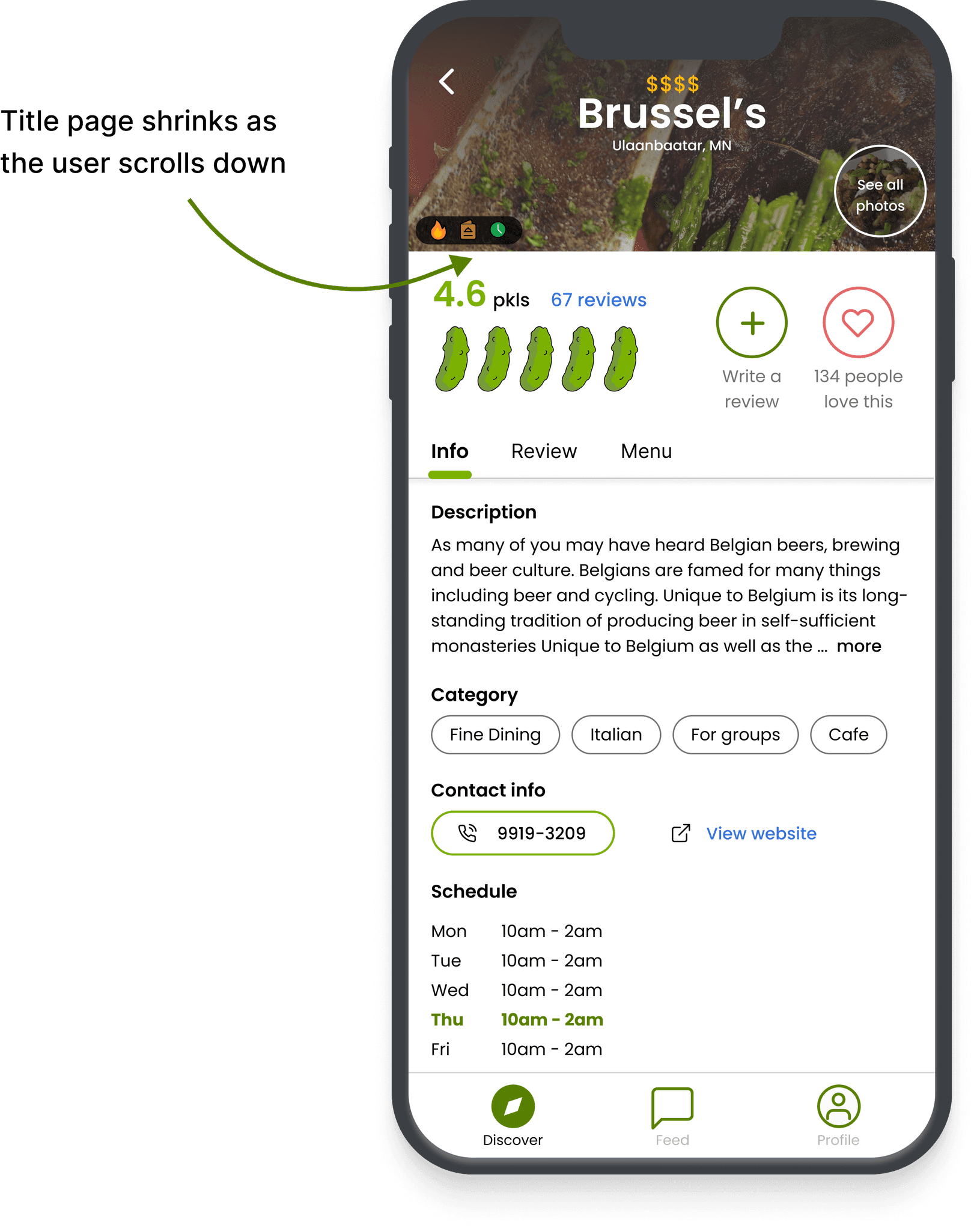
To ensure a smooth entry into the app, we opted not to prompt users to sign up or log in right away. Instead, users can immediately start exploring dining spots, reading reviews, and browsing content without any barriers. This decision was made to reduce friction and lower the commitment, allowing users to experience the app's value from the beginning.
To ensure a smooth entry into the app, we opted not to prompt users to sign up or log in right away. Instead, users can immediately start exploring dining spots, reading reviews, and browsing content without any barriers. This decision was made to reduce friction and lower the commitment, allowing users to experience the app's value from the beginning.


















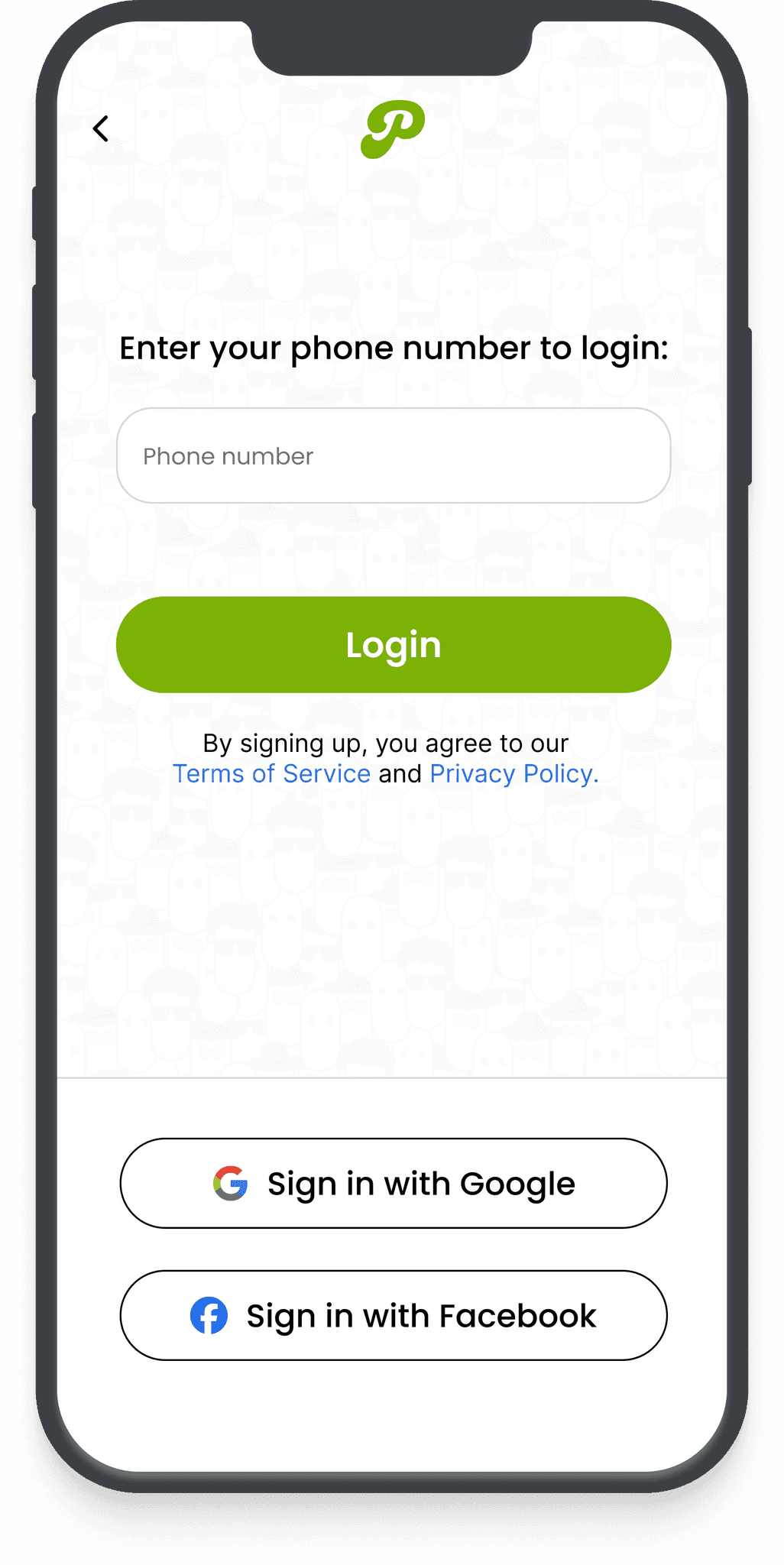
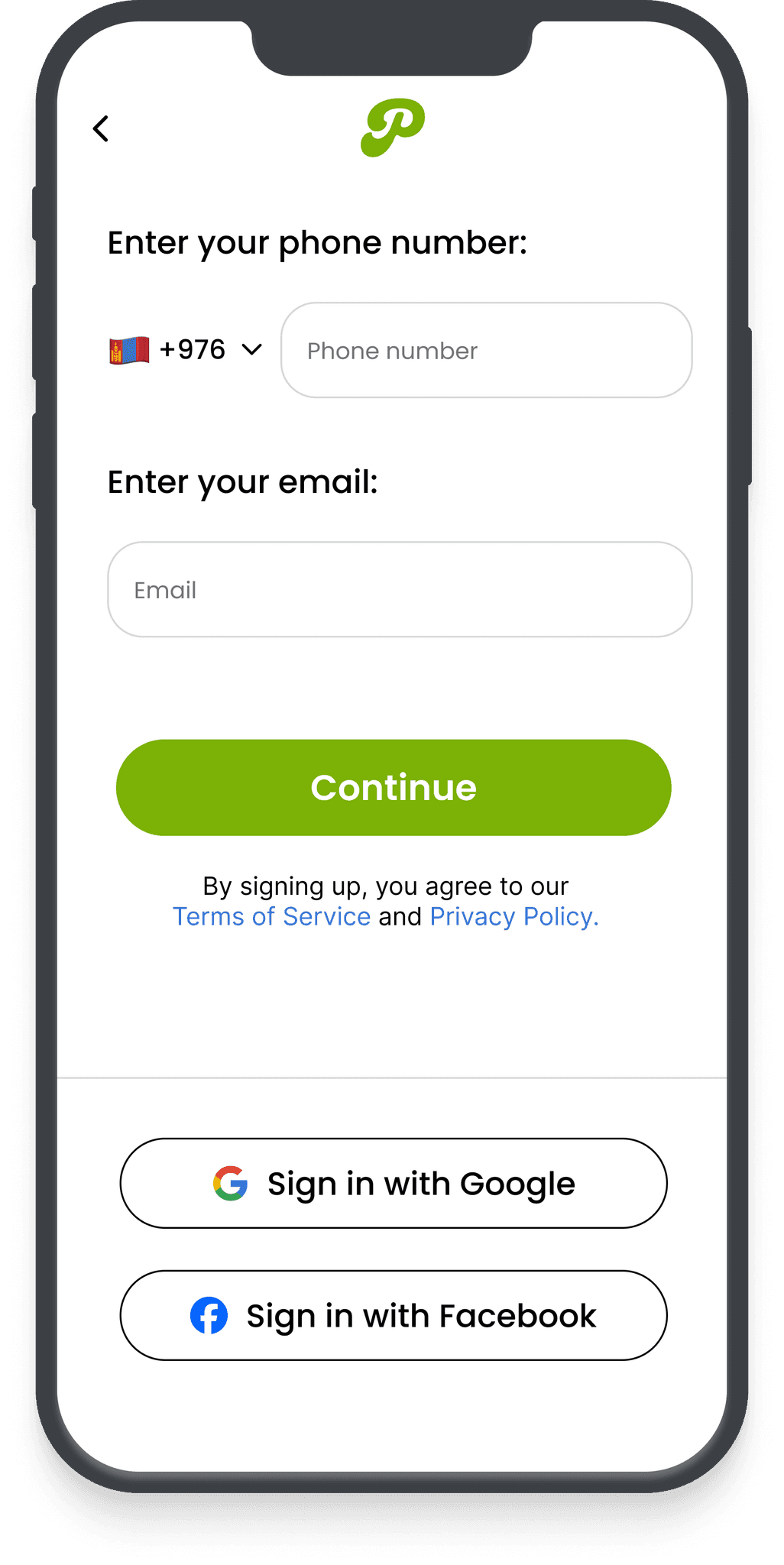
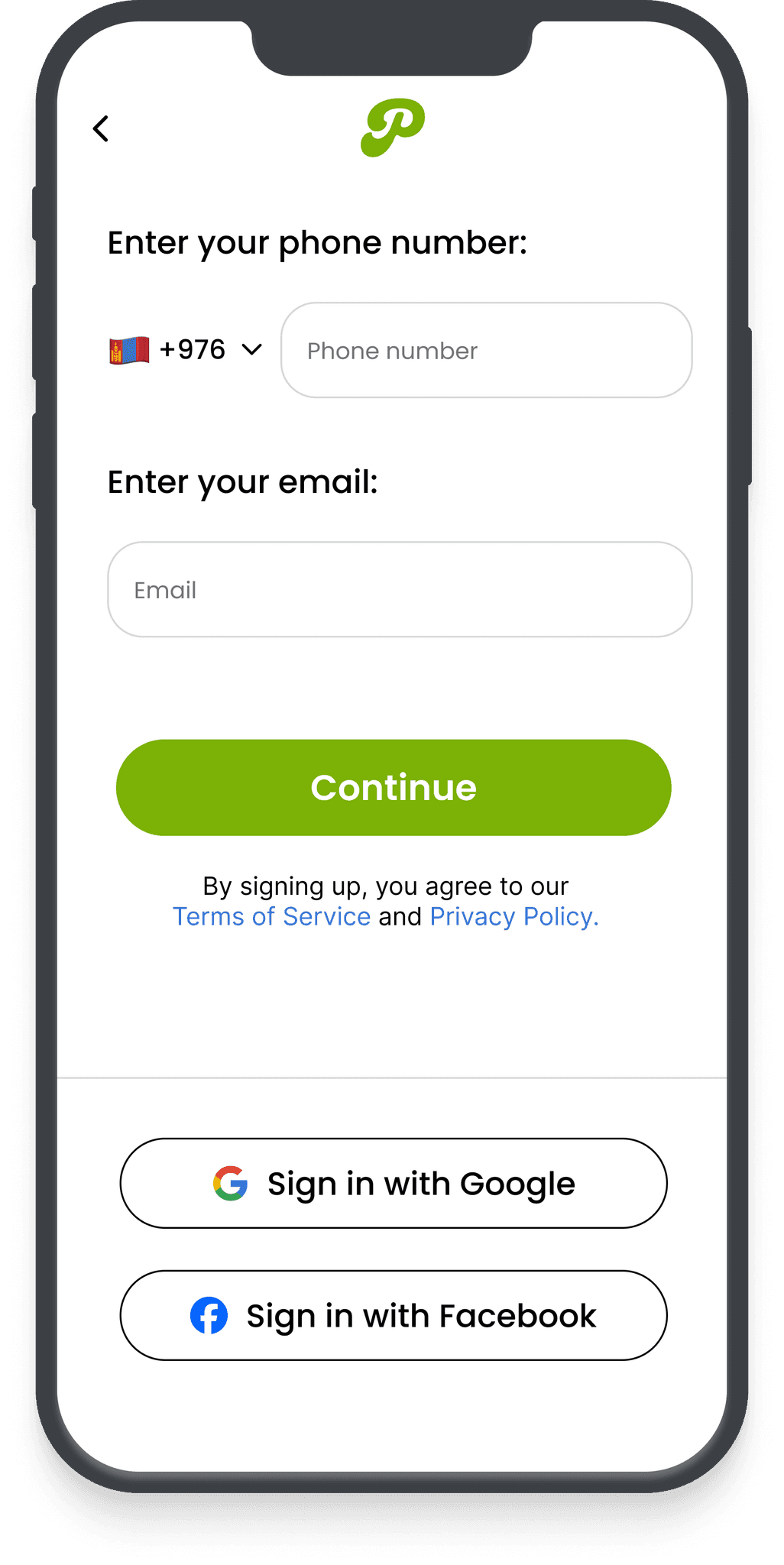
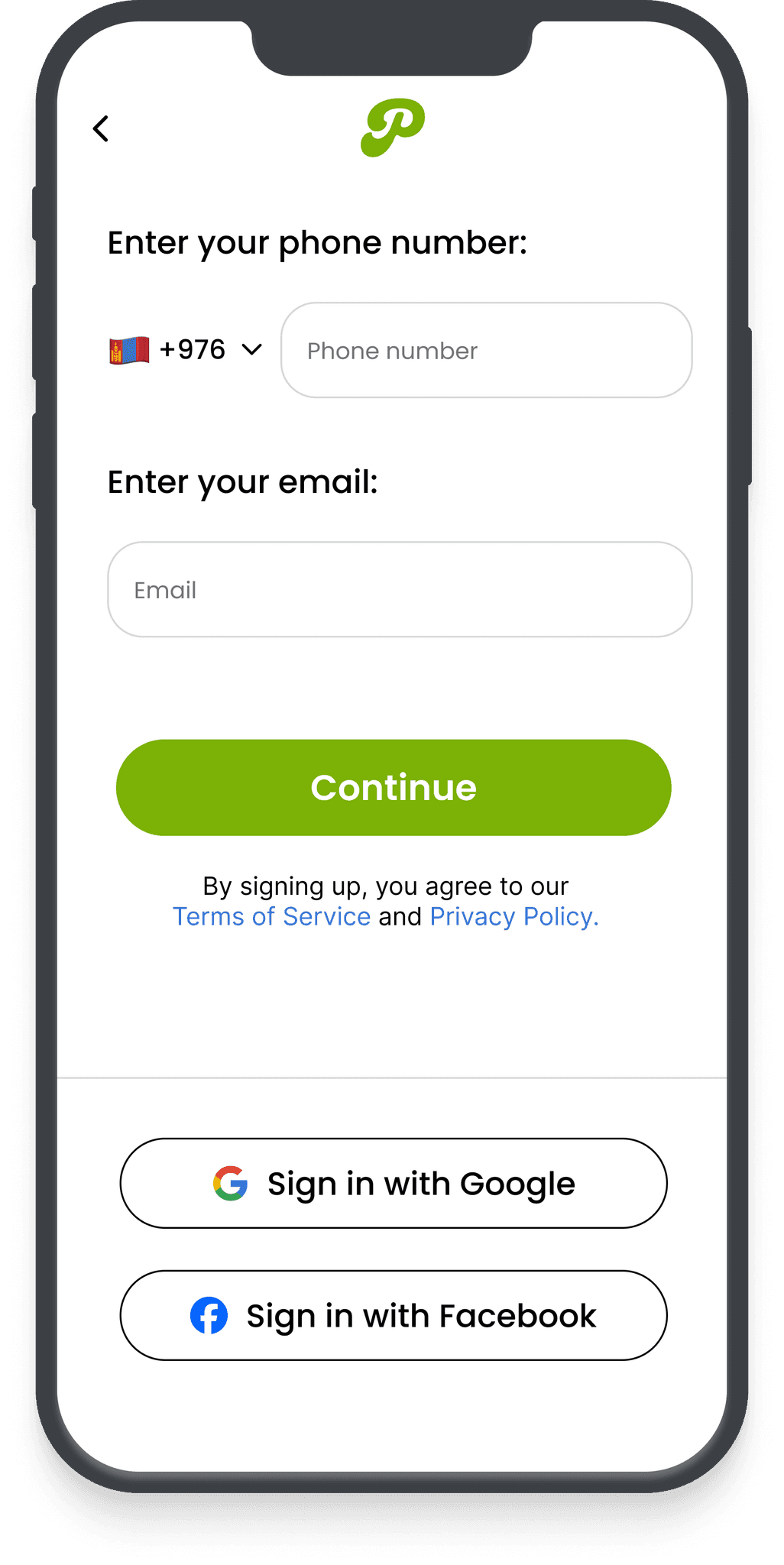
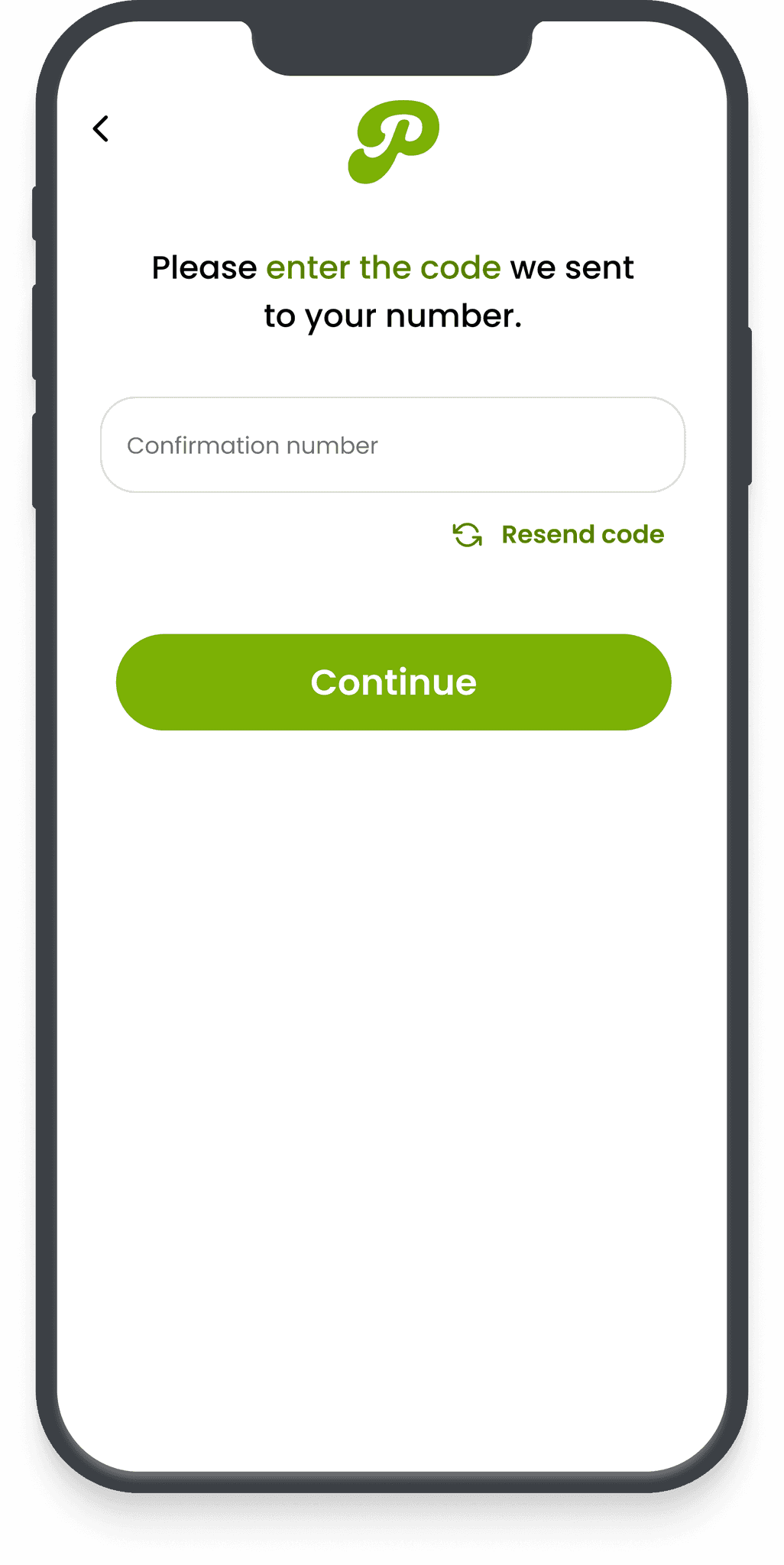
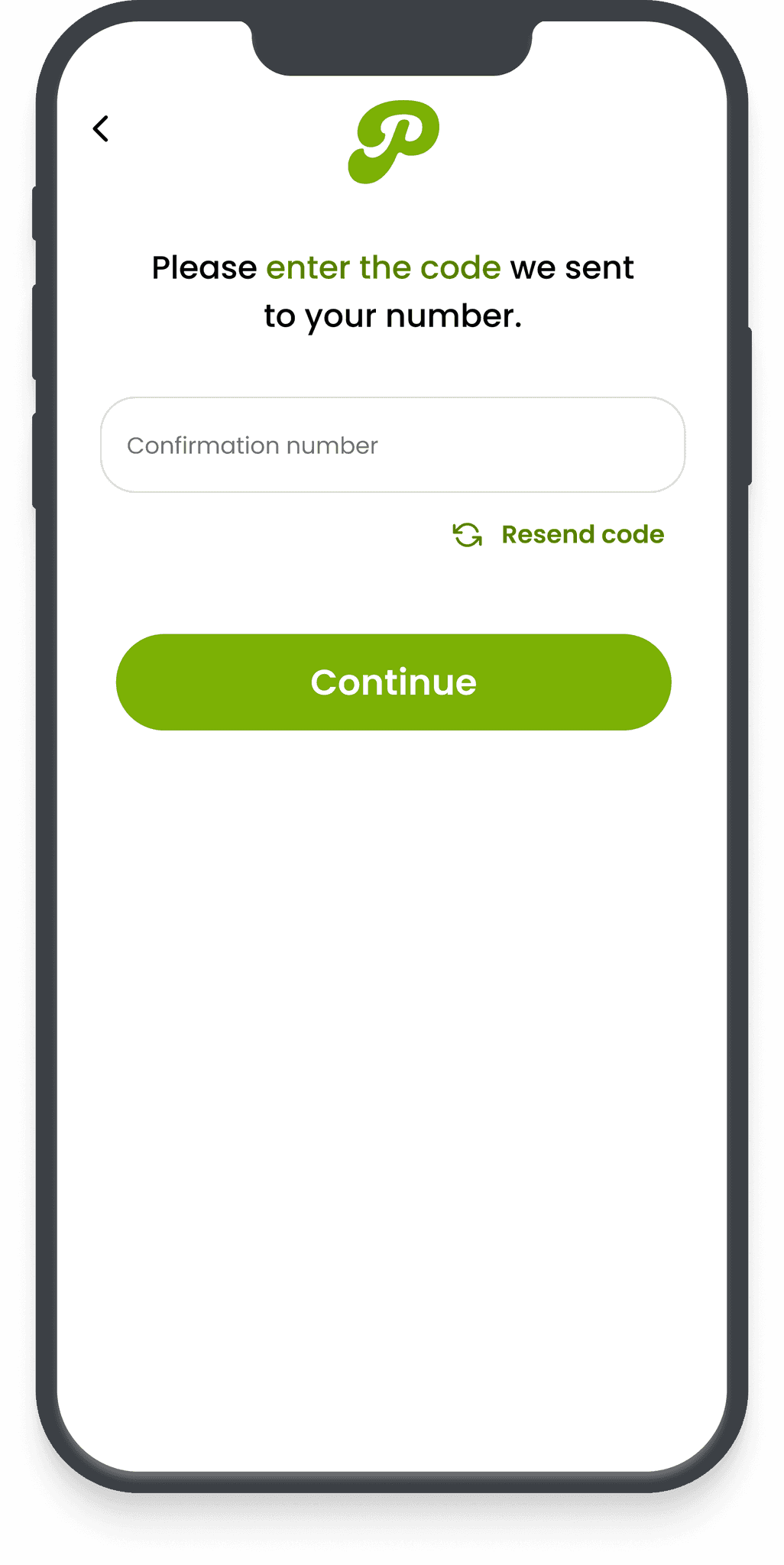
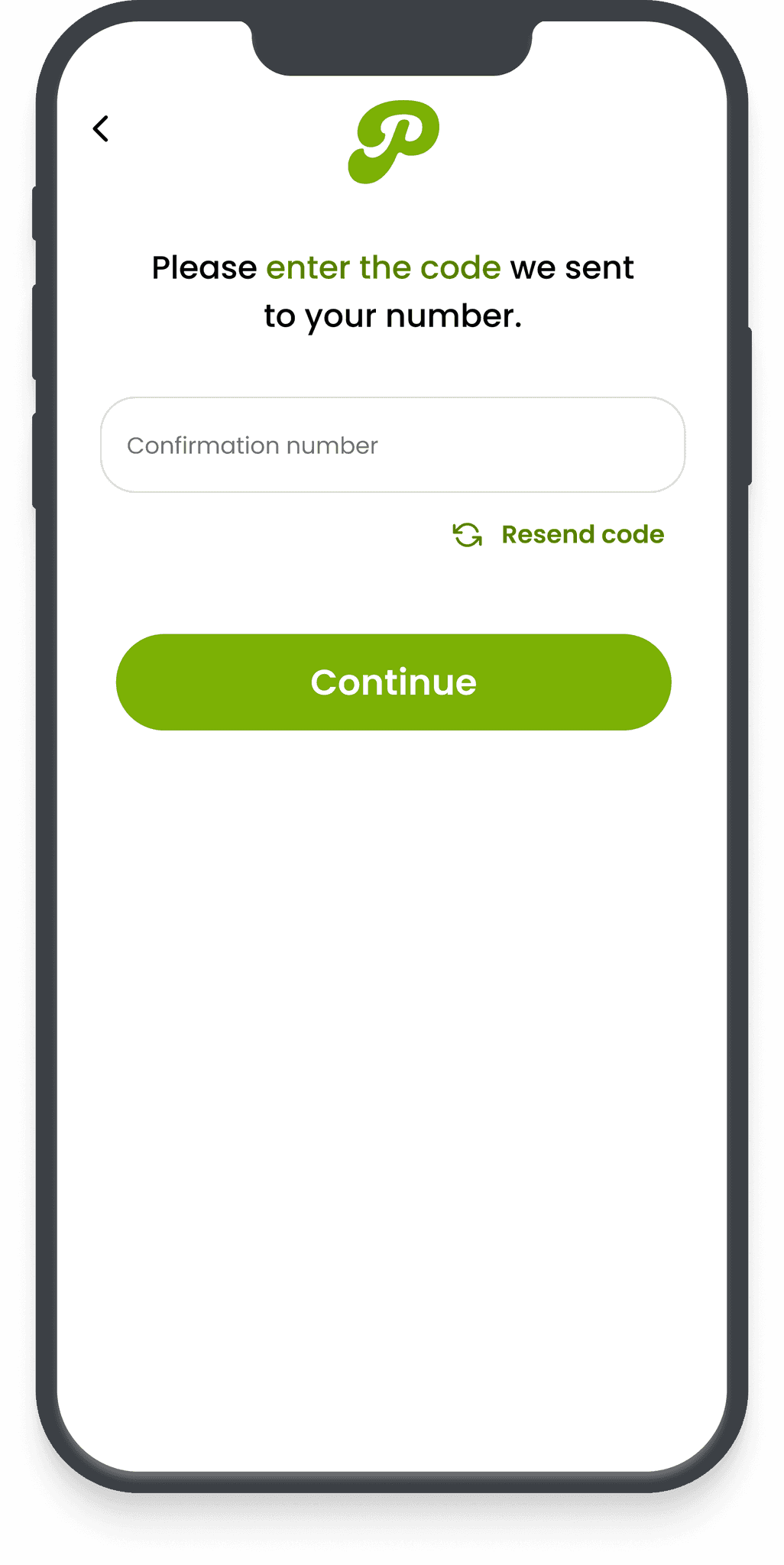
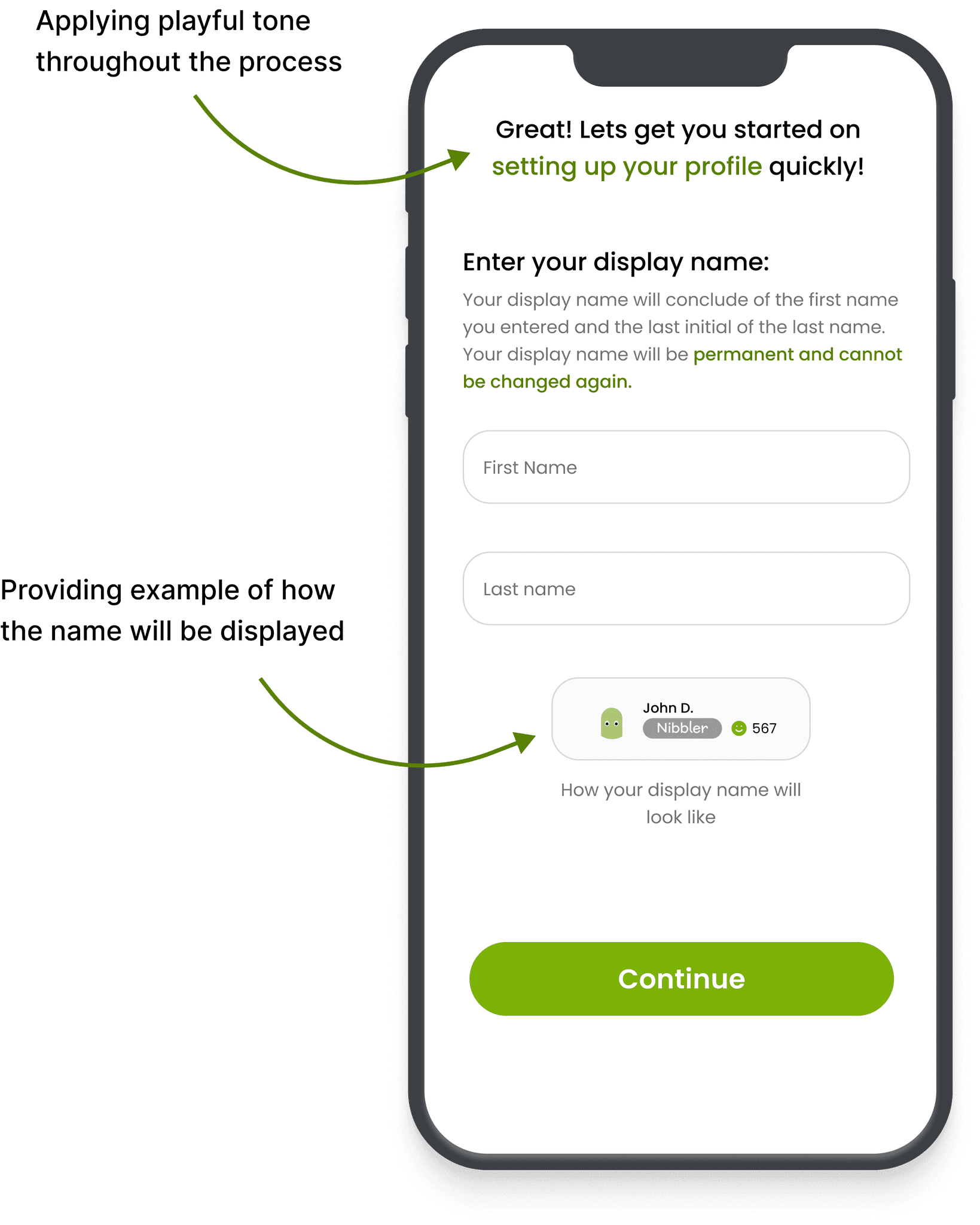
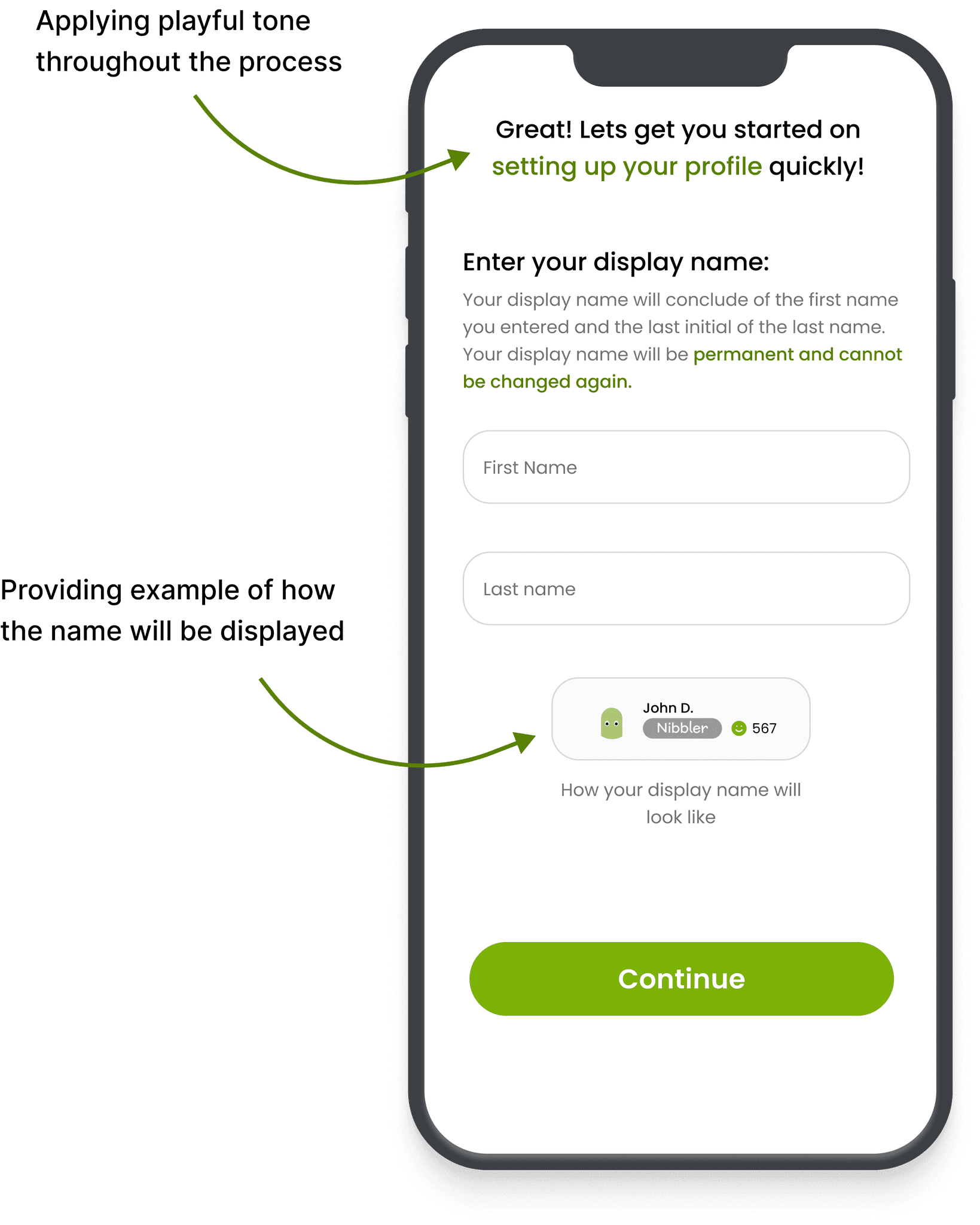
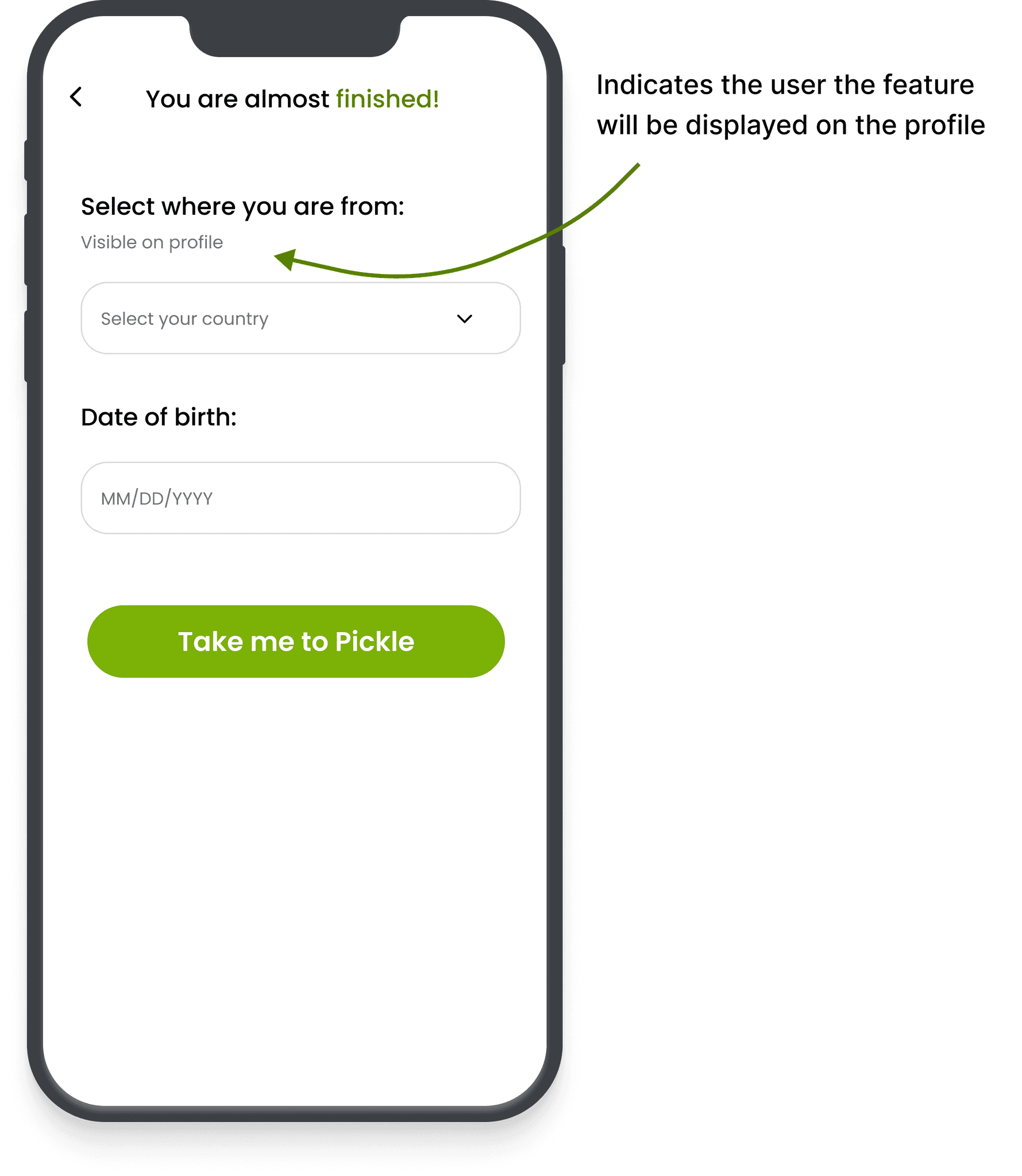
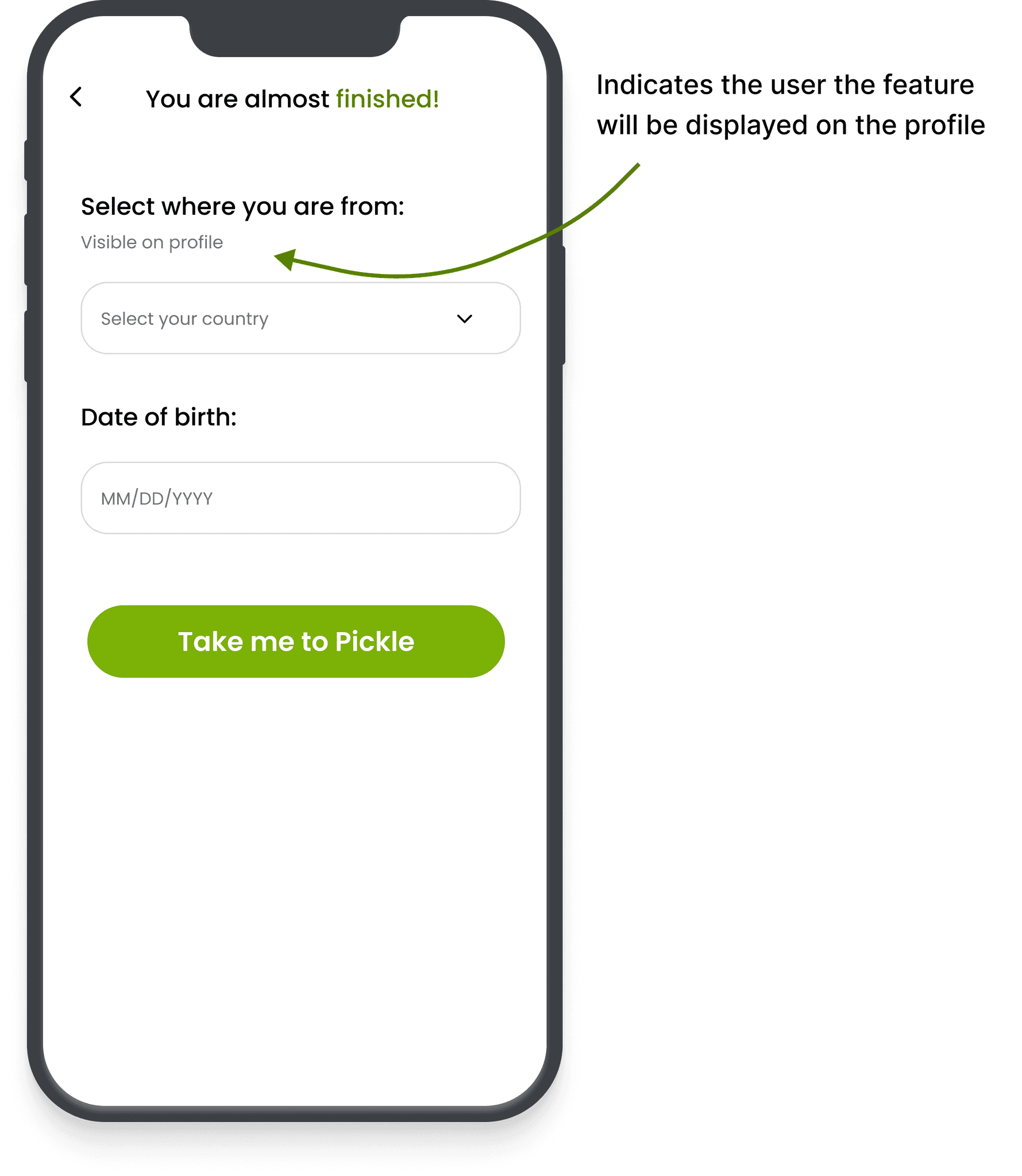
Users can explore the app freely, but when they try to interact—like writing a review or favoriting a place—they are directed to a quick sign-up page. This approach provides a smooth transition into creating an account.
Users can explore the app freely, but when they try to interact—like writing a review or favoriting a place—they are directed to a quick sign-up page. This approach provides a smooth transition into creating an account.
































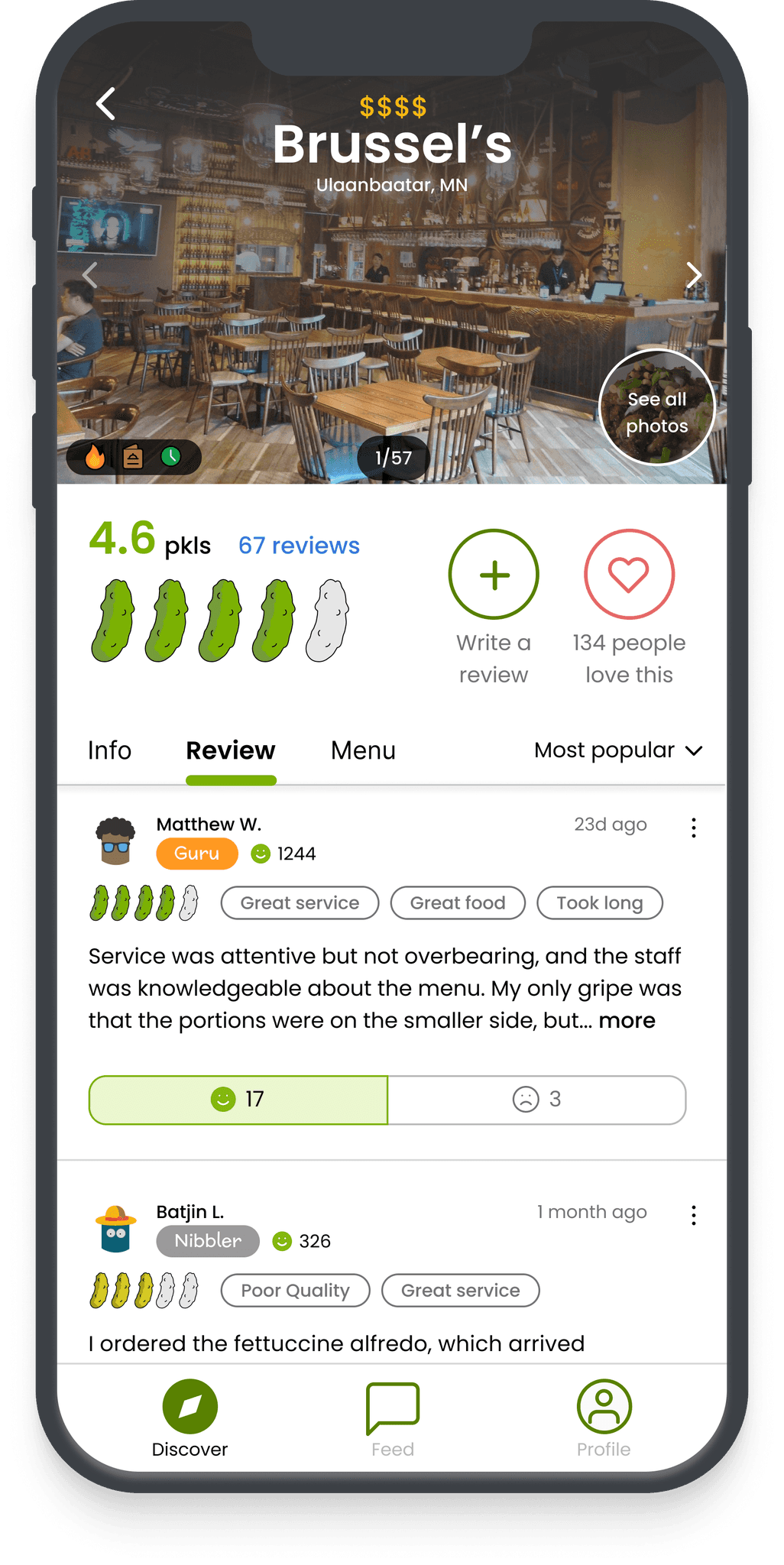
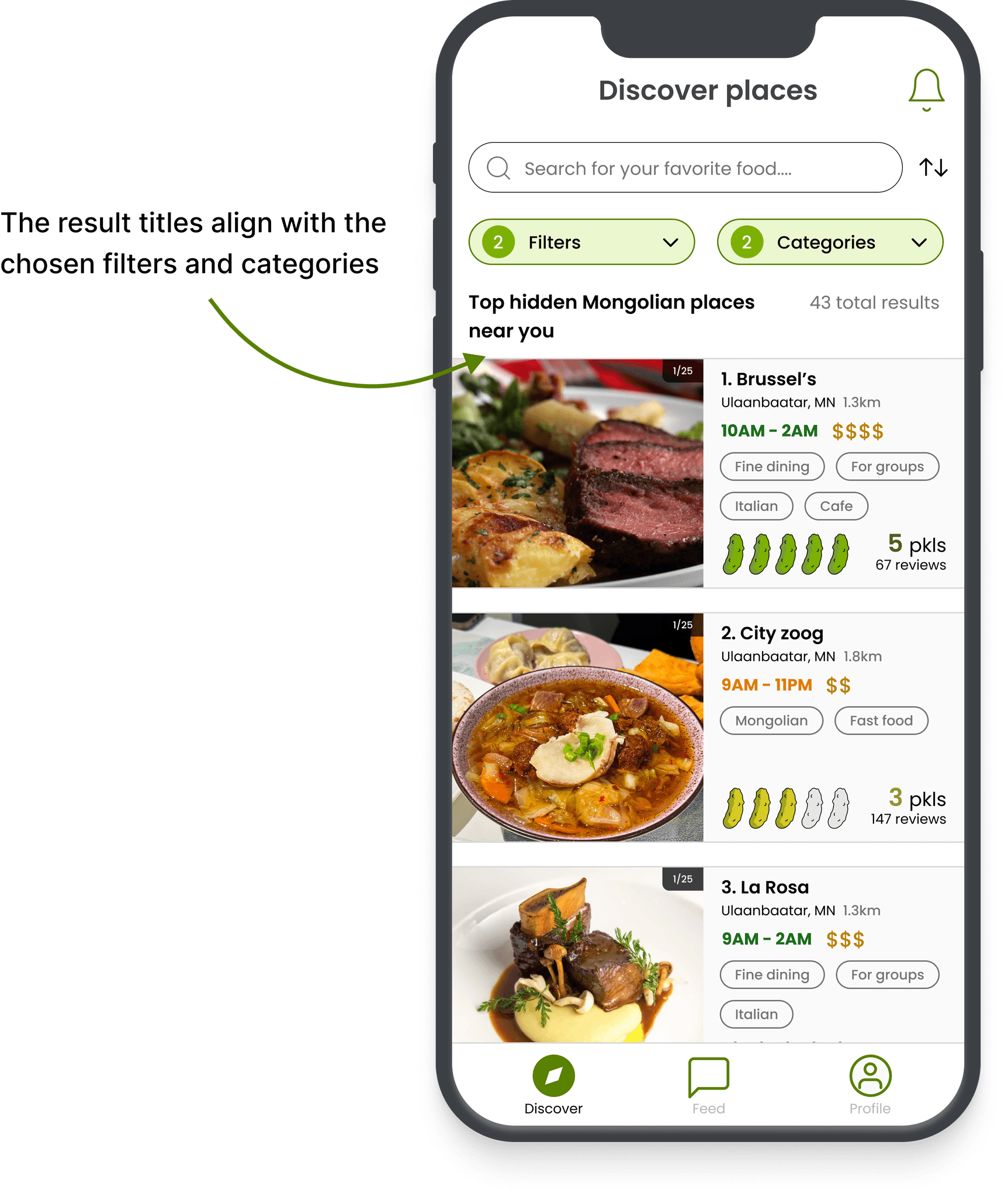
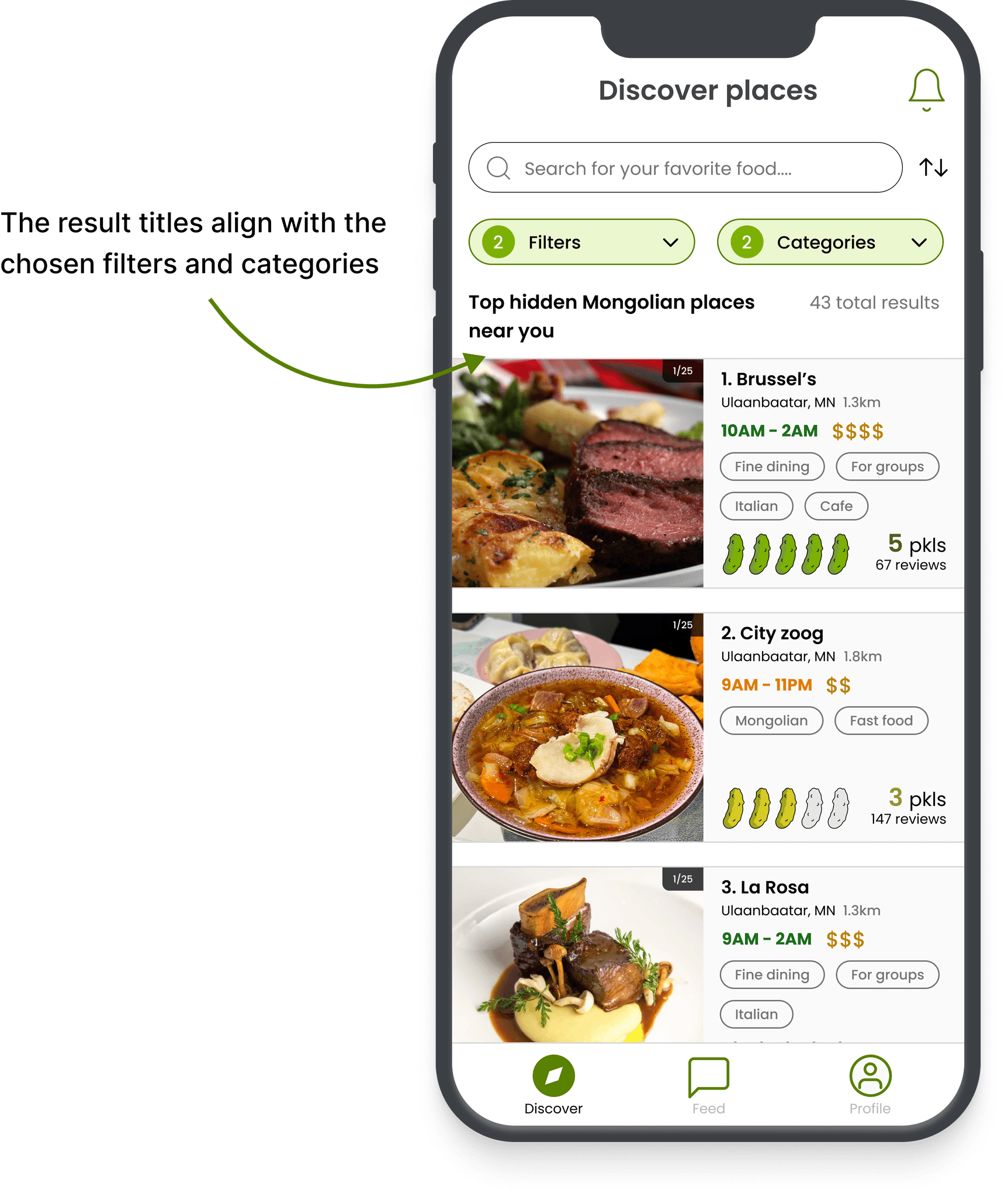
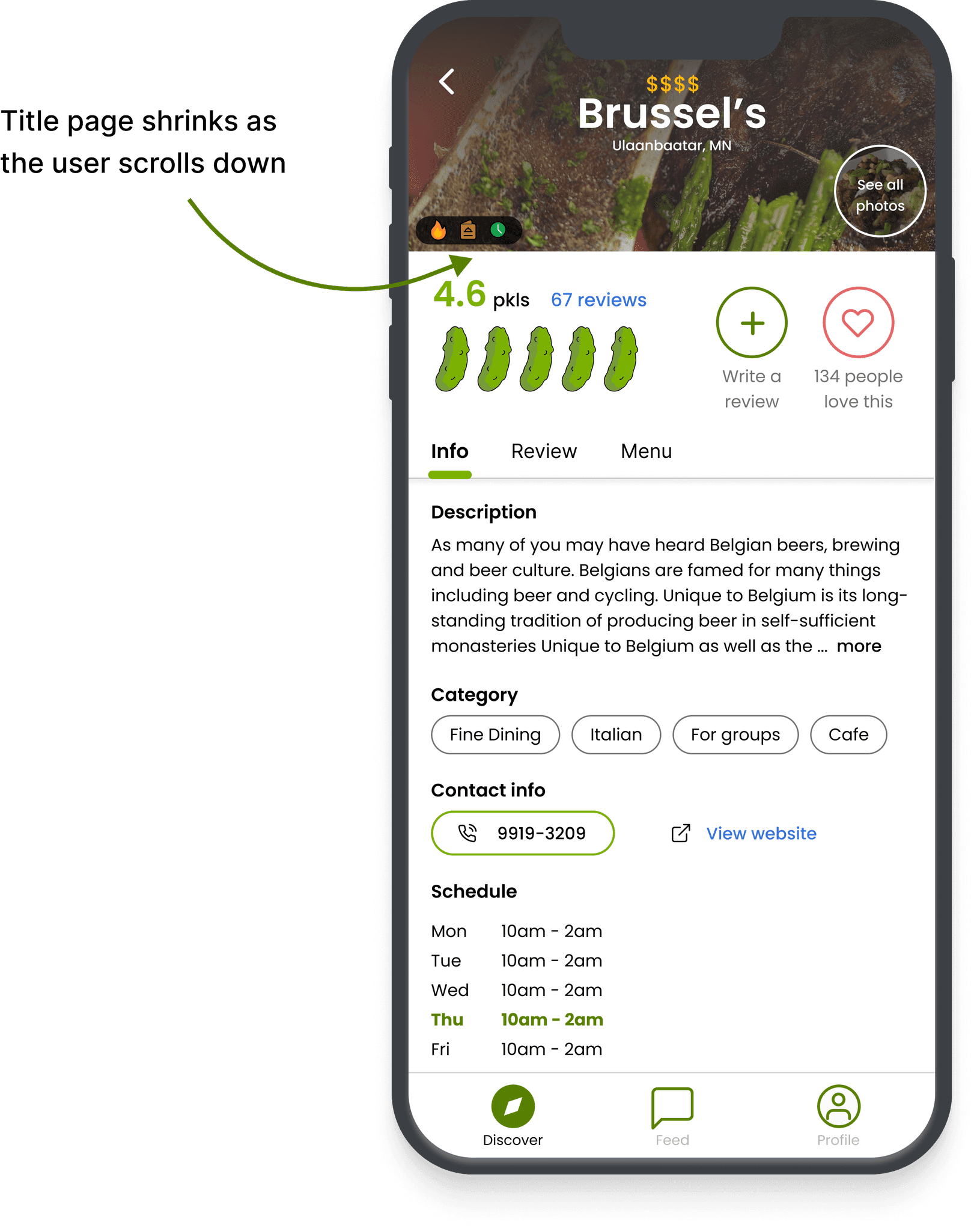
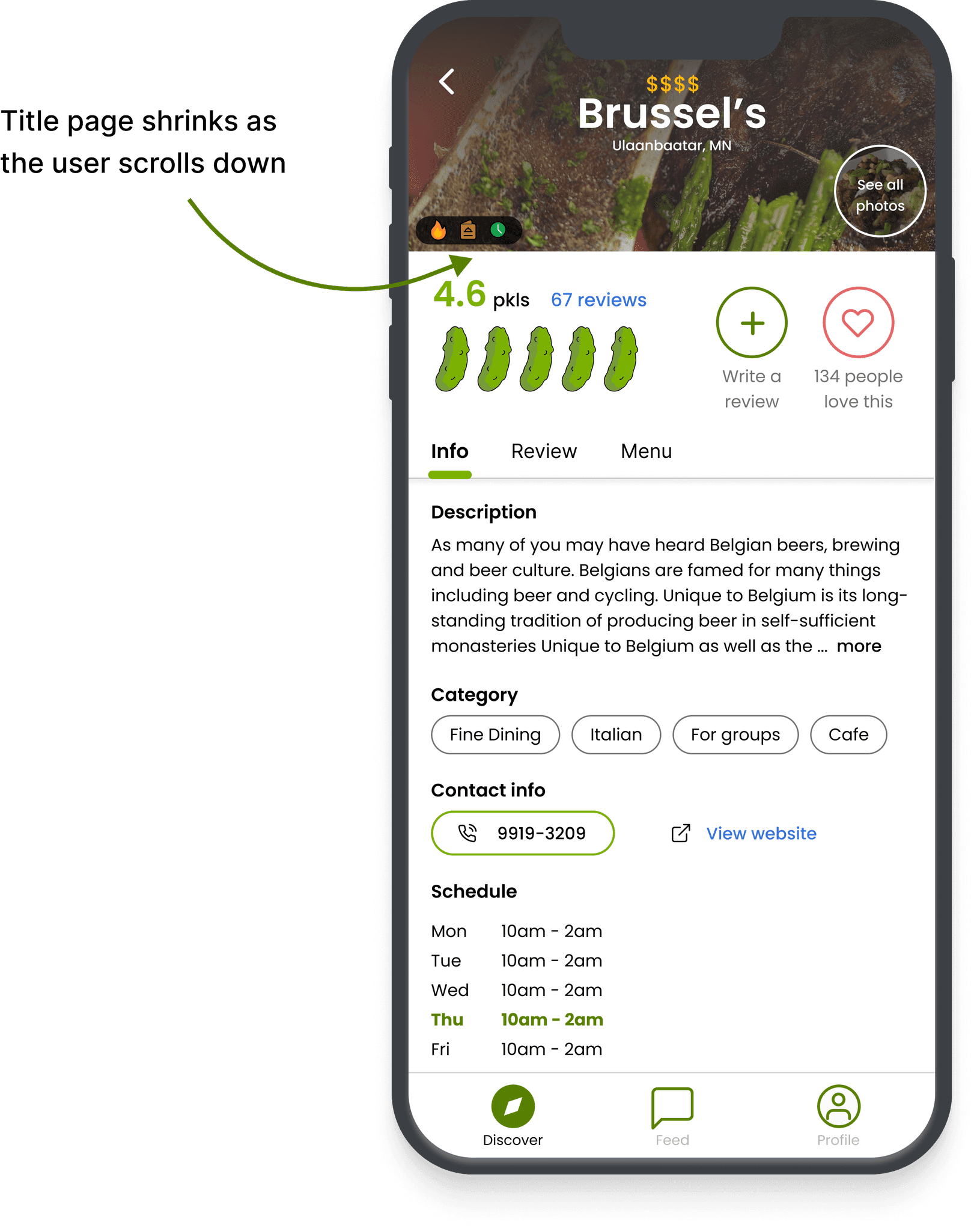
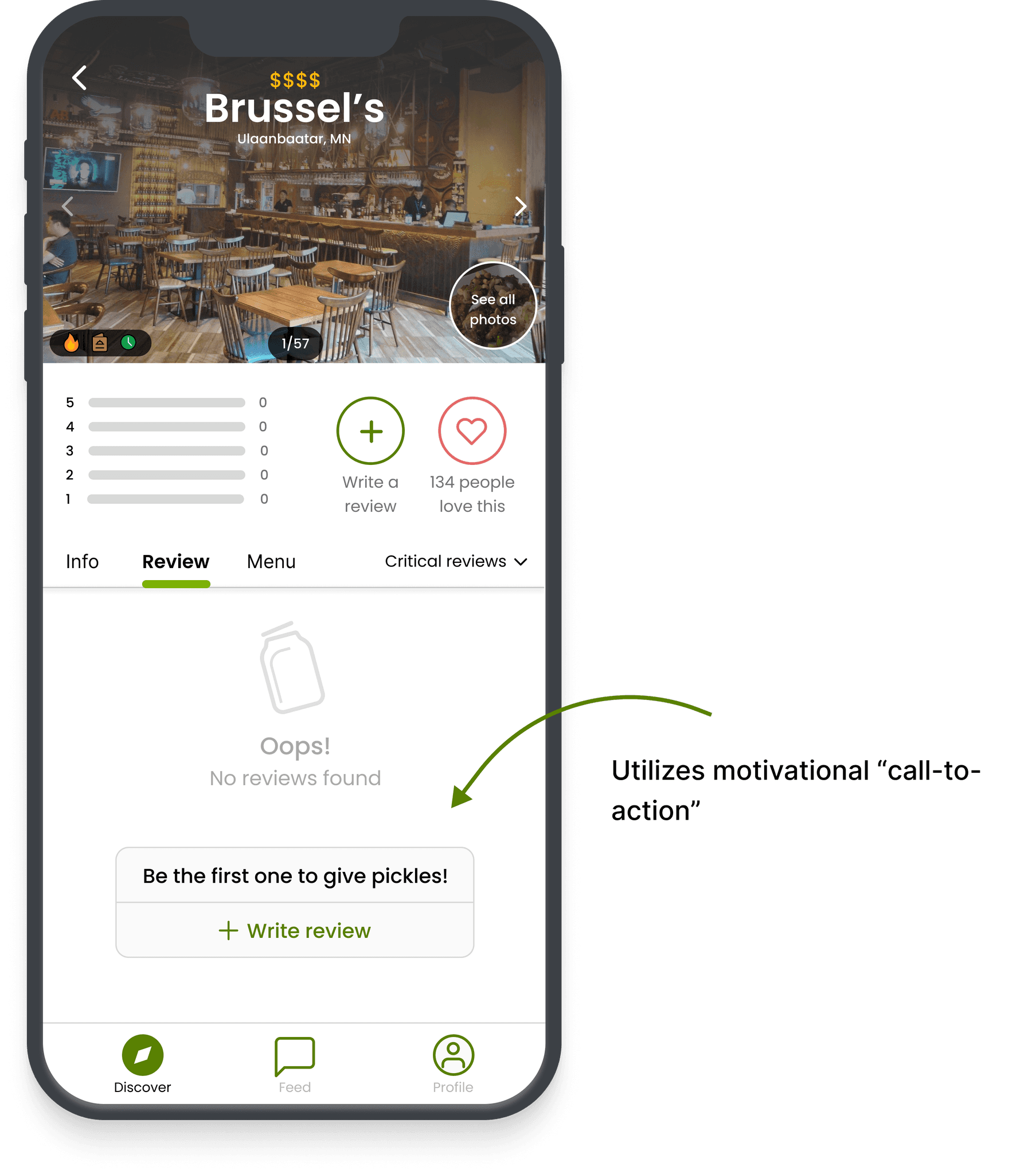
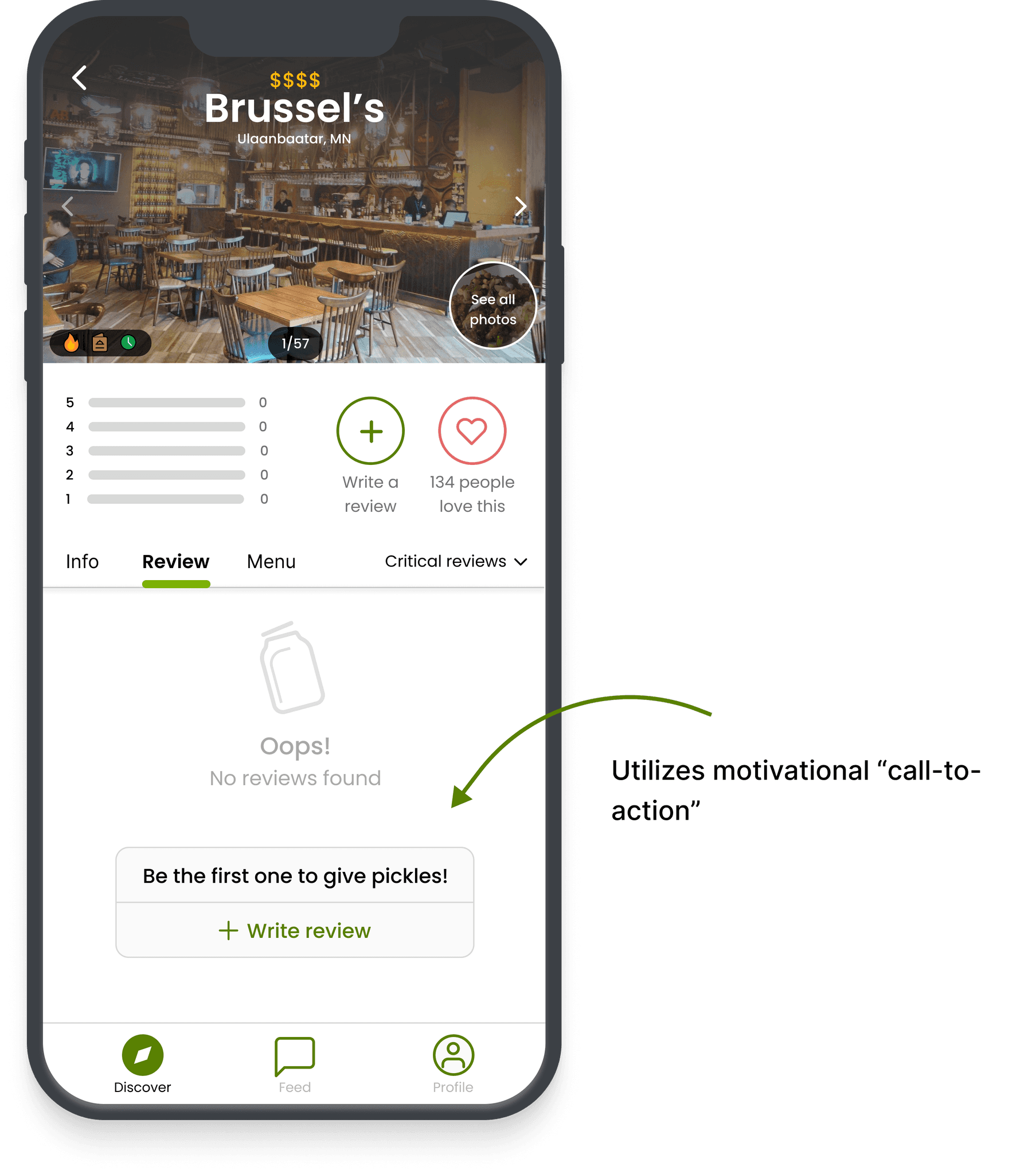
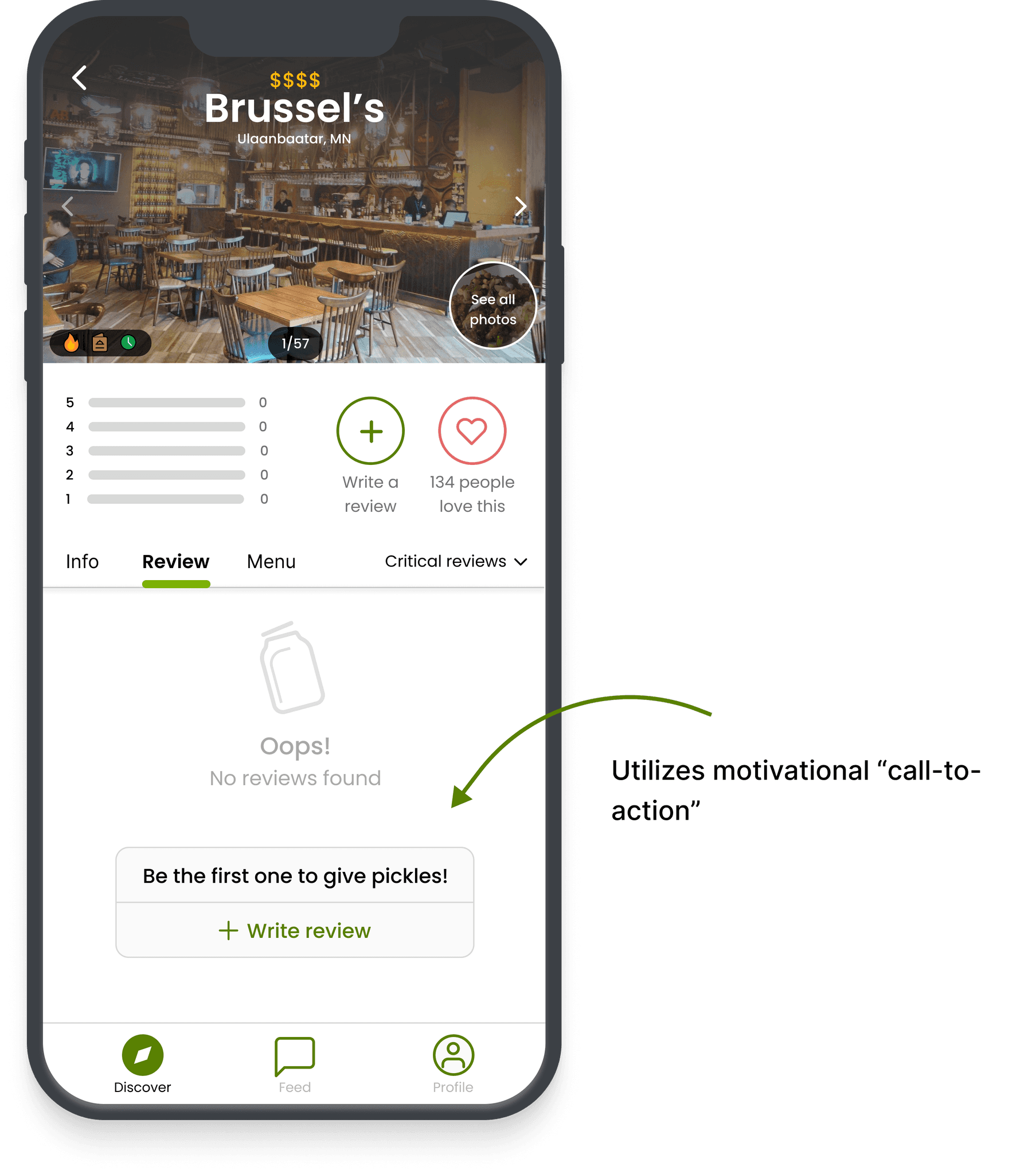
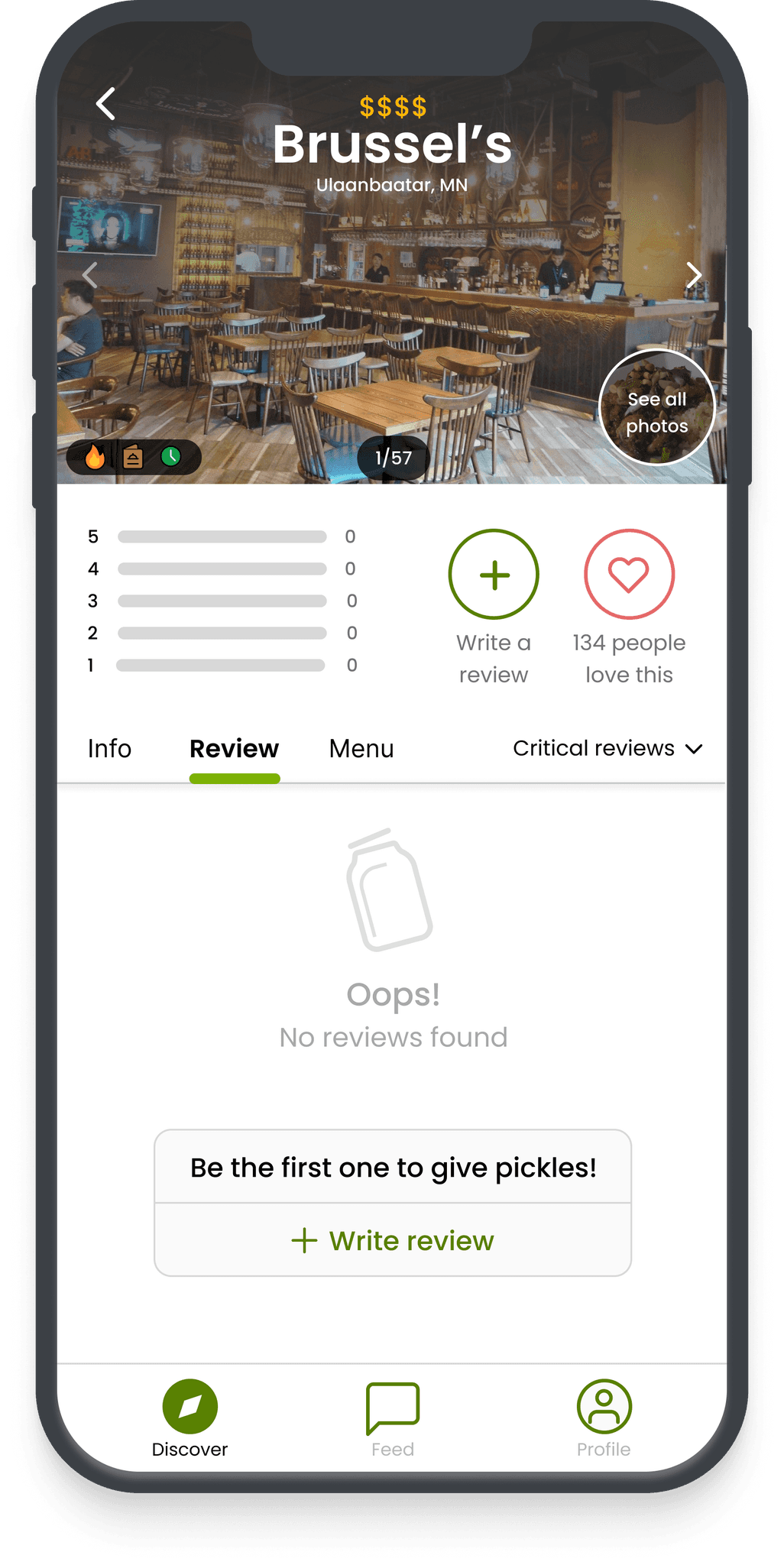
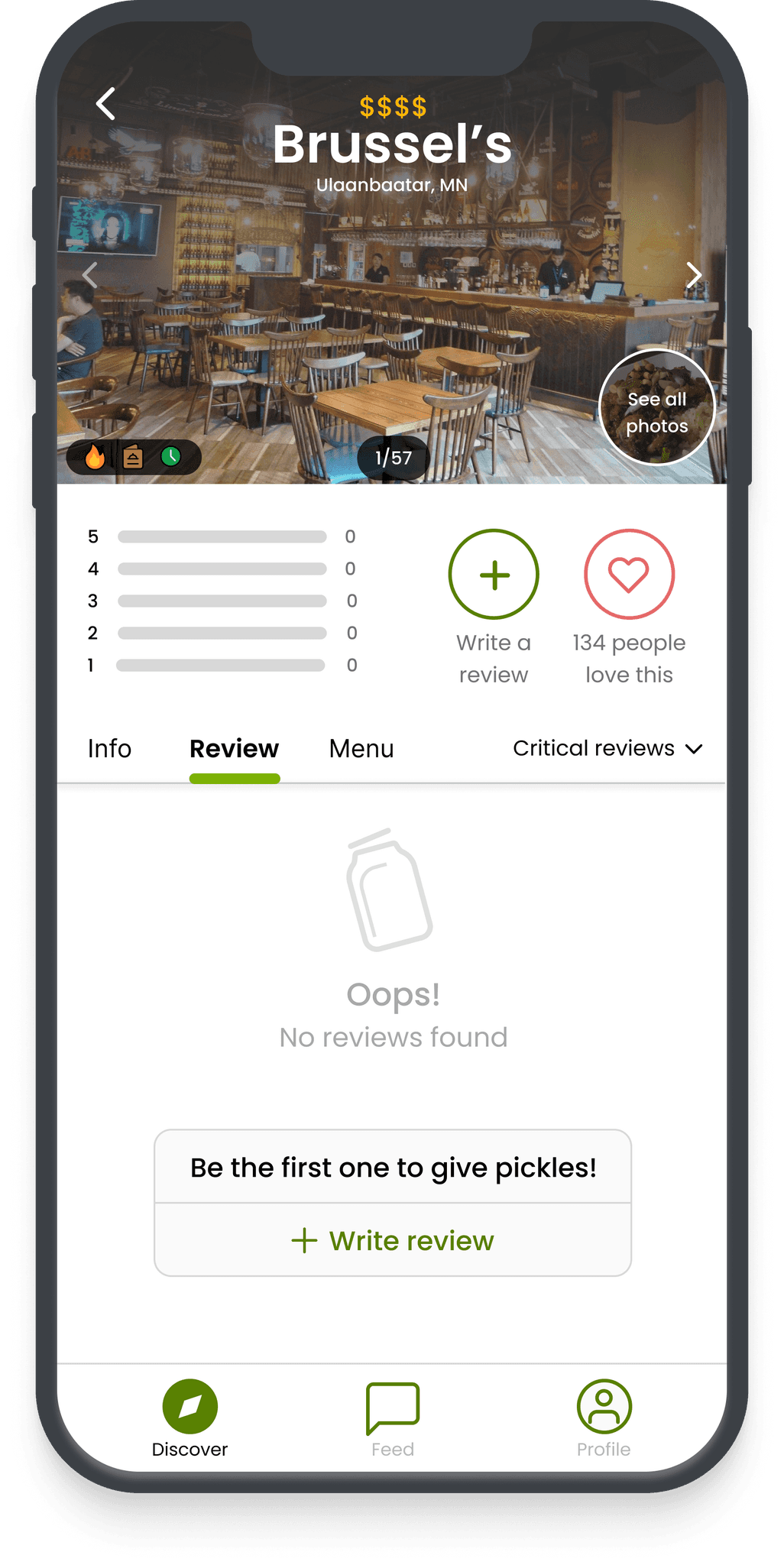
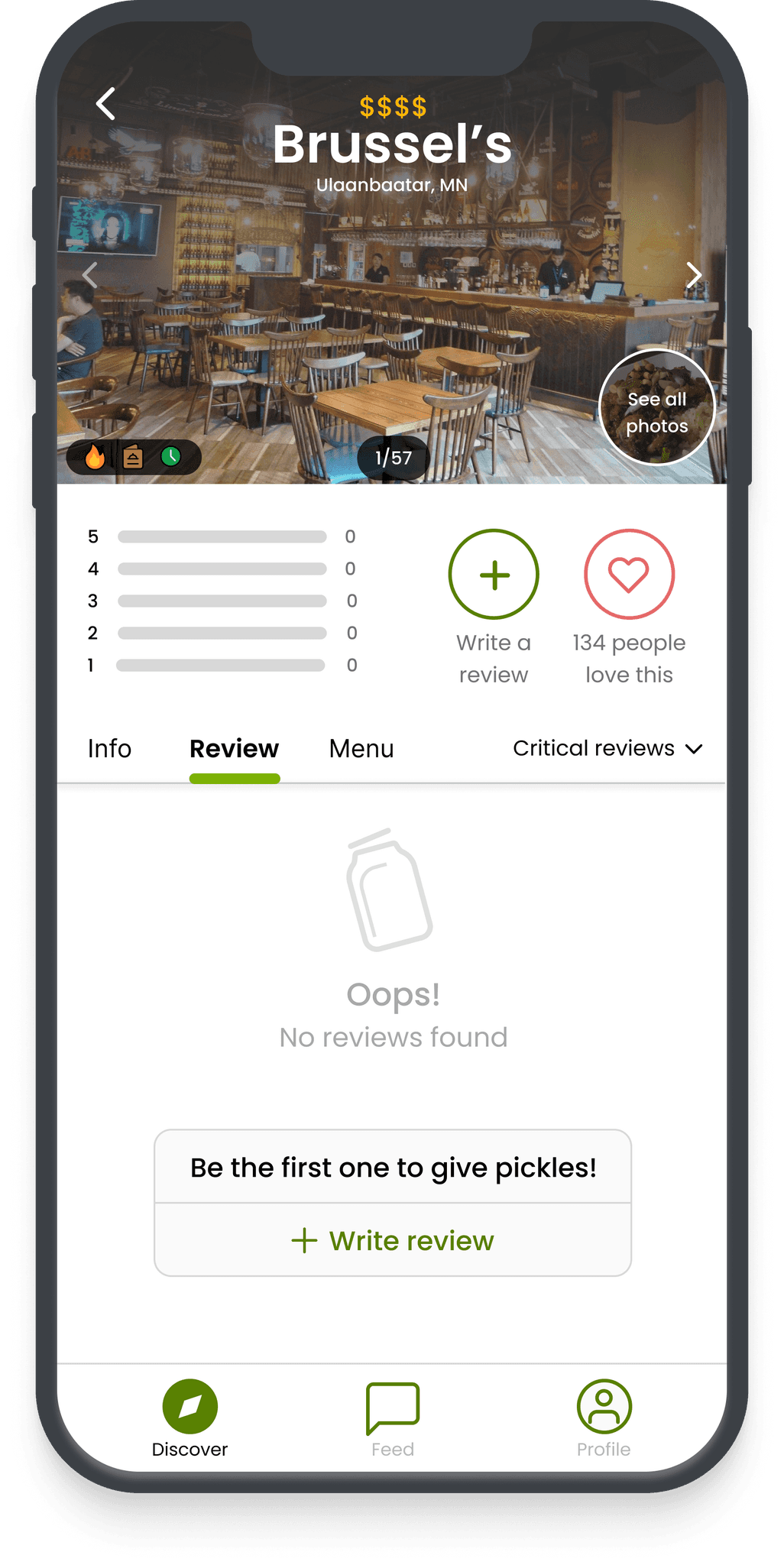
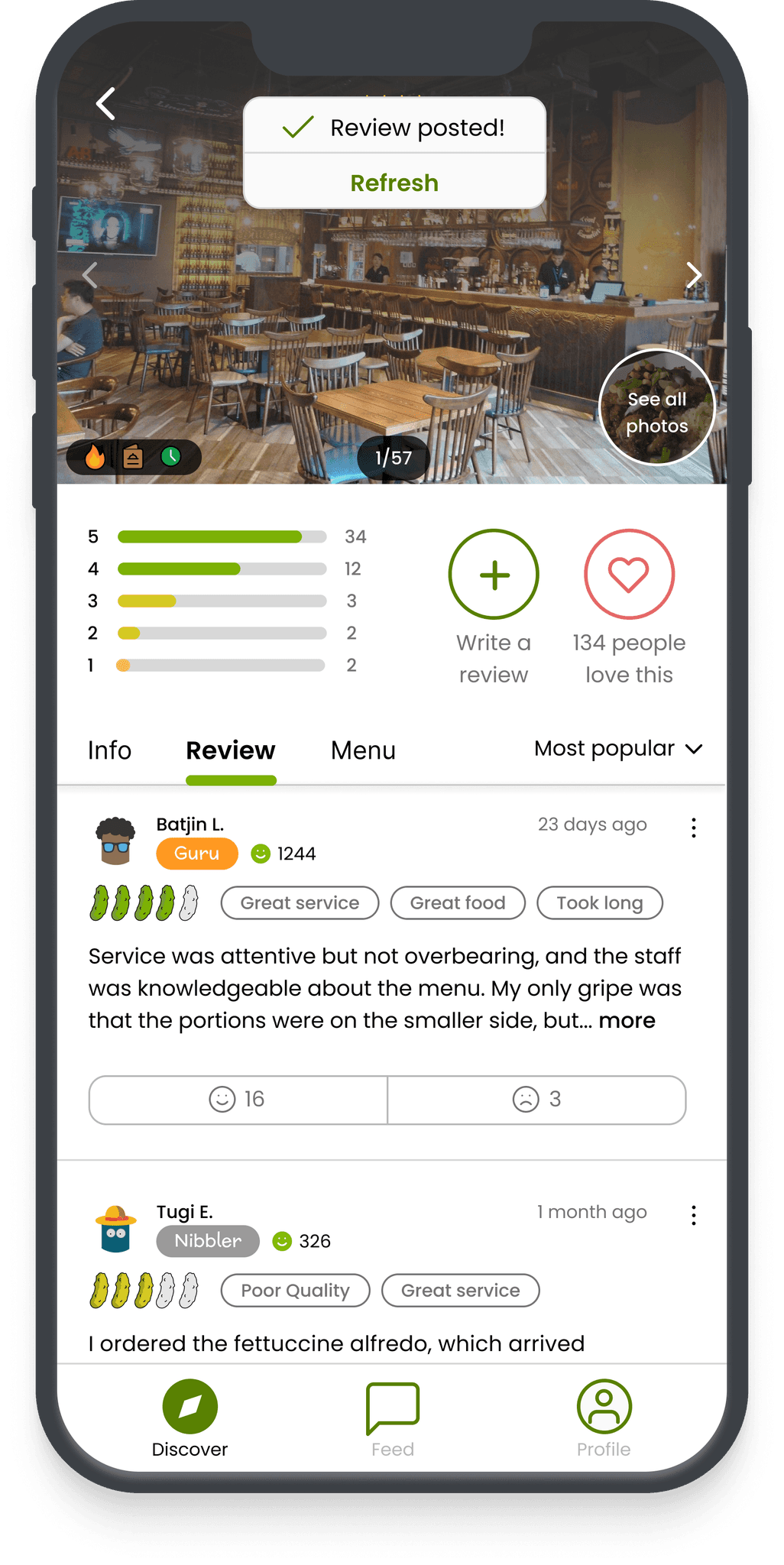
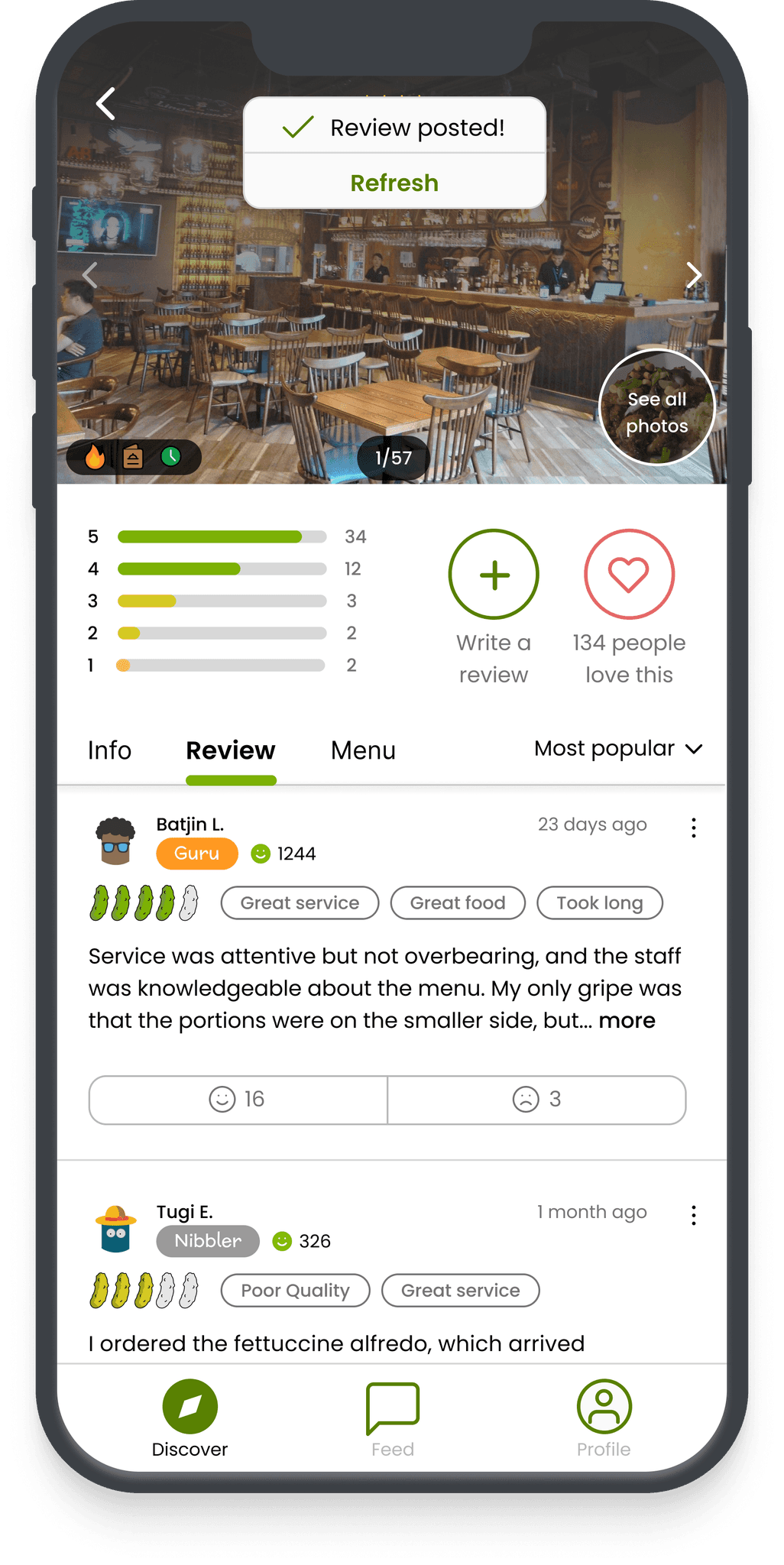
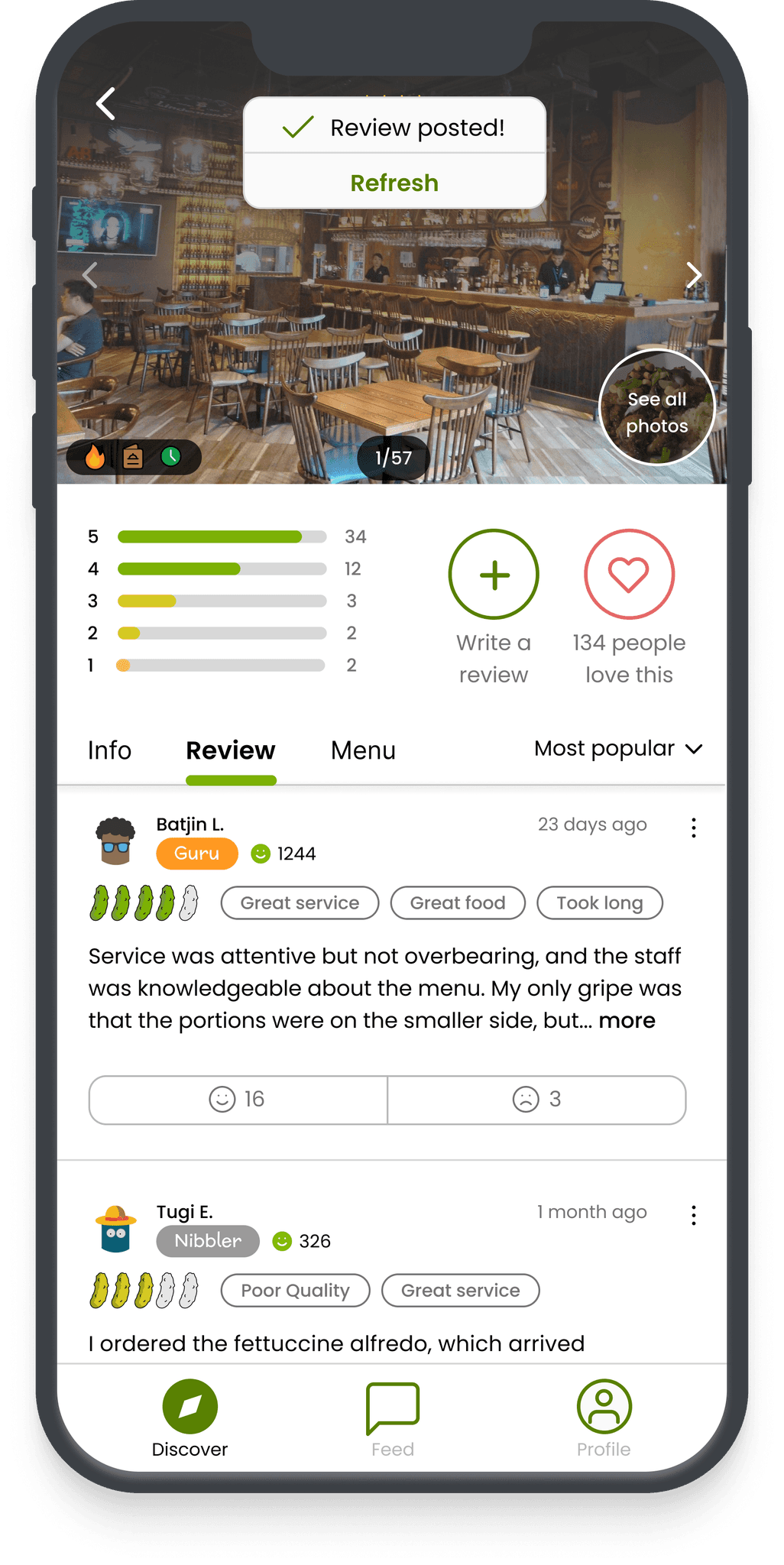
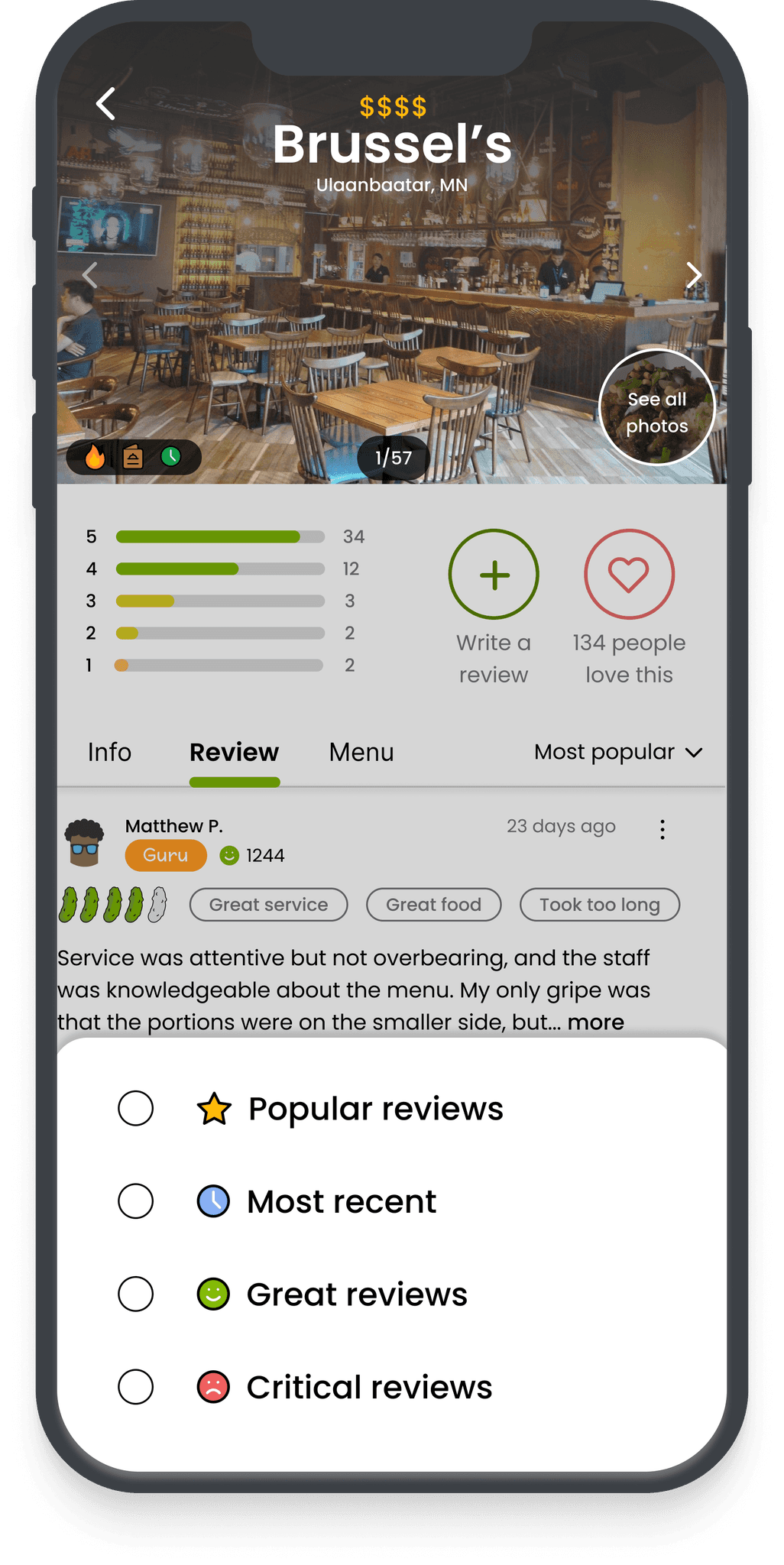
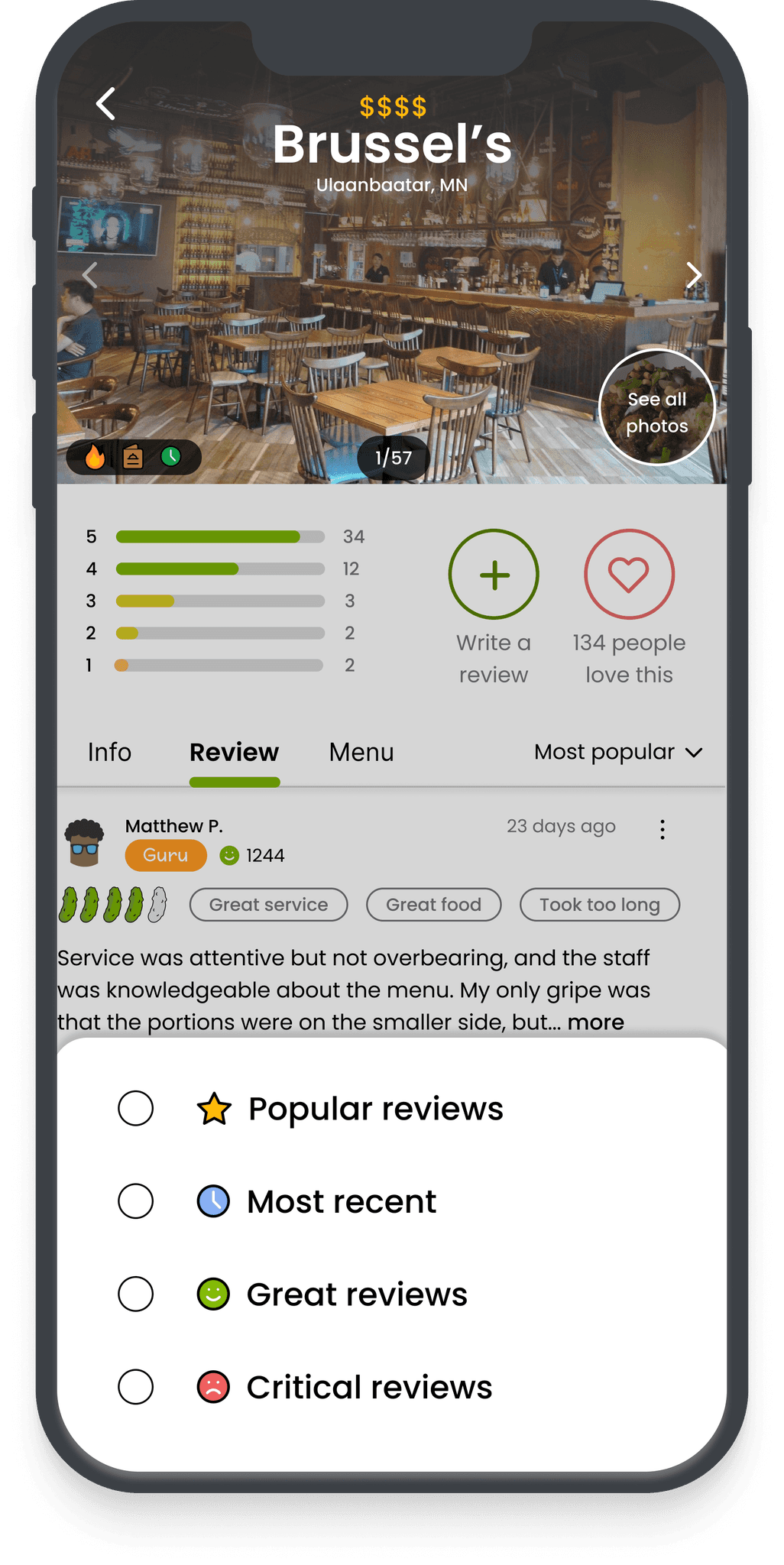
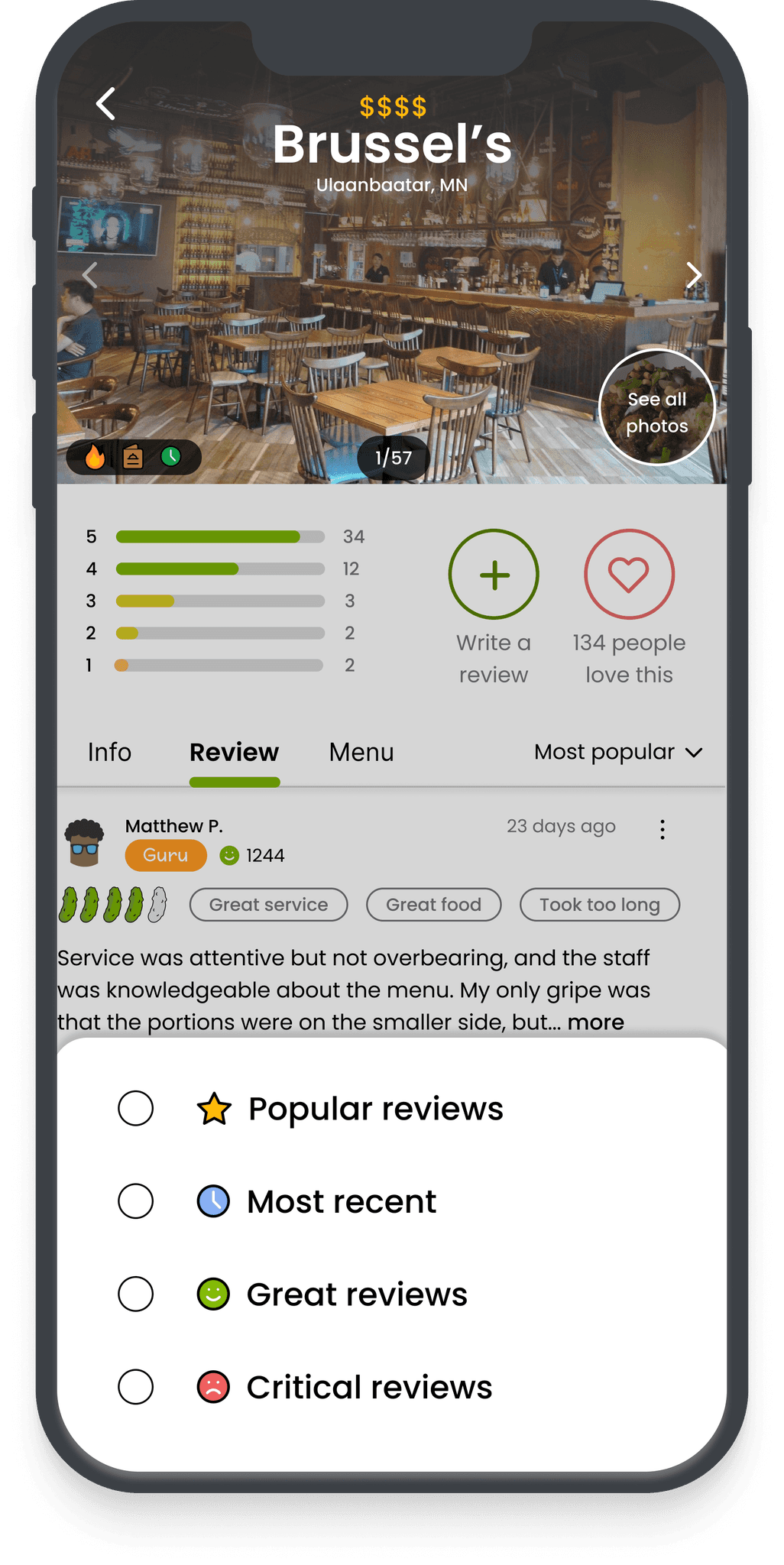
The app provides smooth navigation for leaving reviews and uses prompts like "Be the first to review" to encourage users. They receive immediate feedback when a review is posted, with the review appearing after a quick refresh.
The app provides smooth navigation for leaving reviews and uses prompts like "Be the first to review" to encourage users. They receive immediate feedback when a review is posted, with the review appearing after a quick refresh.

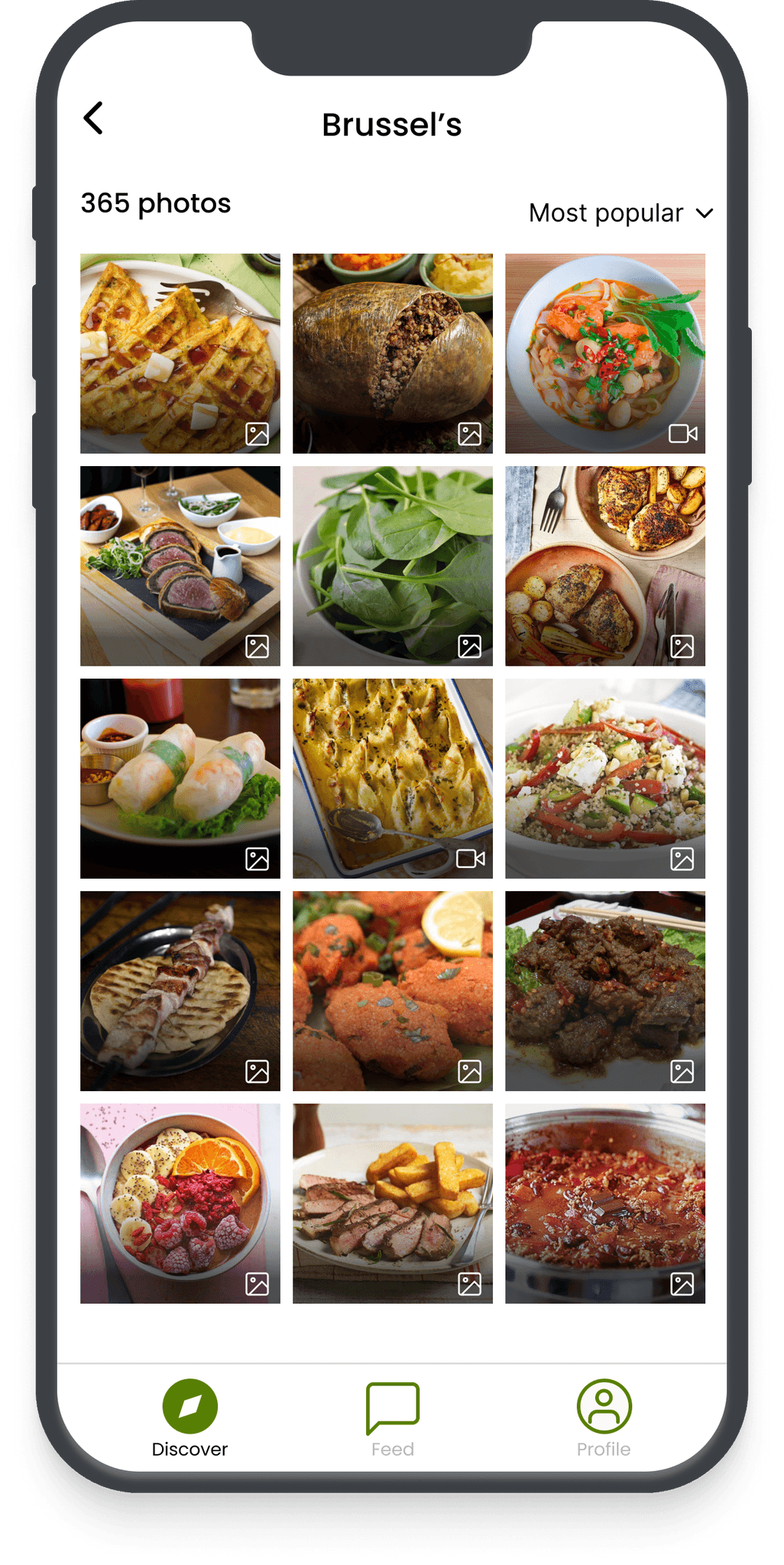
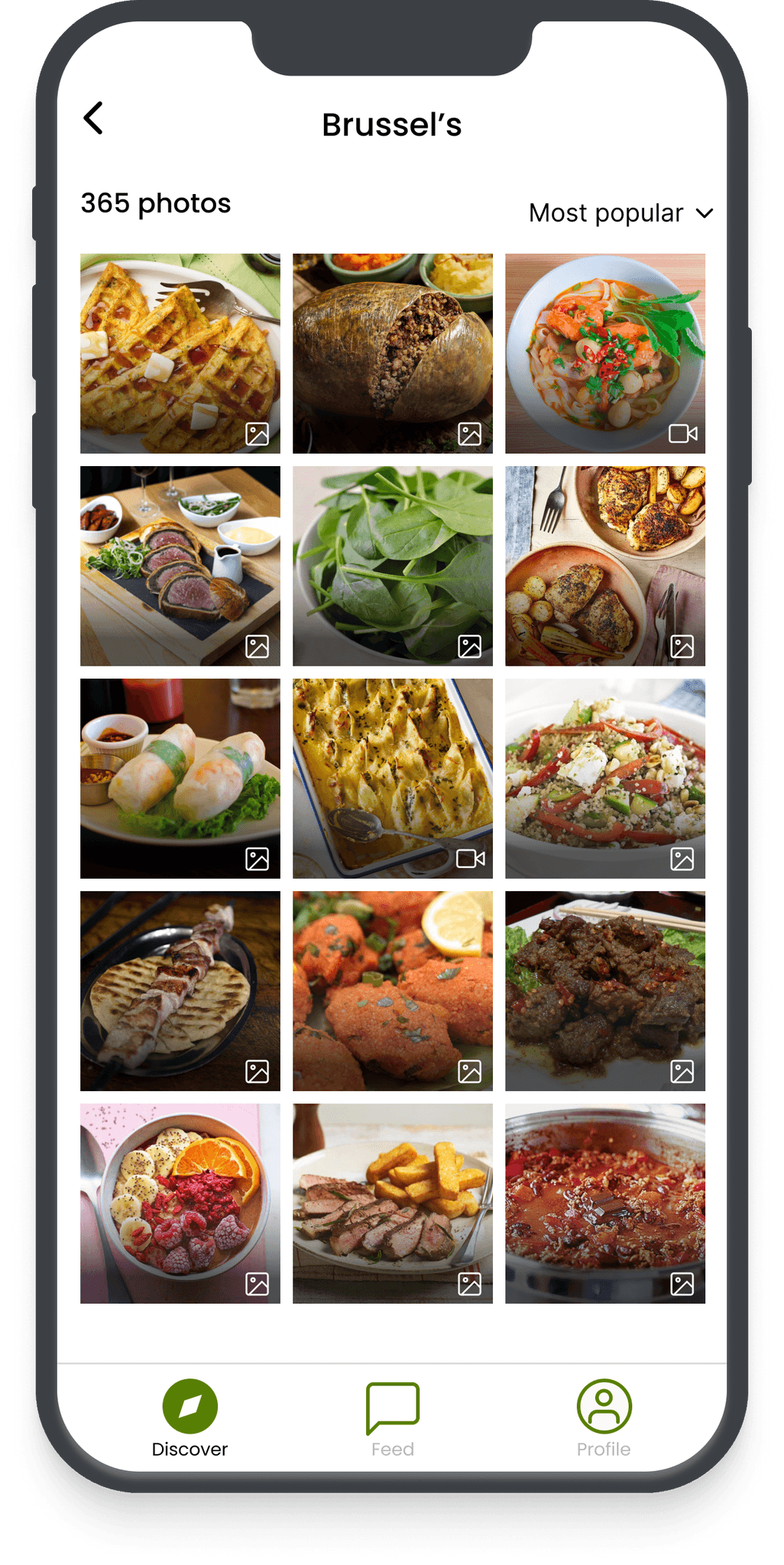
Surf through galleries.

Surf through galleries.

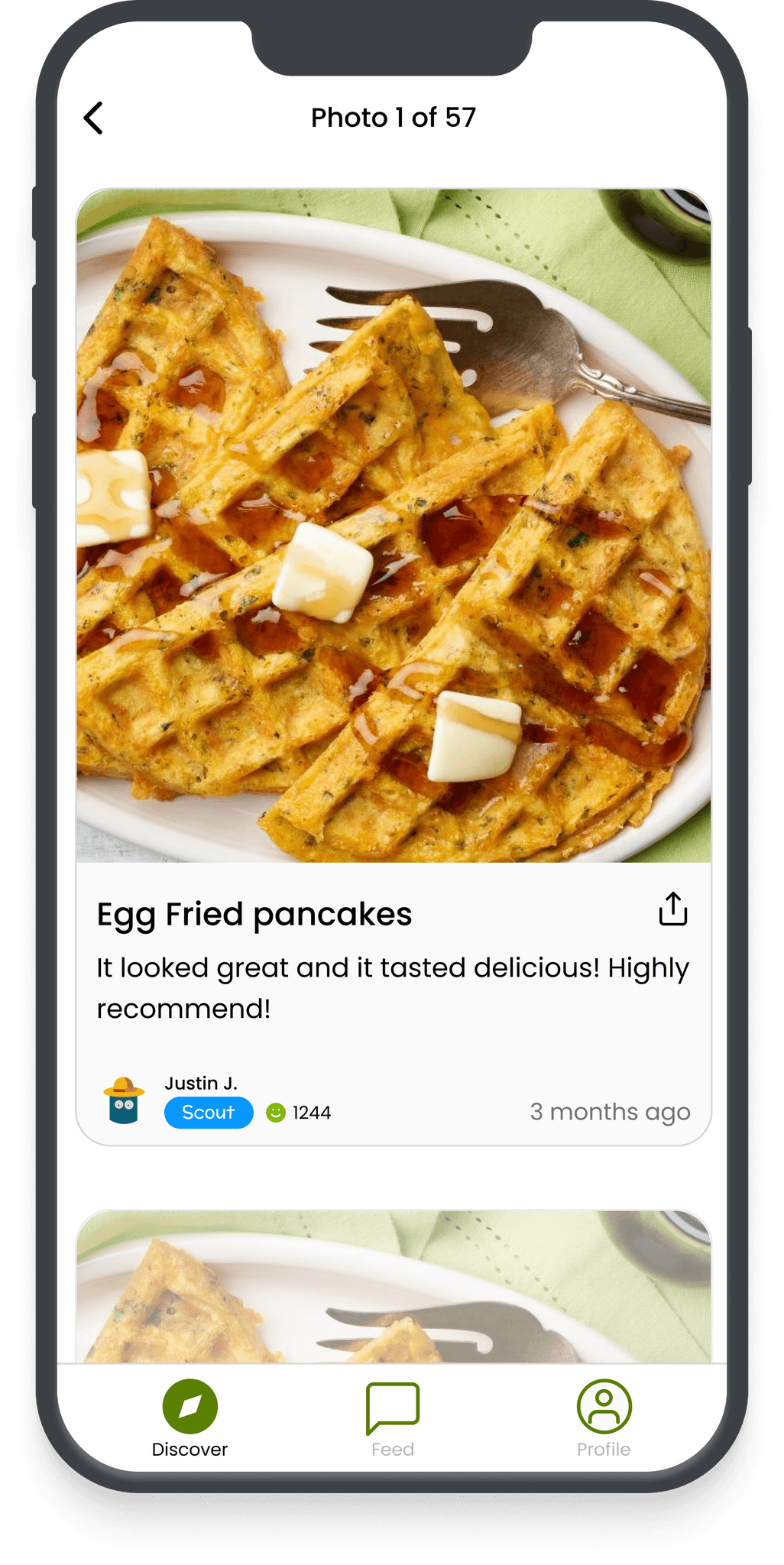
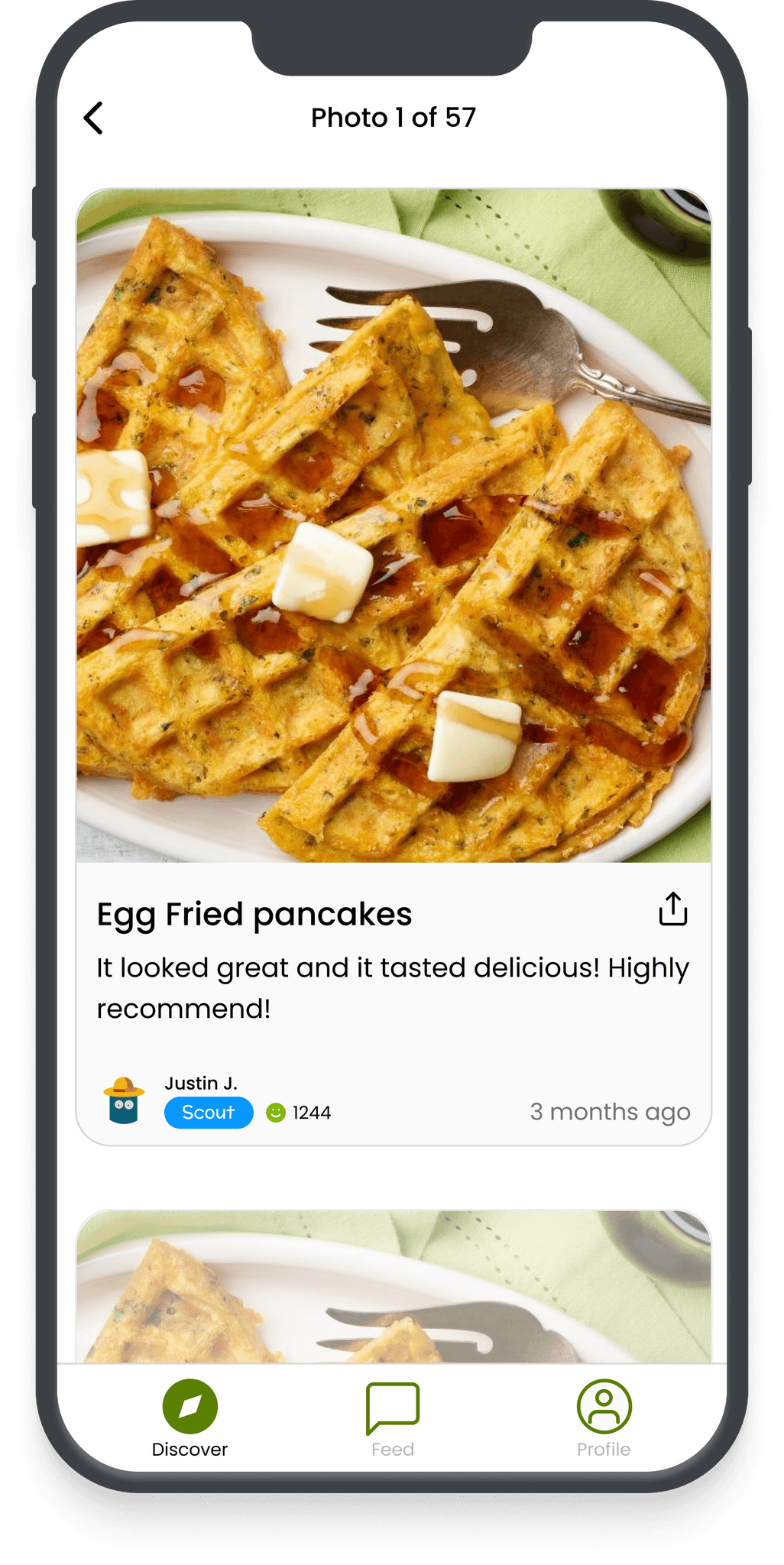
Select and view photos and scroll to view more!

Select and view photos and scroll to view more!

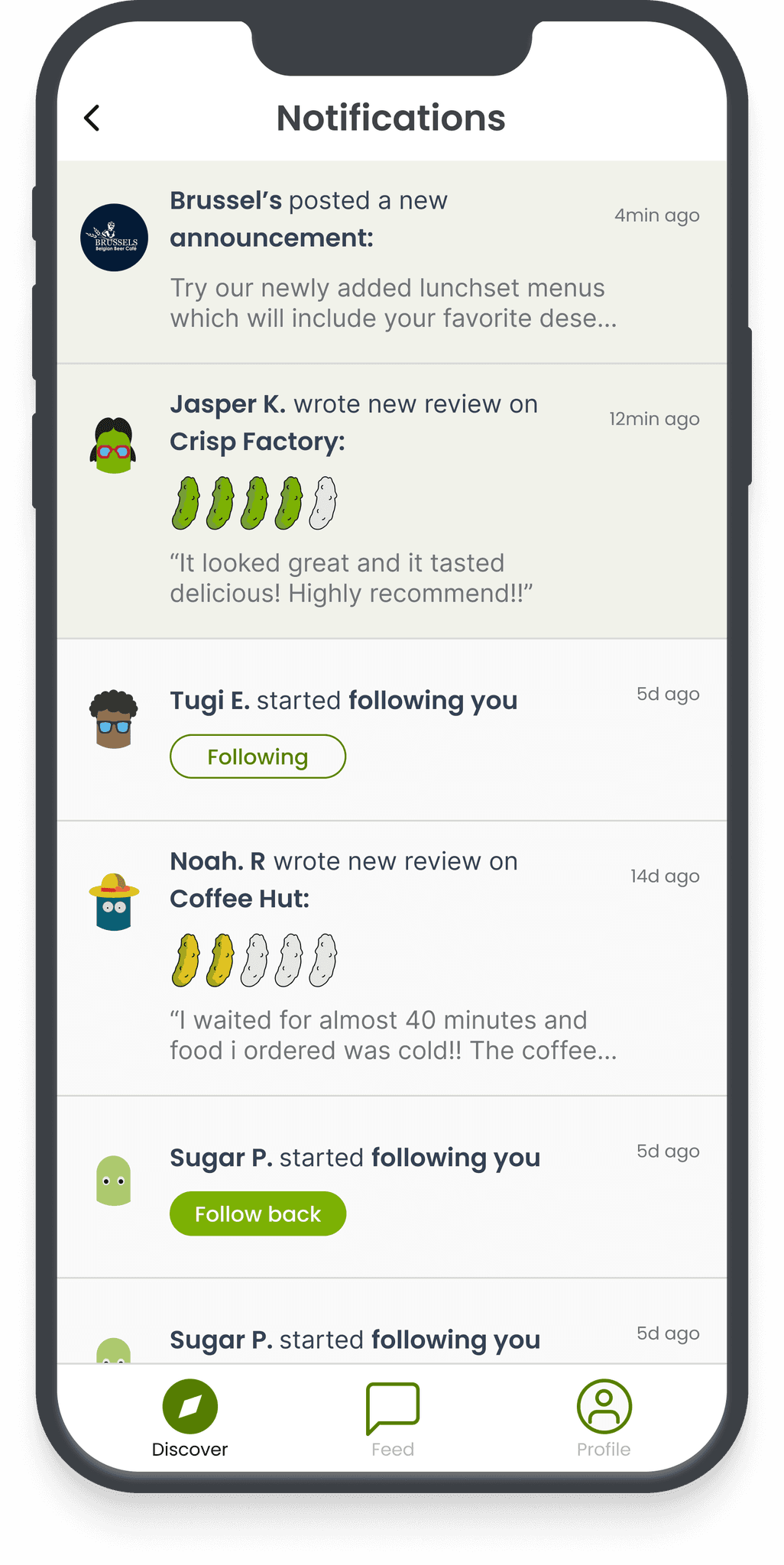
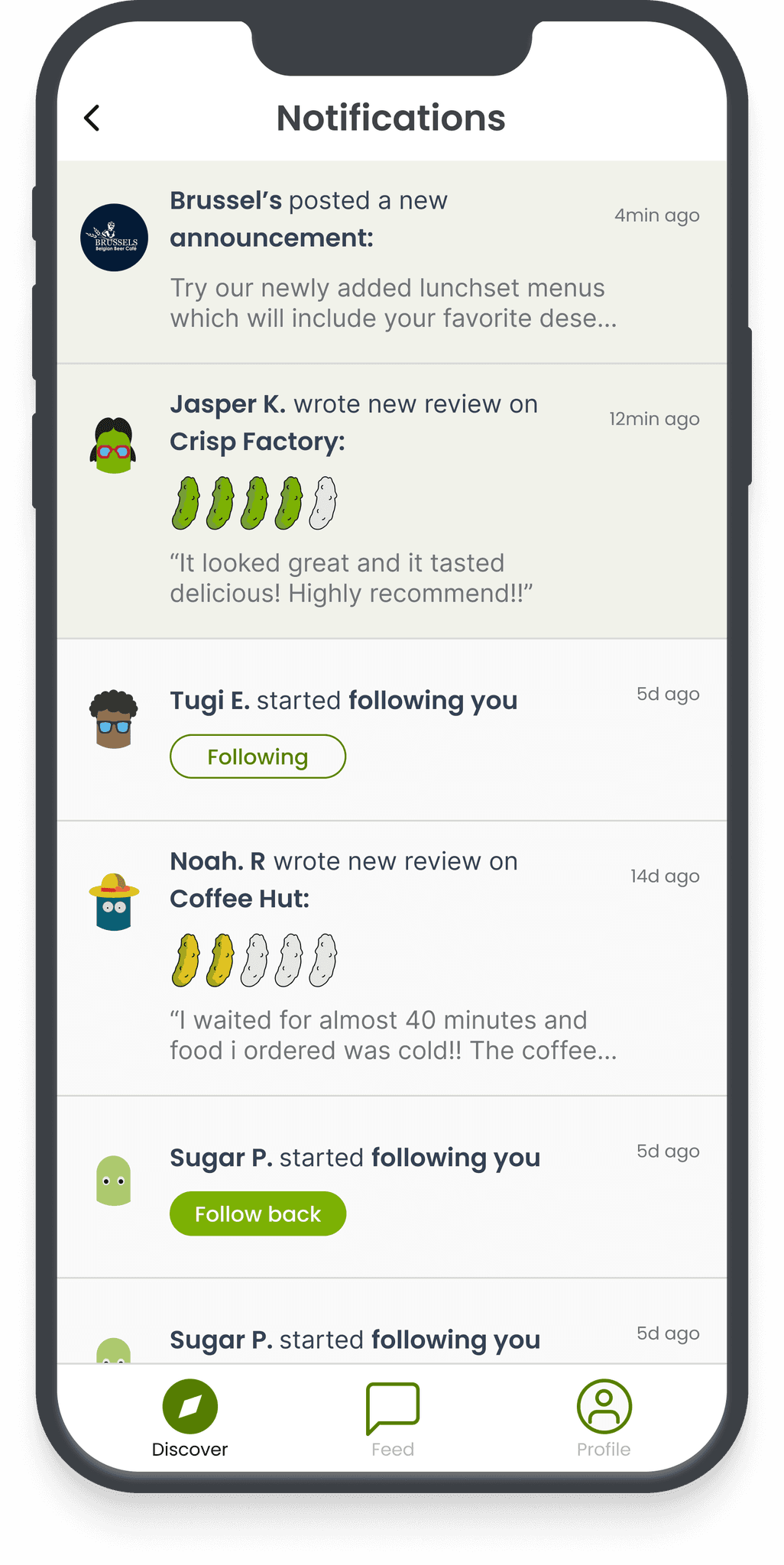
Notifications from places, buddy reviews, new followers.

Notifications from places, buddy reviews, new followers.

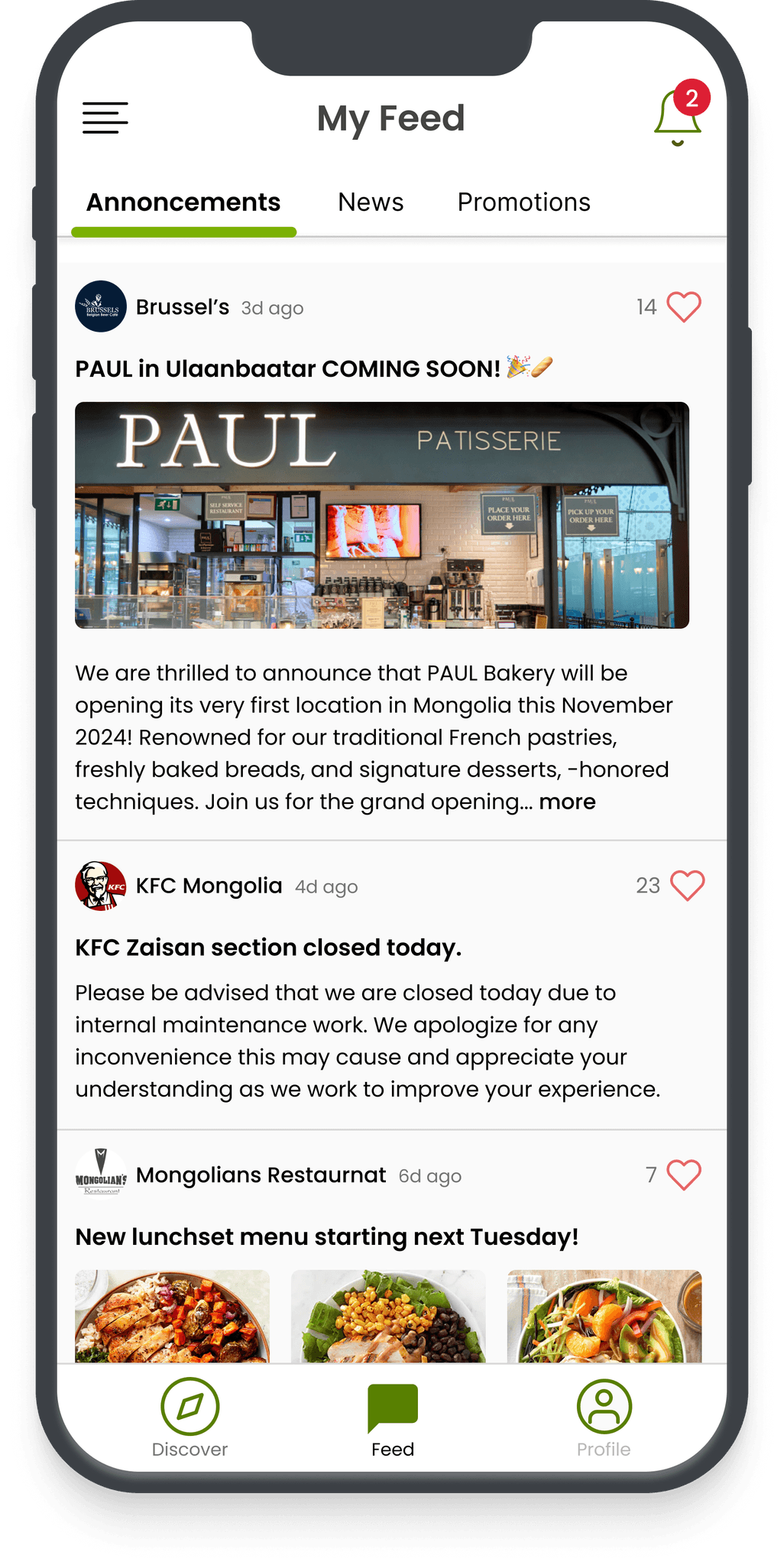
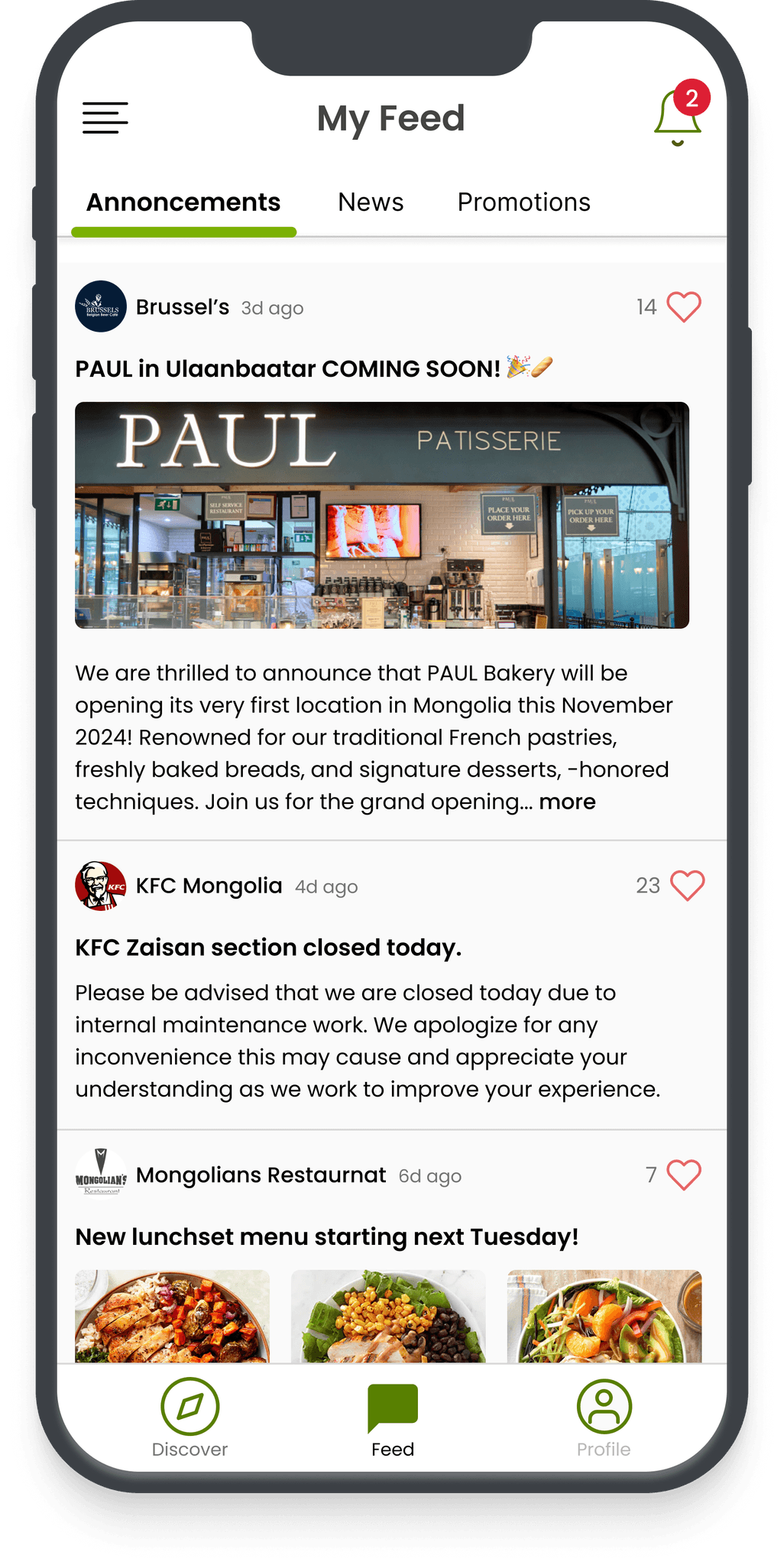
Surf through news from your favorites!

Surf through news from your favorites!
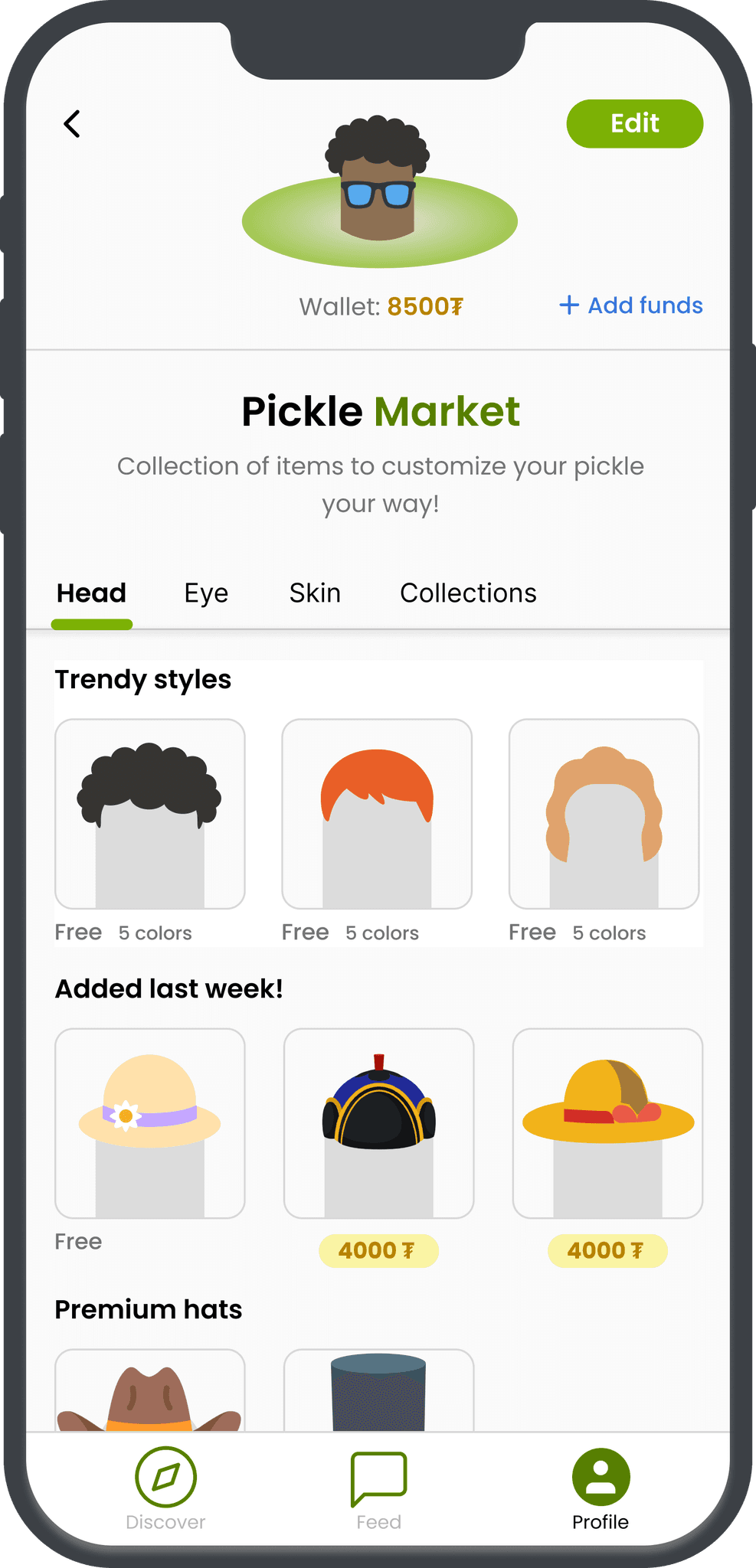
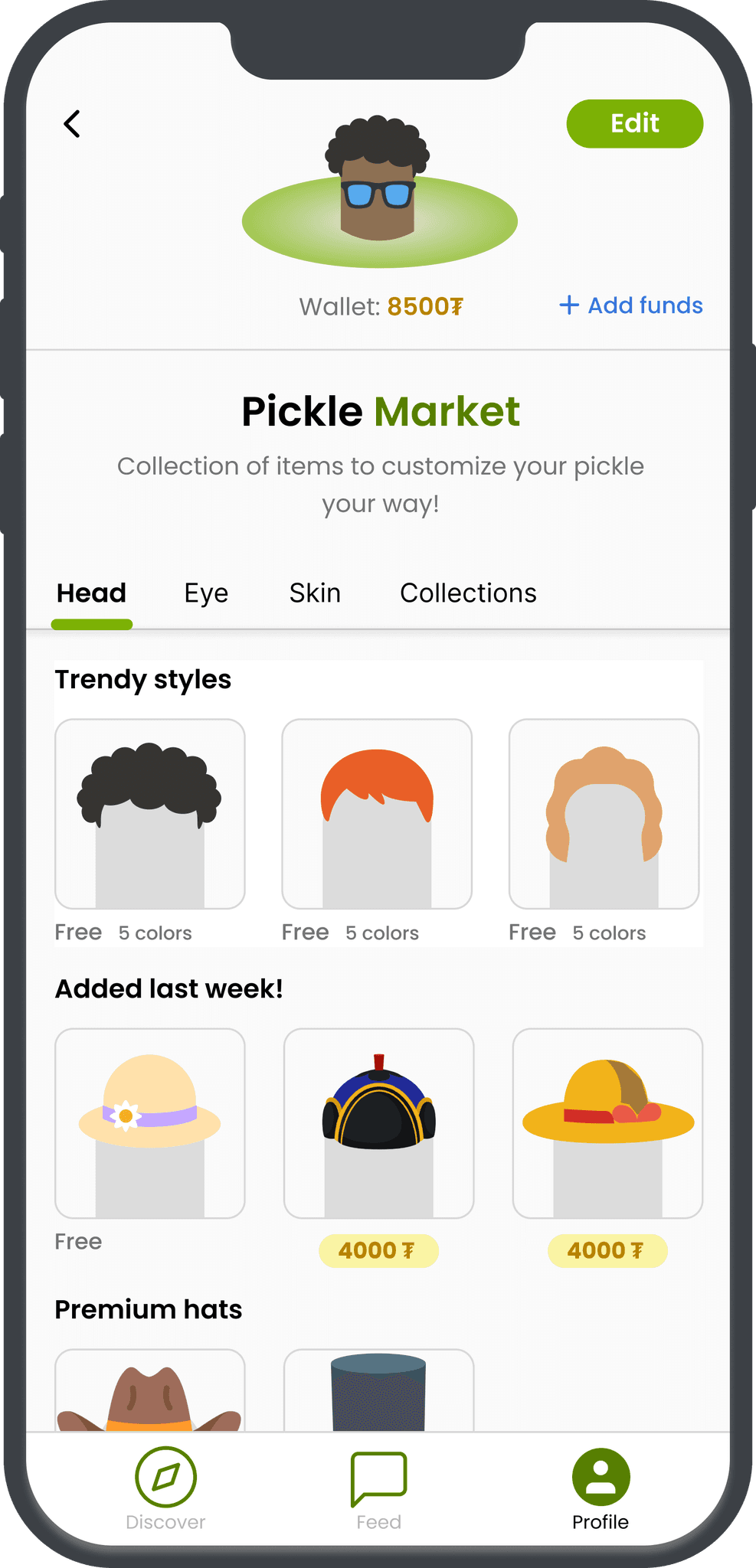
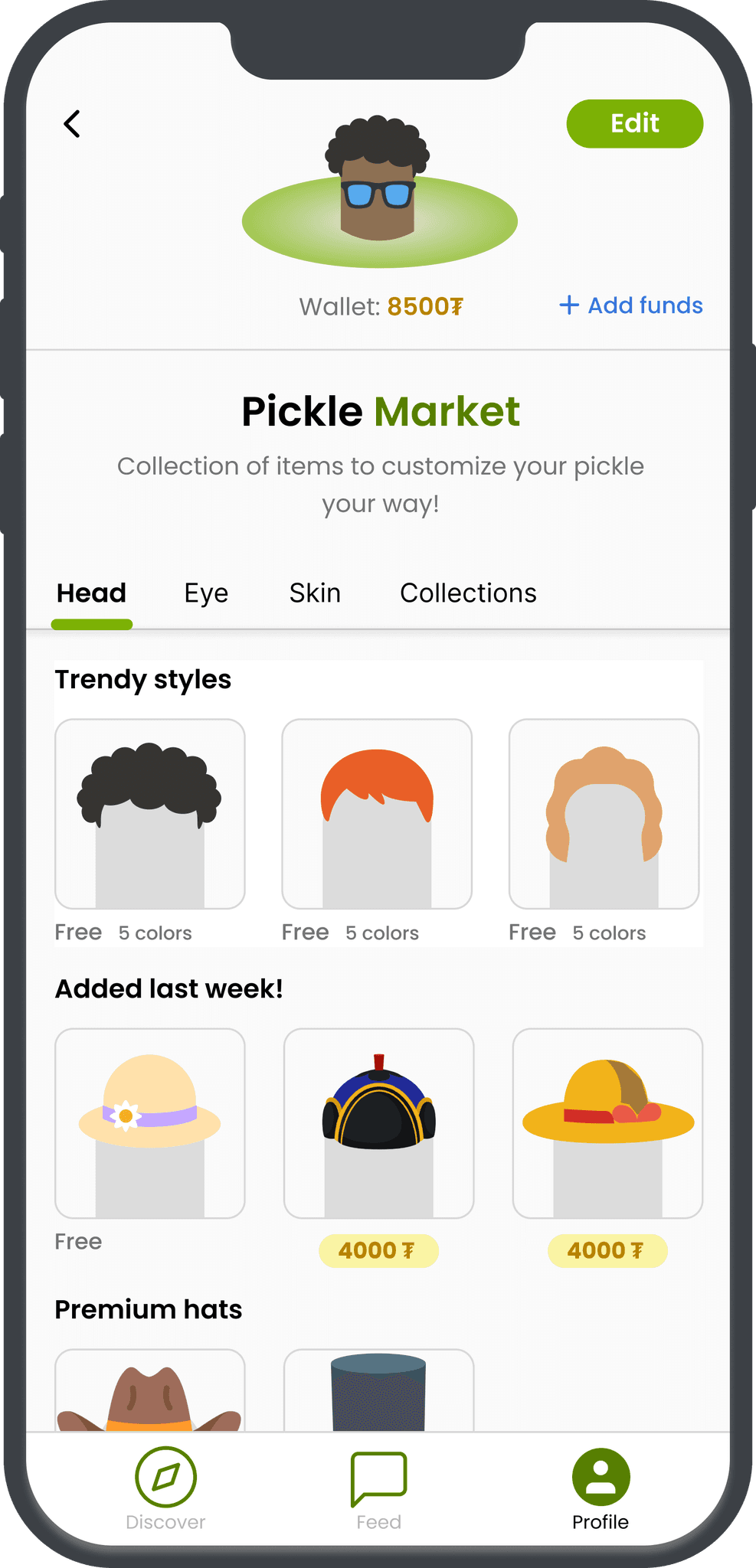
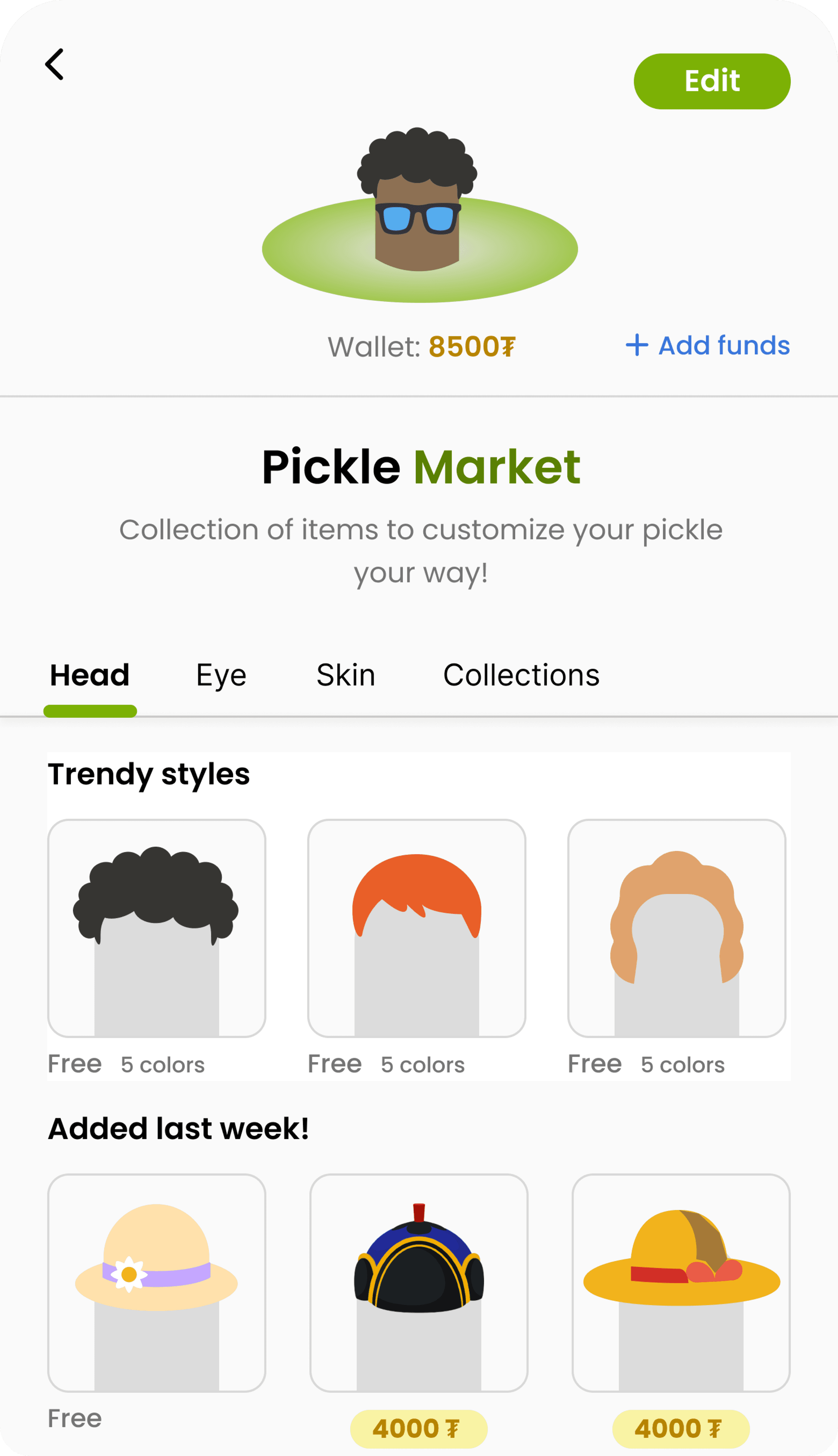
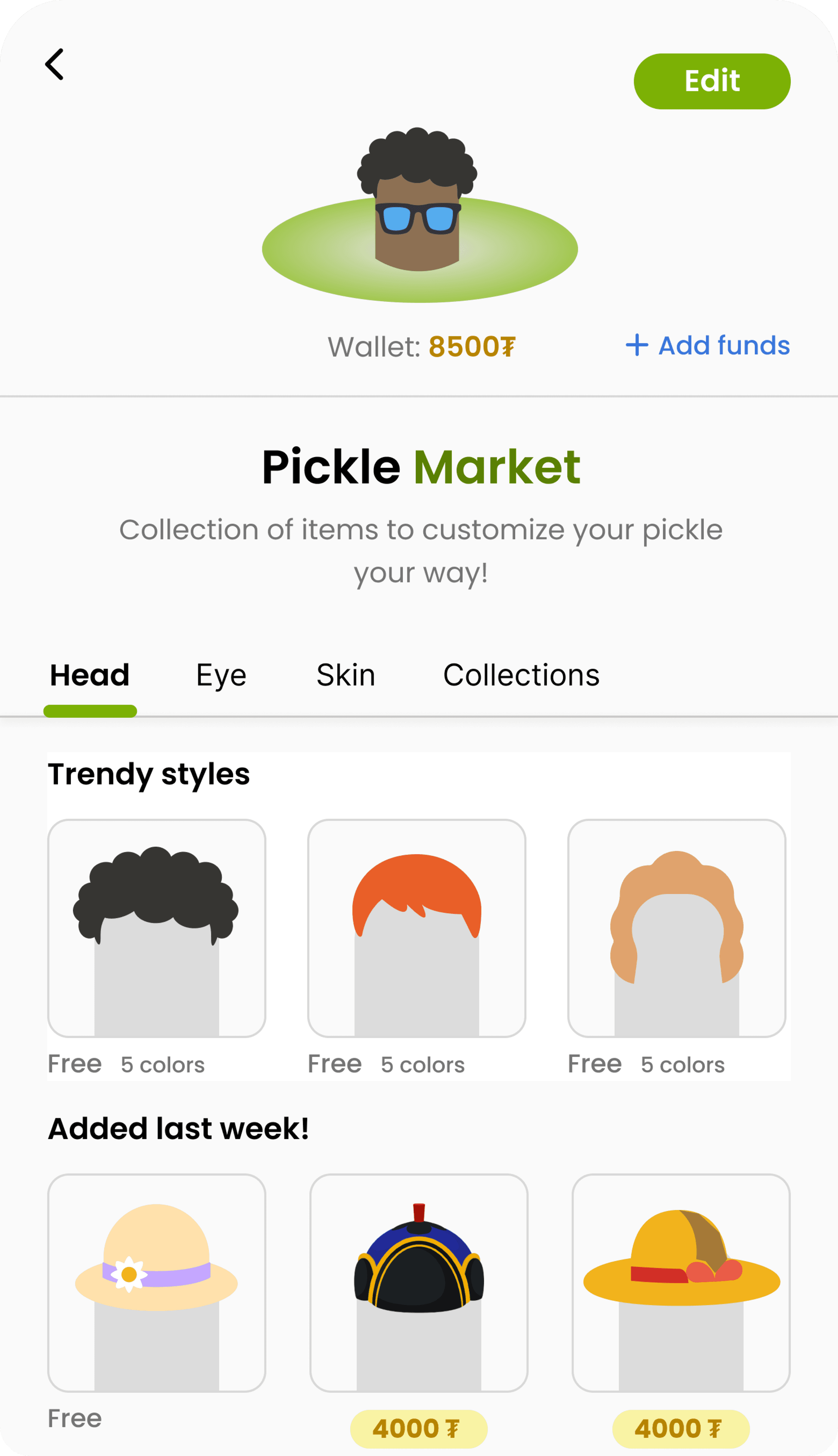
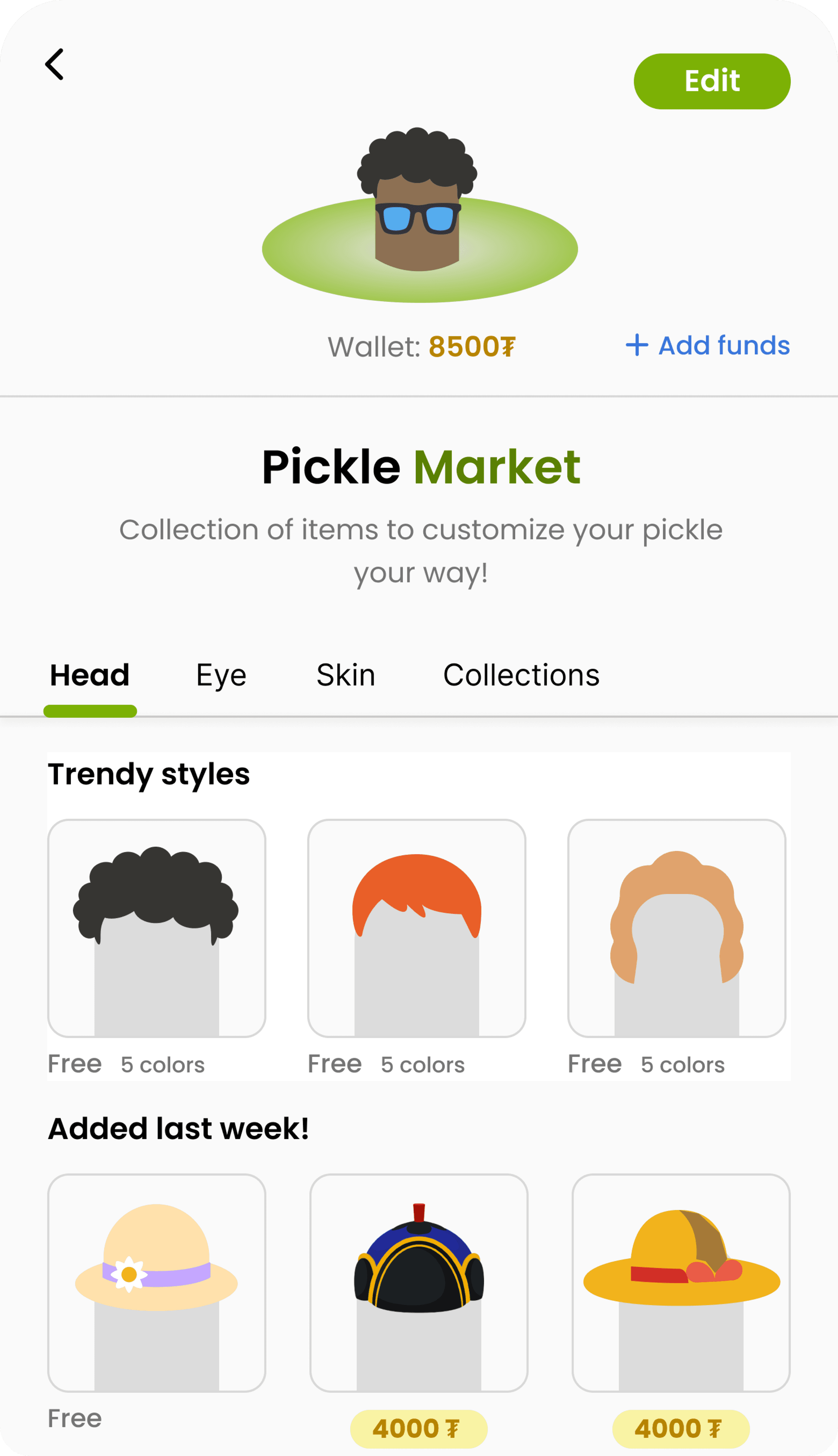
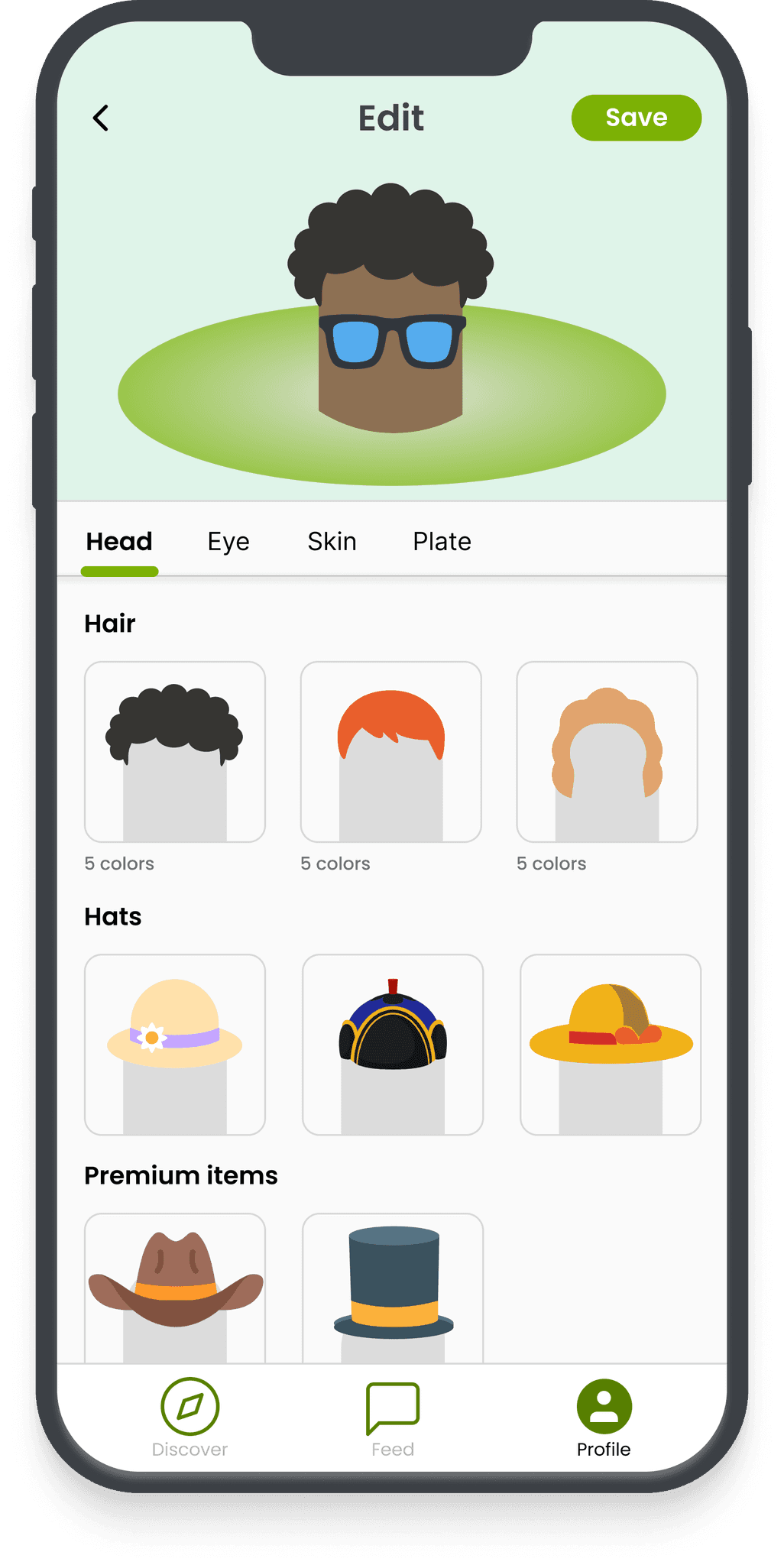
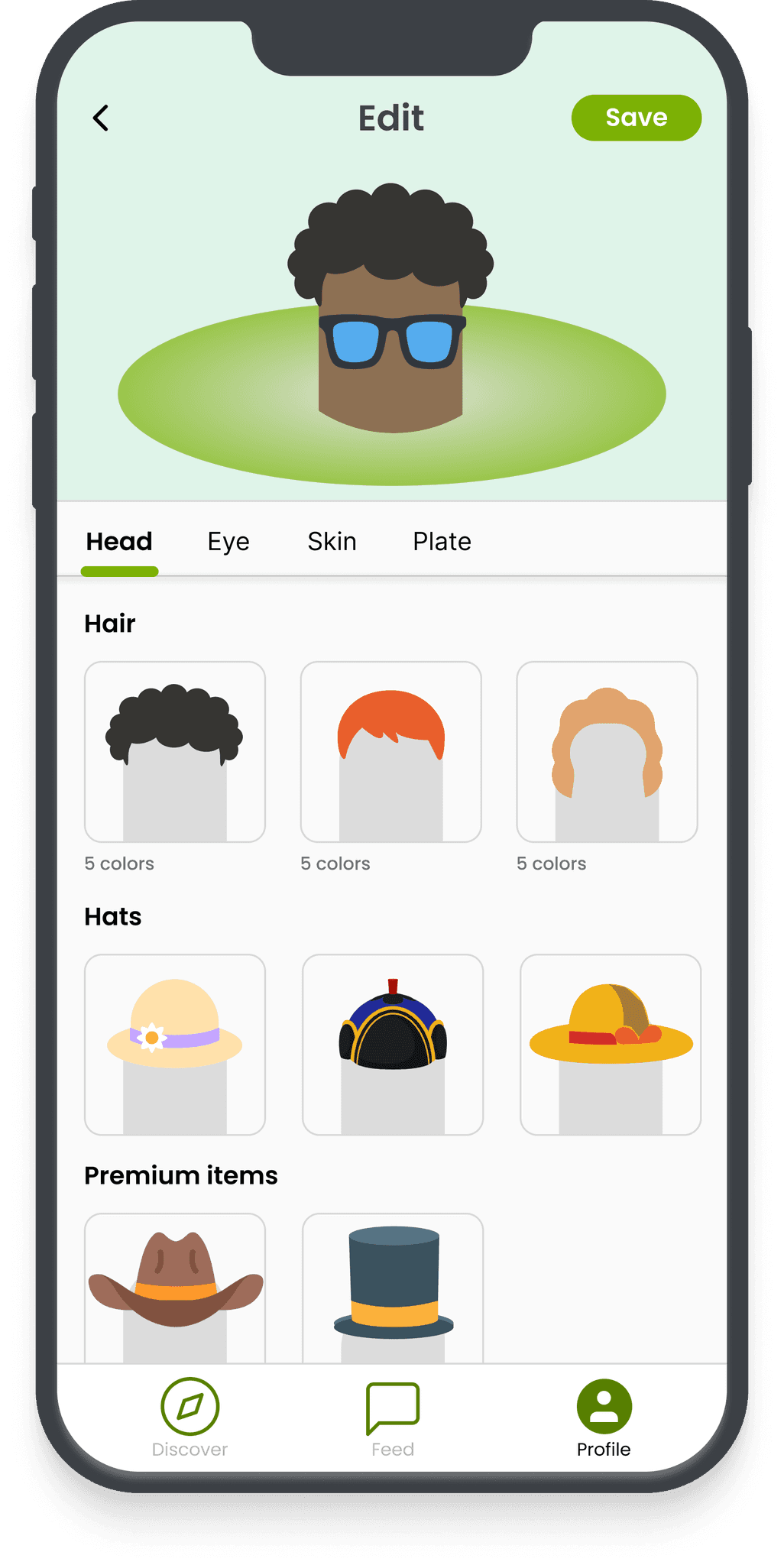
PICKLE CUSTOMIZATION
Avatar customization is a key feature of the app, boosting user engagement by offering a variety of items from the store to personalize their pickle avatar.
Avatar customization is a key feature of the app, boosting user engagement by offering a variety of items from the store to personalize their pickle avatar.
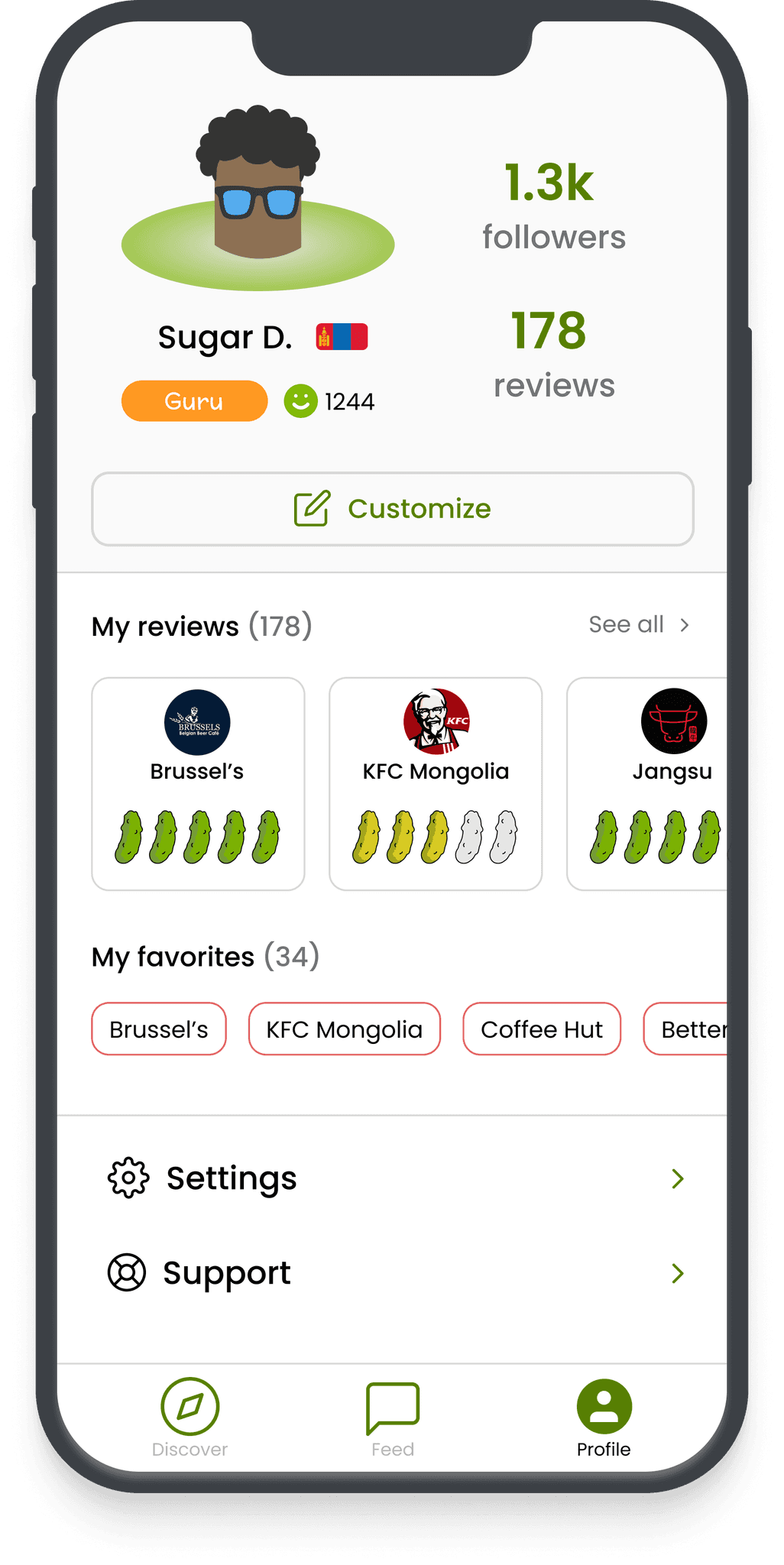
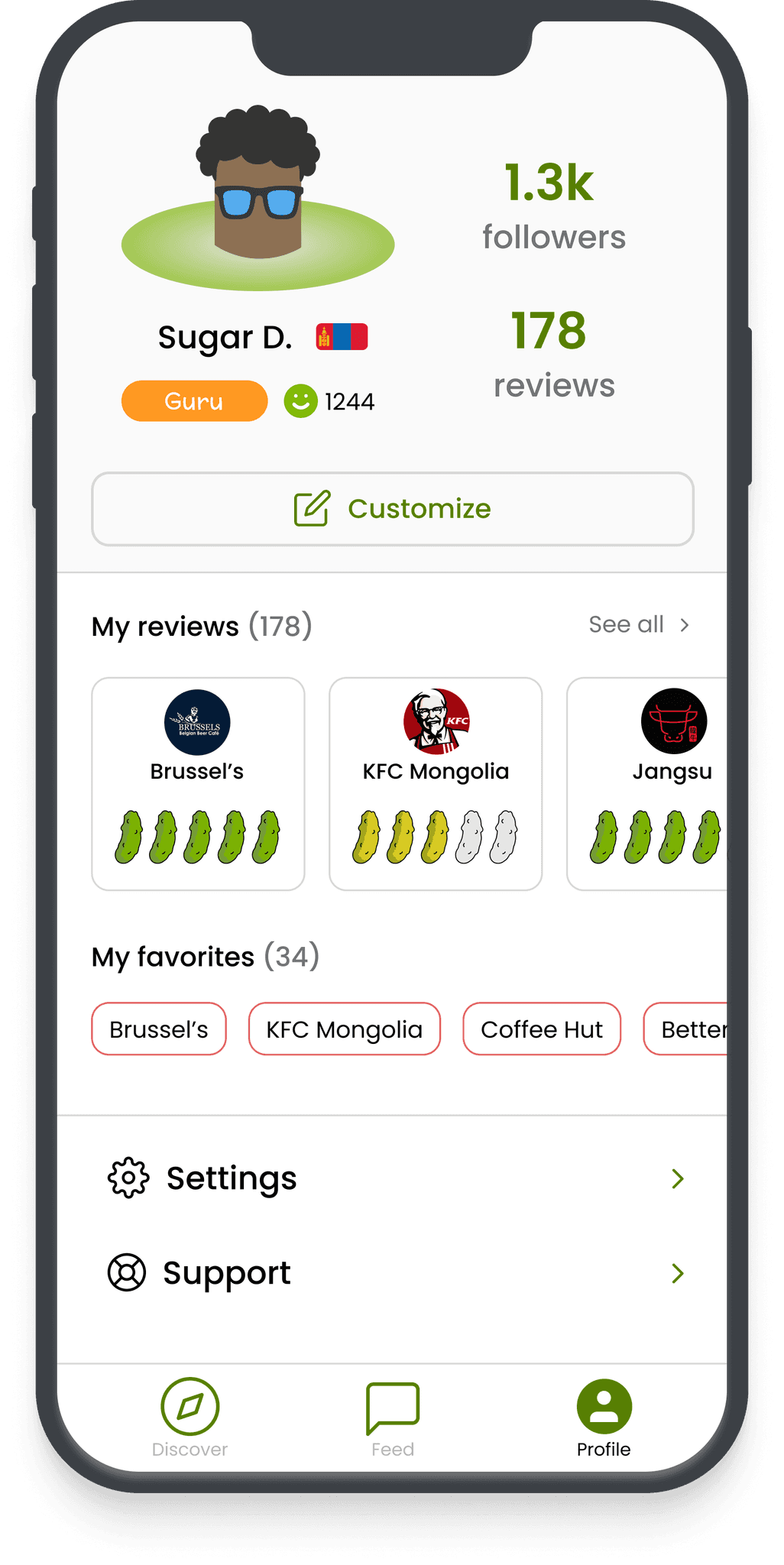
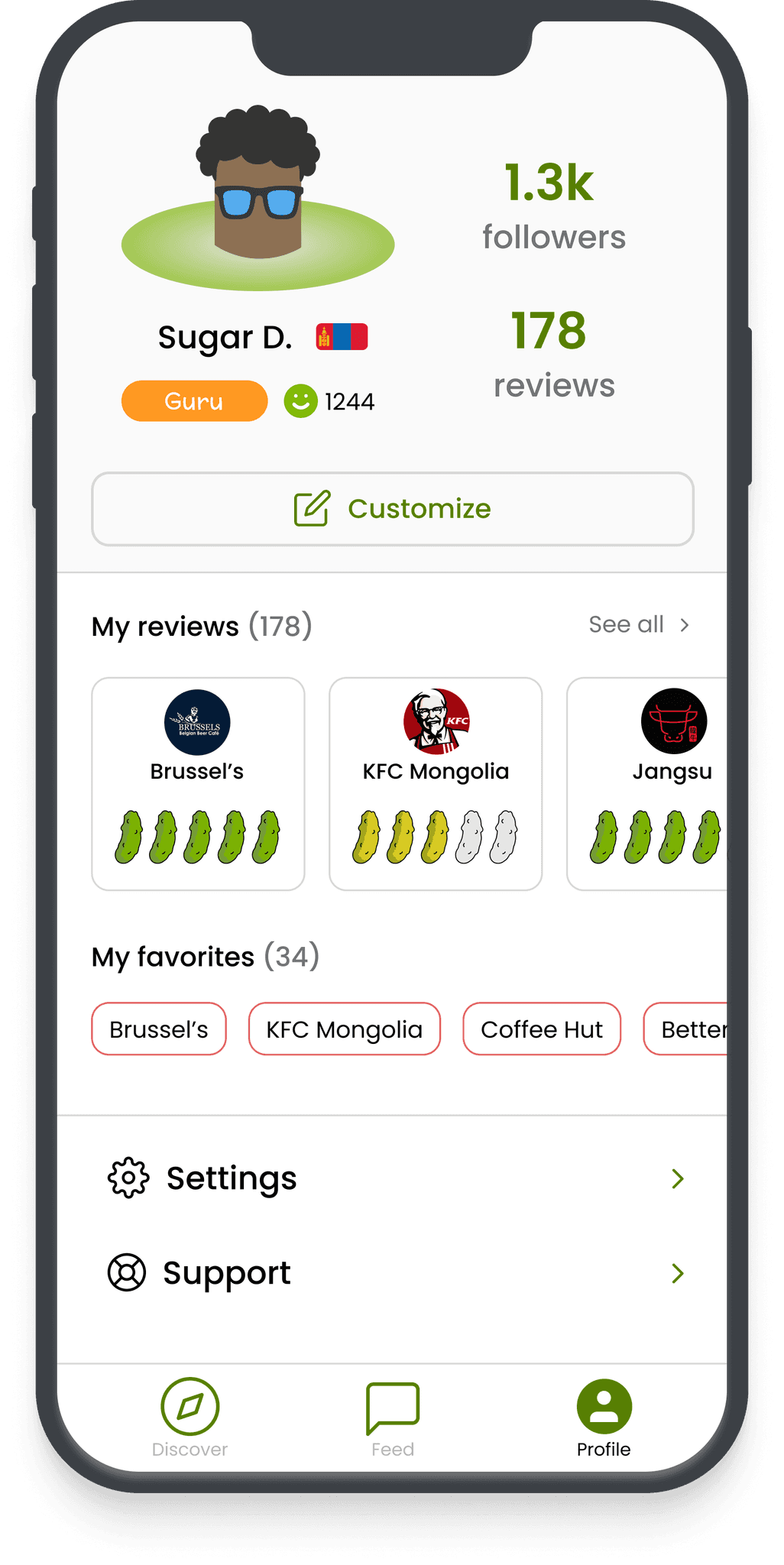
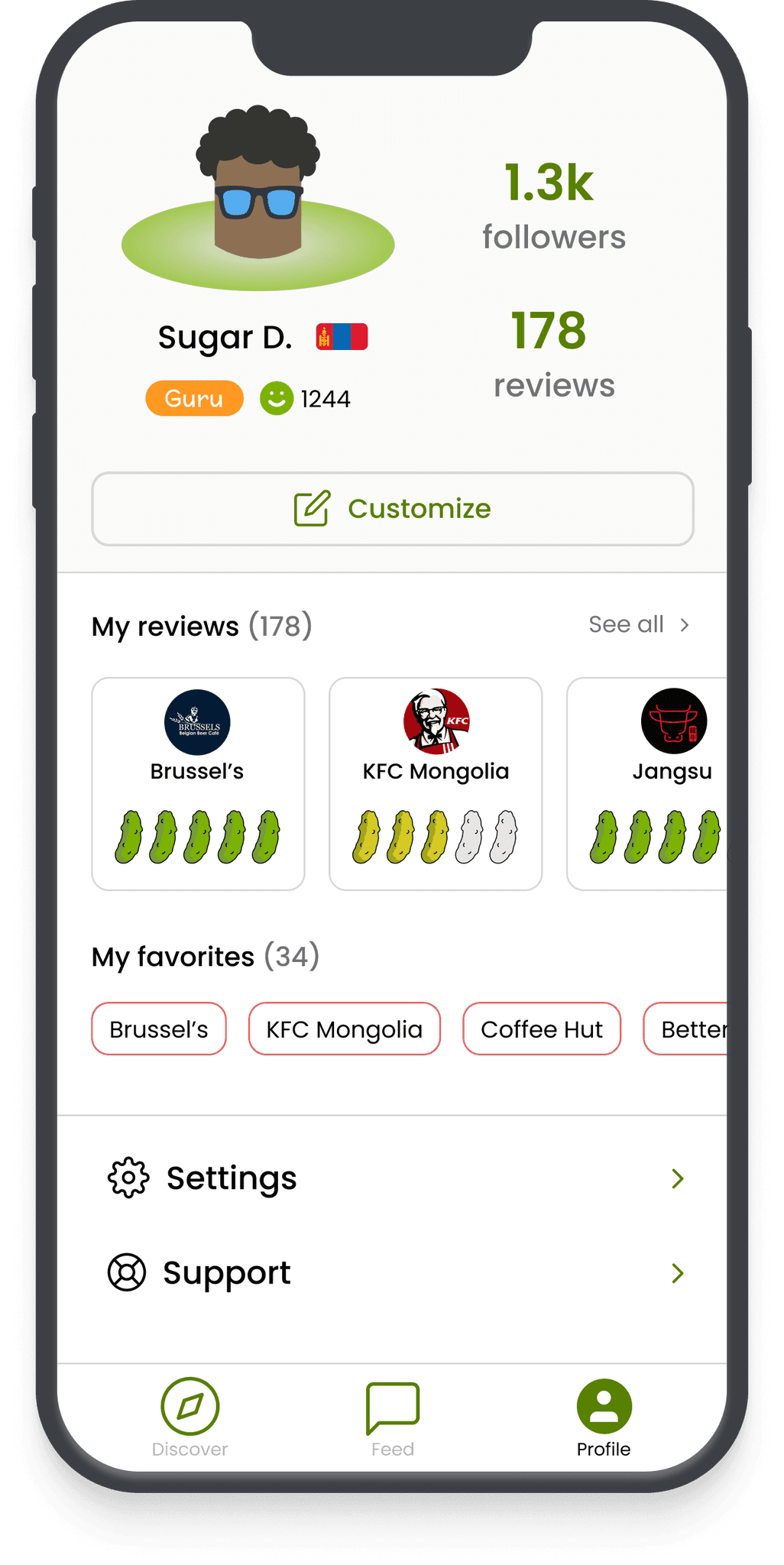
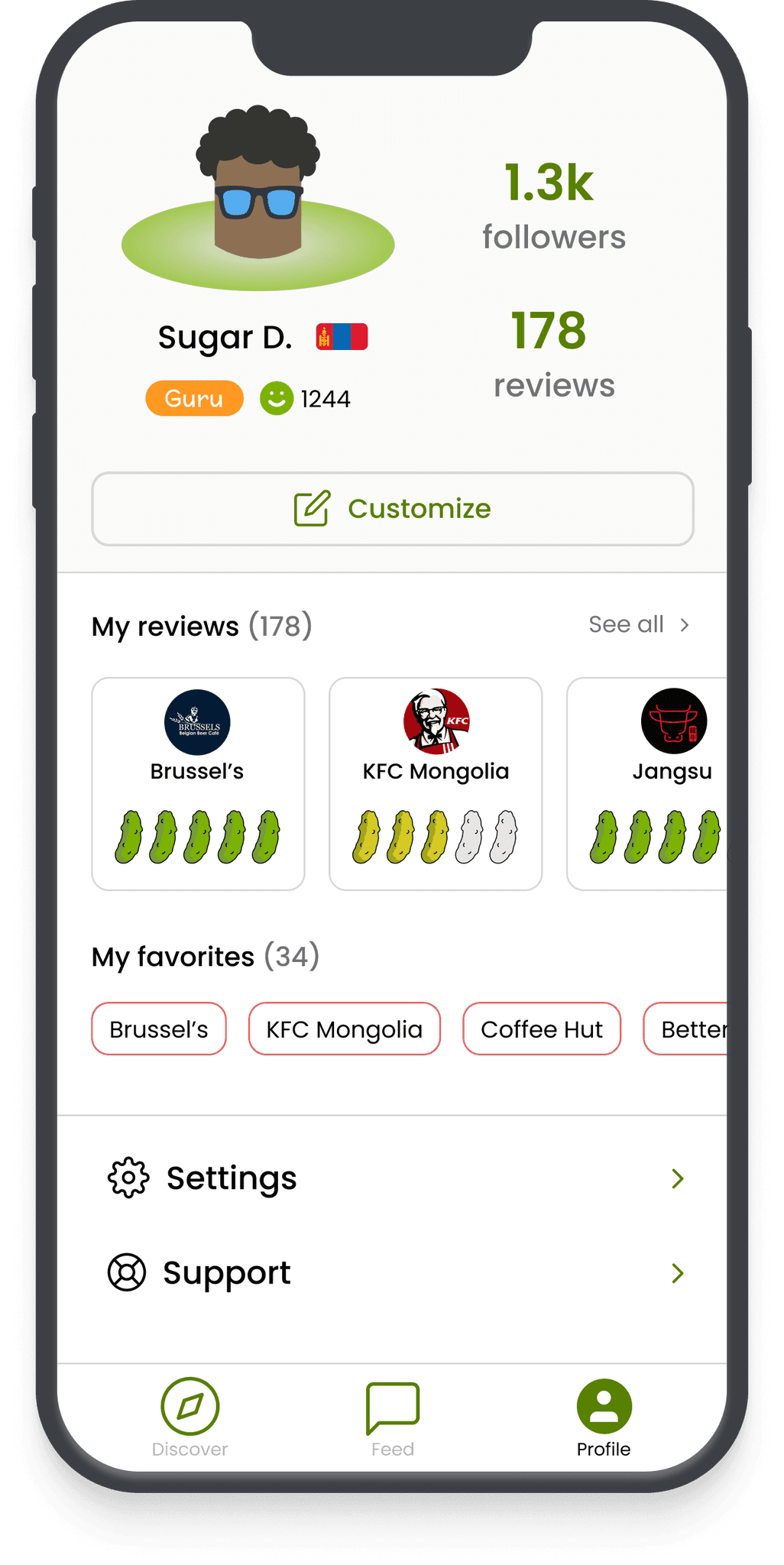
The main profile section showcases the user's avatar, review count, followers, as well as their previously written reviews and favorite places, providing a personalized hub for tracking their foodie journey.
The main profile section showcases the user's avatar, review count, followers, as well as their previously written reviews and favorite places, providing a personalized hub for tracking their foodie journey.




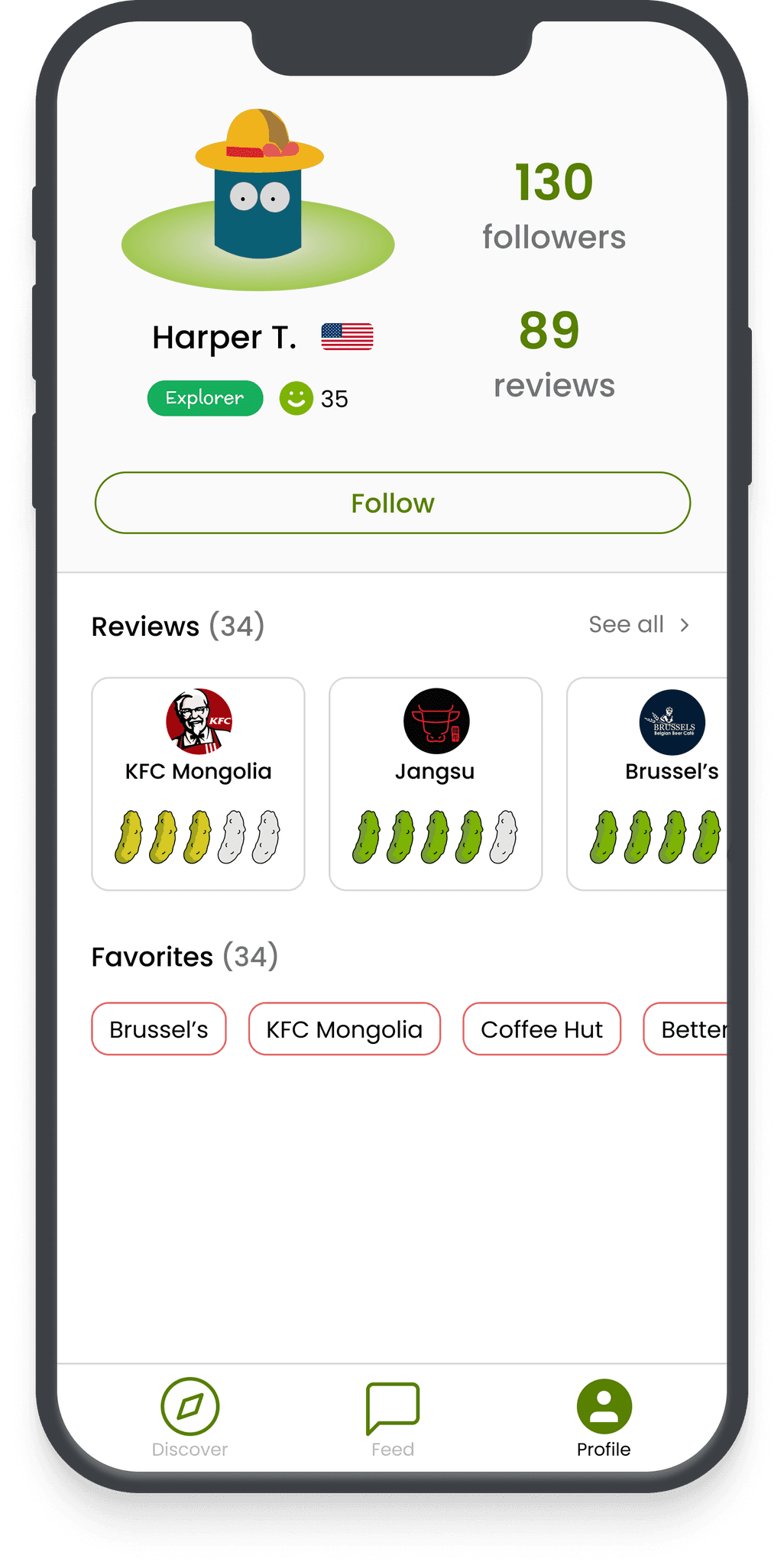
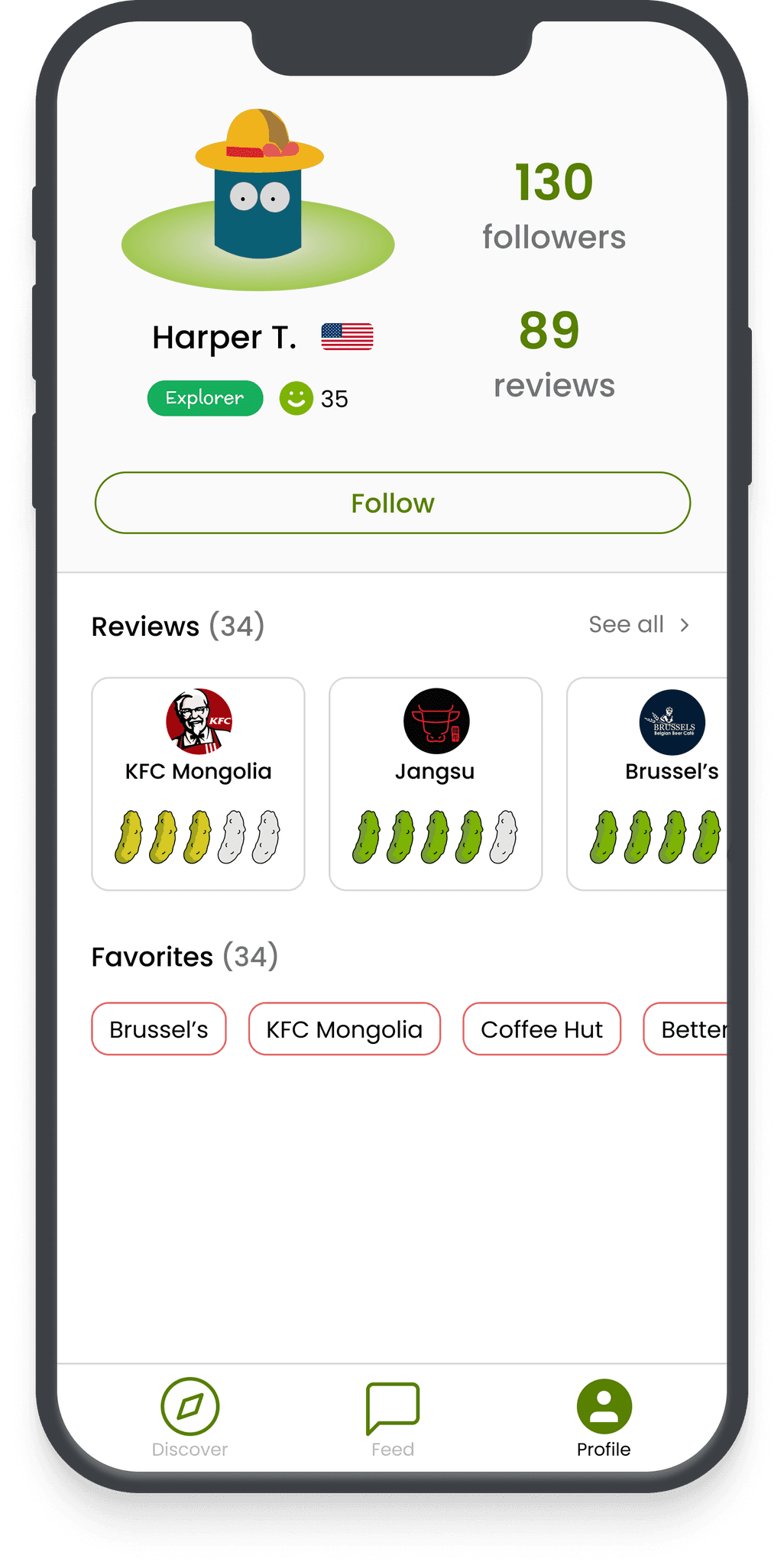
Users can visit other foodies' profiles to explore their reviews, discover their favorite spots, and follow them to stay updated on their dining adventures.
Users can visit other foodies' profiles to explore their reviews, discover their favorite spots, and follow them to stay updated on their dining adventures.



Placing the store before the avatar editing feature is a strategic decision that drives user discovery and potential purchases. By exploring the store first, users are exposed to a variety of customization items, increasing the likelihood of impulse buys before they head into the editing section to personalize their avatar.

The app provides diverse avatar customization options, including eyes, headwear, hats, skin color, and plate styles. Users can also choose their preferred colors, making their avatars uniquely personalized…



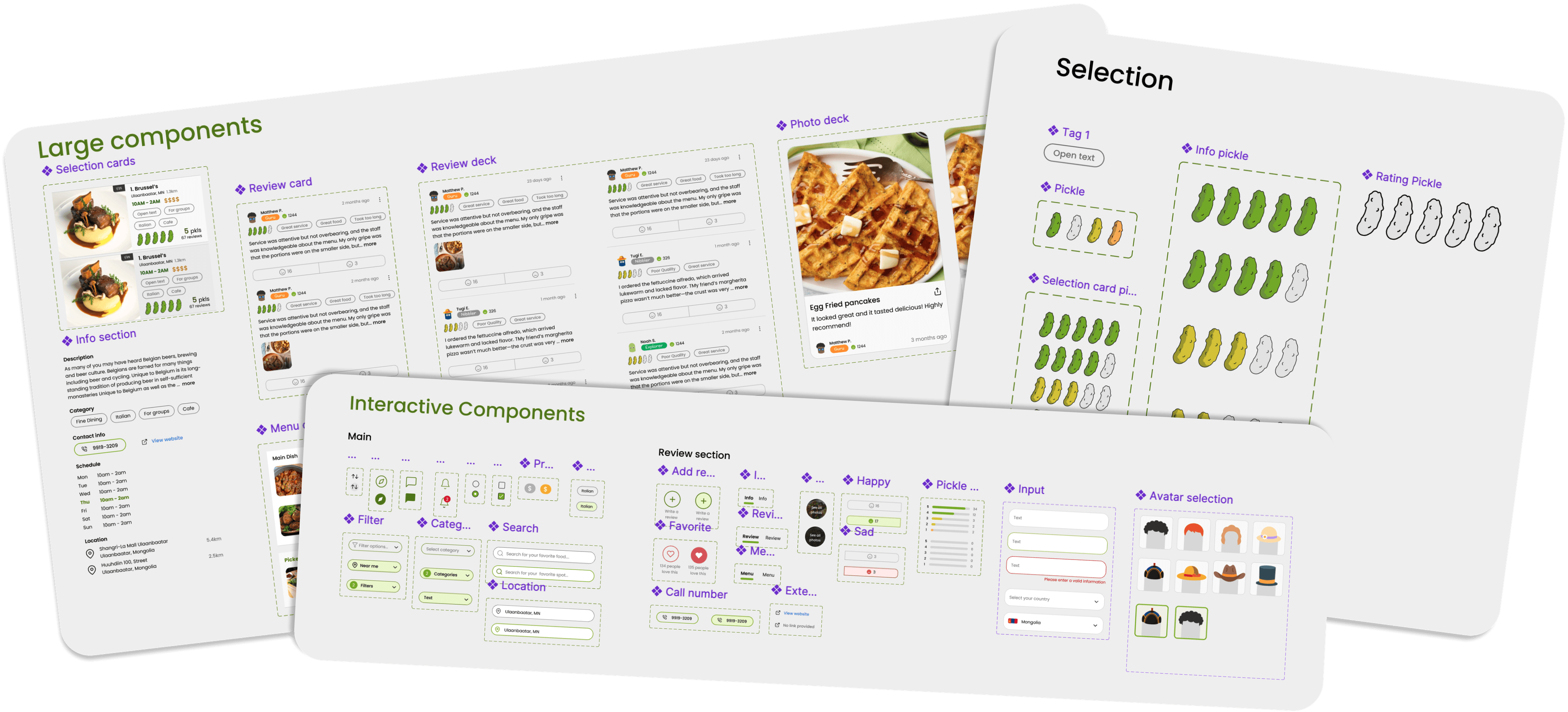
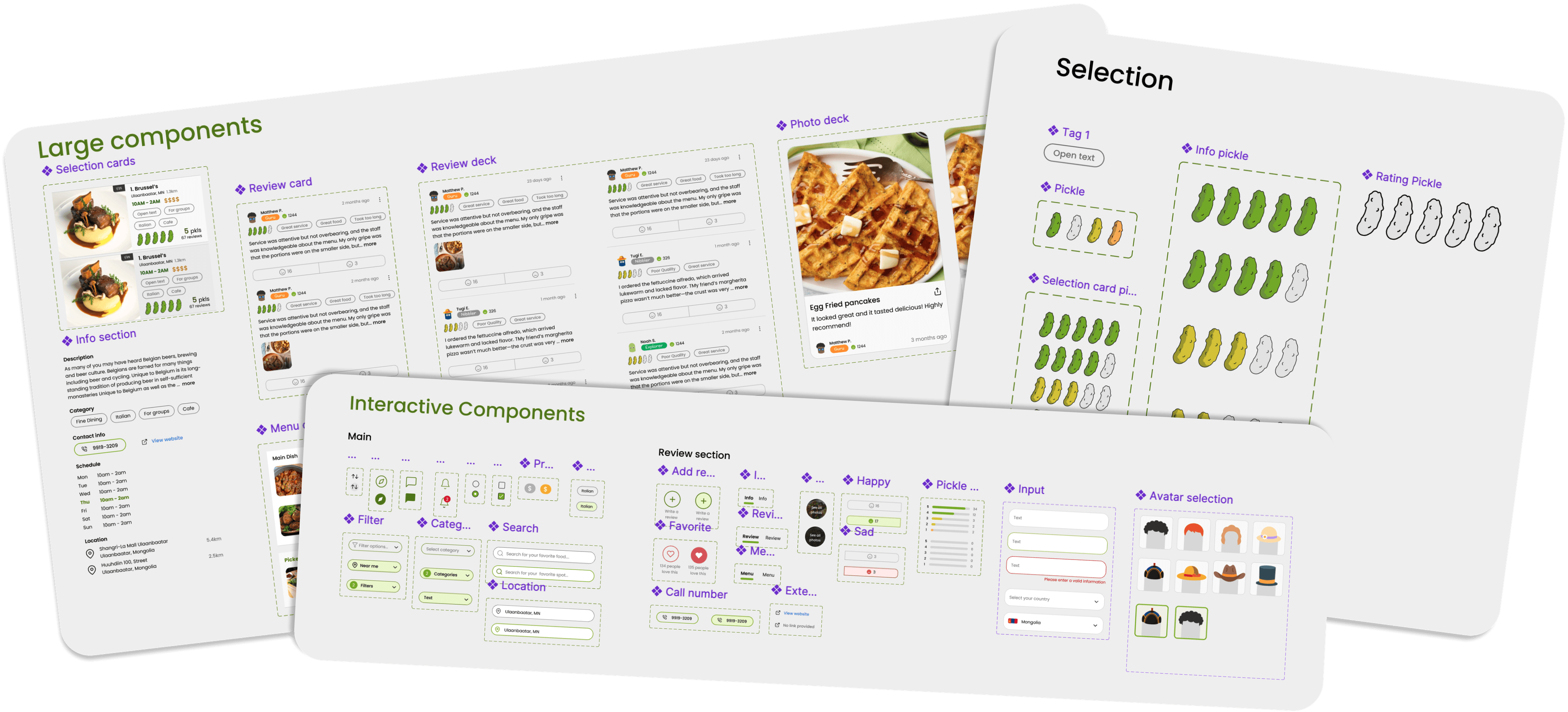
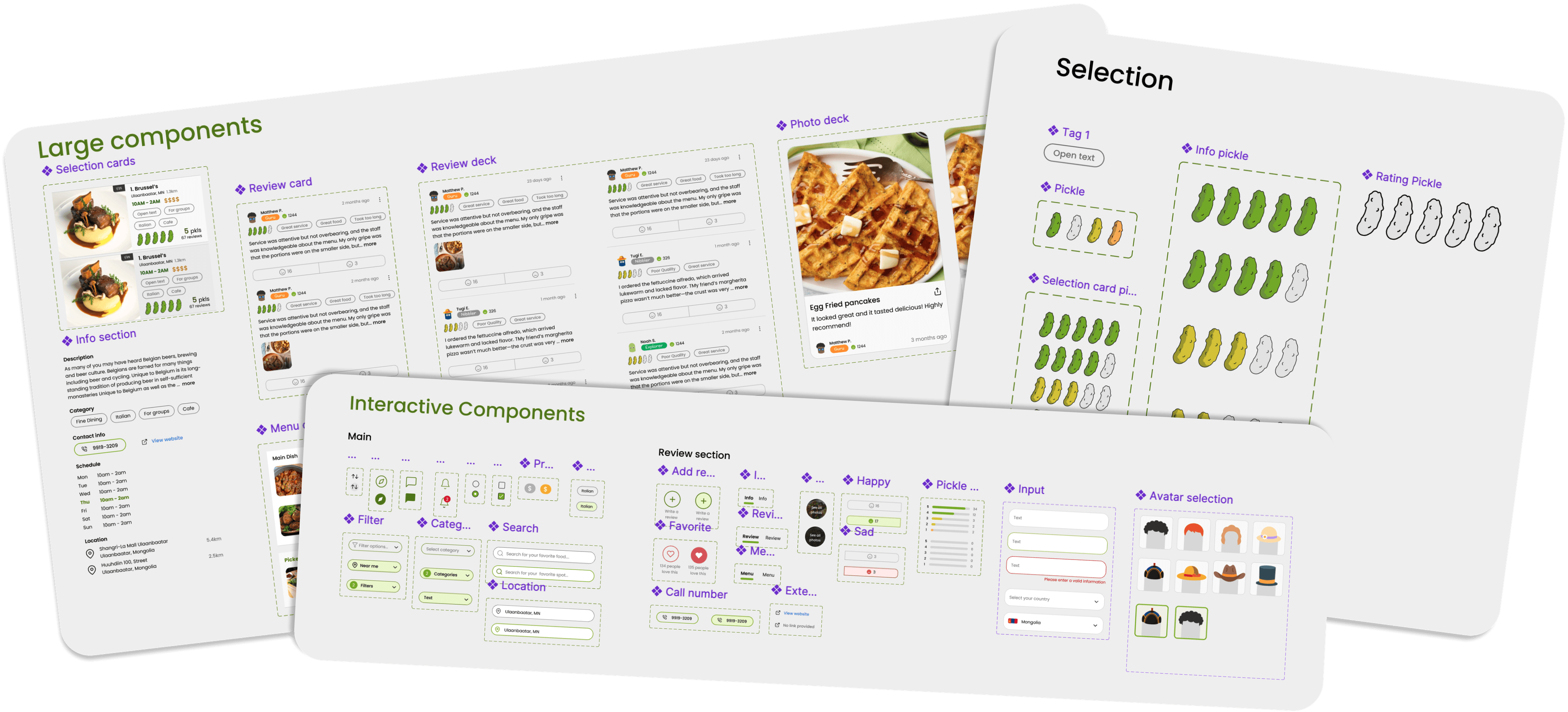
DESIGN SYSTEM
DESIGN SYSTEM
A thorough design system was crucial for crafting this app, as it gives a solid foundation for both design and development. I developed a comprehensive design system to ensure consistency across all UI elements and reduce the risk of discrepancies.
A thorough design system was crucial for crafting this app, as it gives a solid foundation for both design and development. I developed a comprehensive design system to ensure consistency across all UI elements and reduce the risk of discrepancies.



USABILITY TESTING - A/B TESTING
USABILITY TESTING - A/B TESTING
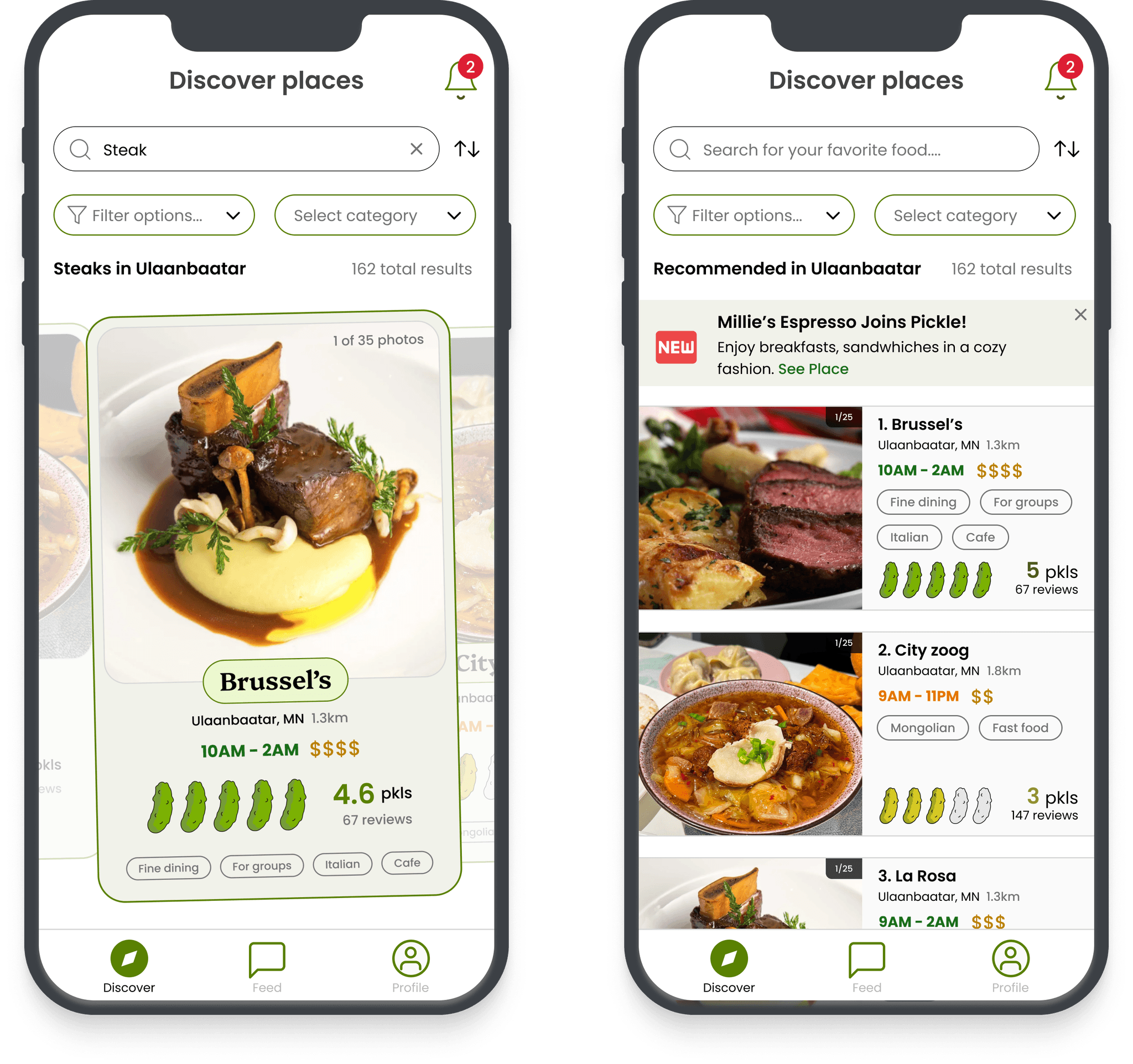
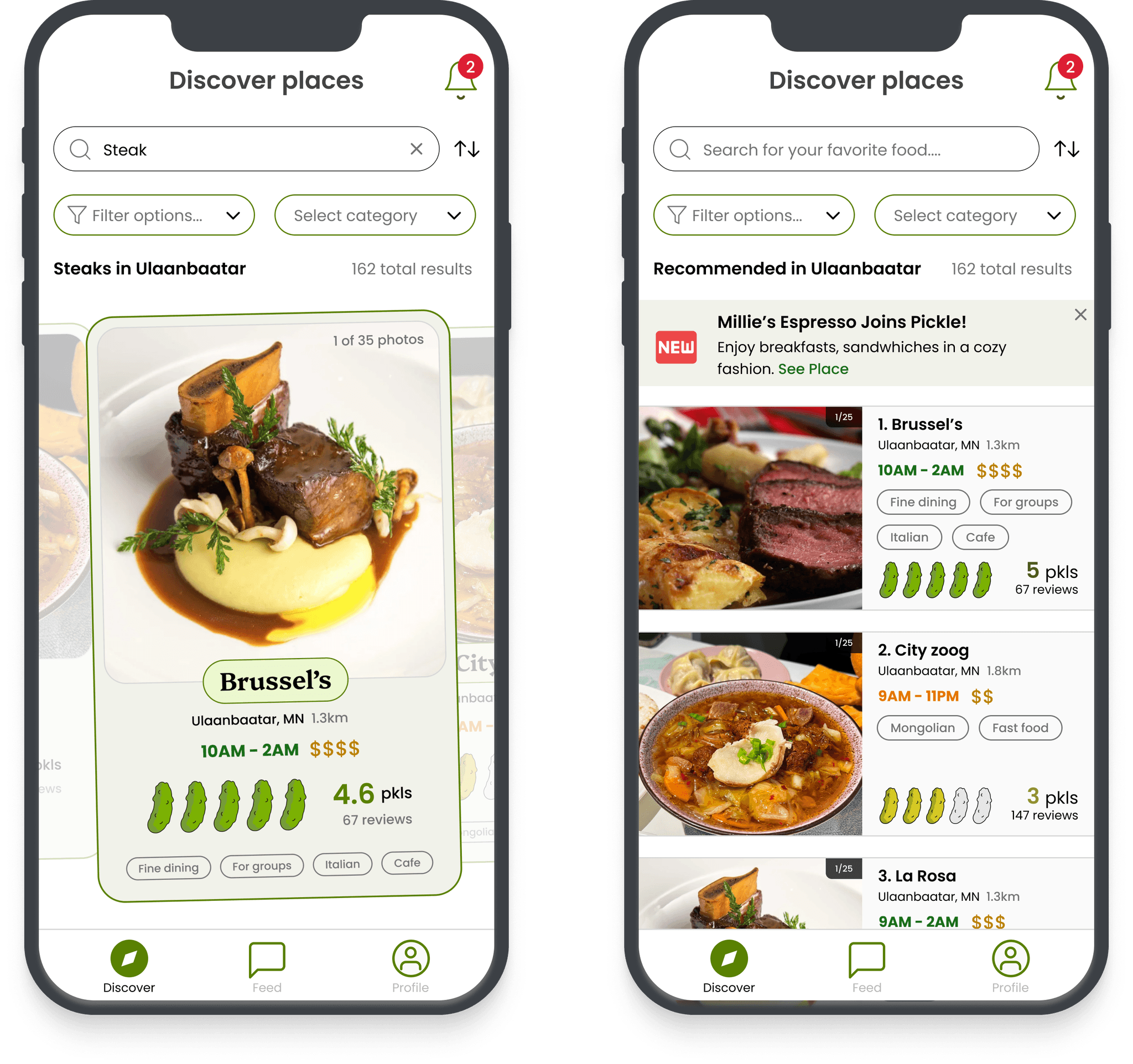
We conducted an internal walkthrough inspection followed by usability testing with our core audience. During testing, our goal was to evaluate whether a swiping interface for browsing places would be more effective than the traditional list view used by most similar apps. While some users found the swiping feature visually appealing, we concluded it was not ideal. The swipe action required extra effort from users and did not allow for easy comparison of multiple places on a single screen, making it less efficient for quickly evaluating options.
We conducted an internal walkthrough inspection followed by usability testing with our core audience. During testing, our goal was to evaluate whether a swiping interface for browsing places would be more effective than the traditional list view used by most similar apps. While some users found the swiping feature visually appealing, we concluded it was not ideal. The swipe action required extra effort from users and did not allow for easy comparison of multiple places on a single screen, making it less efficient for quickly evaluating options.


Swipe advantages
Visually looks better
Bigger pictures
Swipe advantages
Visually looks better
Bigger pictures
Swipe disadvantages
Extra effort
Less comparison to others
Swipe disadvantages
Extra effort
Less comparison to others
Conclusion
We concluded that the swipe feature is better suited for platforms without integrated search functions, like dating apps, where quick browsing is the focus. However, since Pickle's key feature is searching and comparing places, a list view proved more effective in allowing users to easily evaluate multiple options side by side.
Conclusion
We concluded that the swipe feature is better suited for platforms without integrated search functions, like dating apps, where quick browsing is the focus. However, since Pickle's key feature is searching and comparing places, a list view proved more effective in allowing users to easily evaluate multiple options side by side.
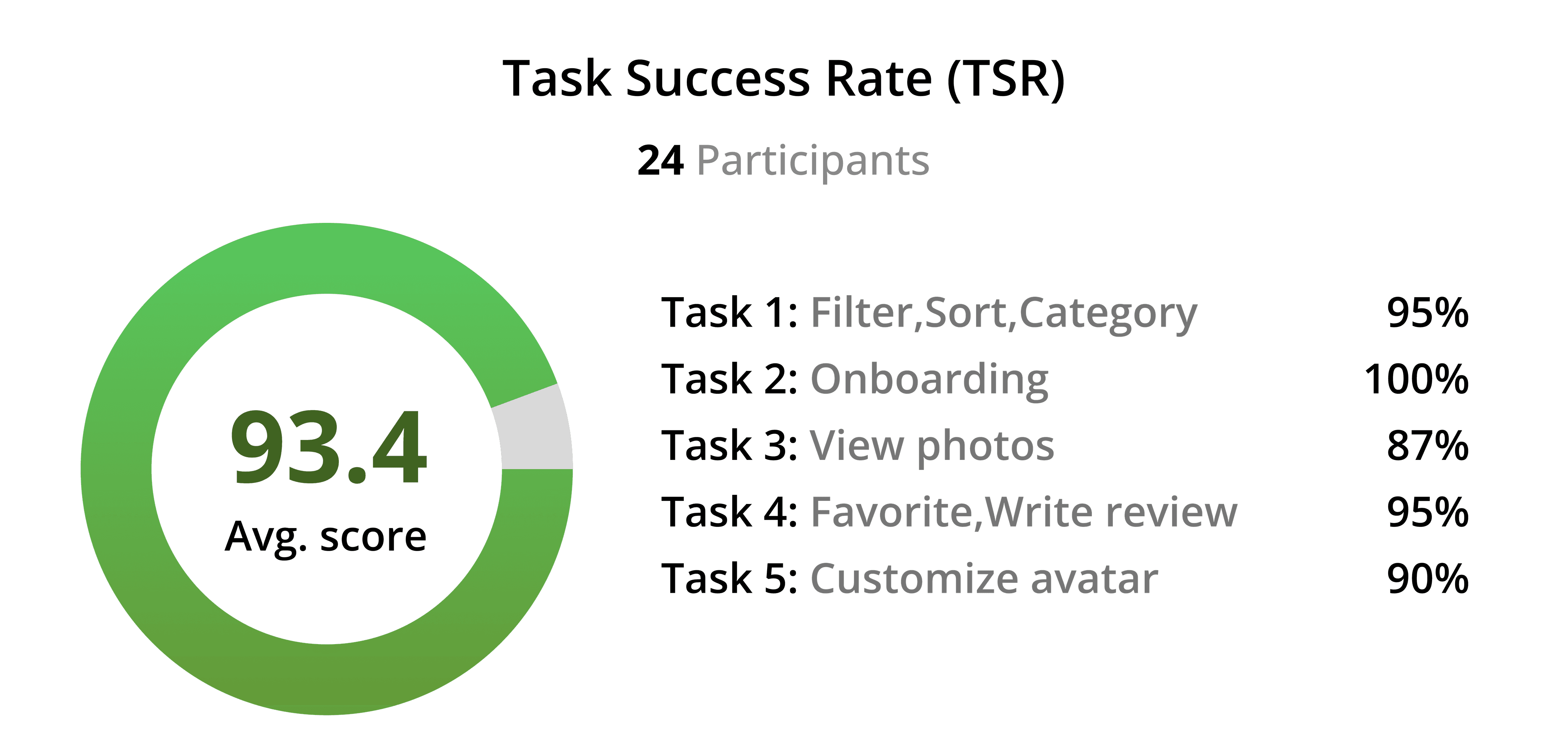
RESULTS
RESULTS
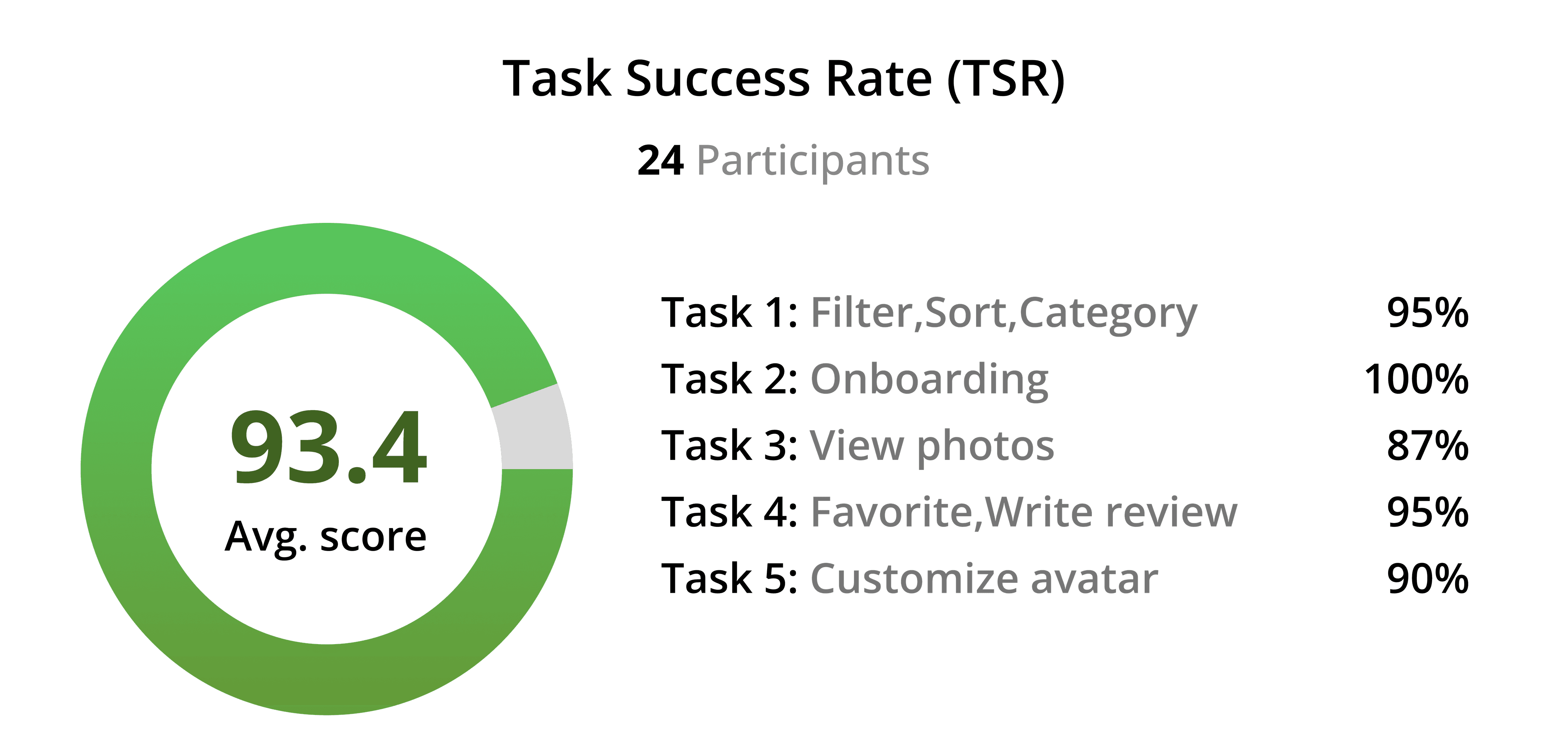
TSR and CSAT were ideal metrics for testing the food review app. TSR measures how effectively users complete key tasks, such as finding or submitting reviews, ensuring the app's functionality meets user needs. CSAT captures user satisfaction with the overall experience, providing direct feedback on usability and content quality.
TSR and CSAT were ideal metrics for testing the food review app. TSR measures how effectively users complete key tasks, such as finding or submitting reviews, ensuring the app's functionality meets user needs. CSAT captures user satisfaction with the overall experience, providing direct feedback on usability and content quality.




REFLECTION
REFLECTION
As the product lead for this project, I learned the importance of balancing user experience with strategic business decisions. Prioritizing monetization through features like avatar customization and store placement was key in designing an engaging experience that also drives revenue.
Considering features like verification badges, subscriptions, and promotions brought challenges early on, as it required careful planning to integrate these elements without compromising the user experience.
As the product lead for this project, I learned the importance of balancing user experience with strategic business decisions. Prioritizing monetization through features like avatar customization and store placement was key in designing an engaging experience that also drives revenue.
Considering features like verification badges, subscriptions, and promotions brought challenges early on, as it required careful planning to integrate these elements without compromising the user experience.